The overview of WebPack is not much longer.
Let me go straight to some of the problems I encountered in learning WebPack.
Problem 1: An error has been reported during the installation of the partial WebPack and the installation failed.
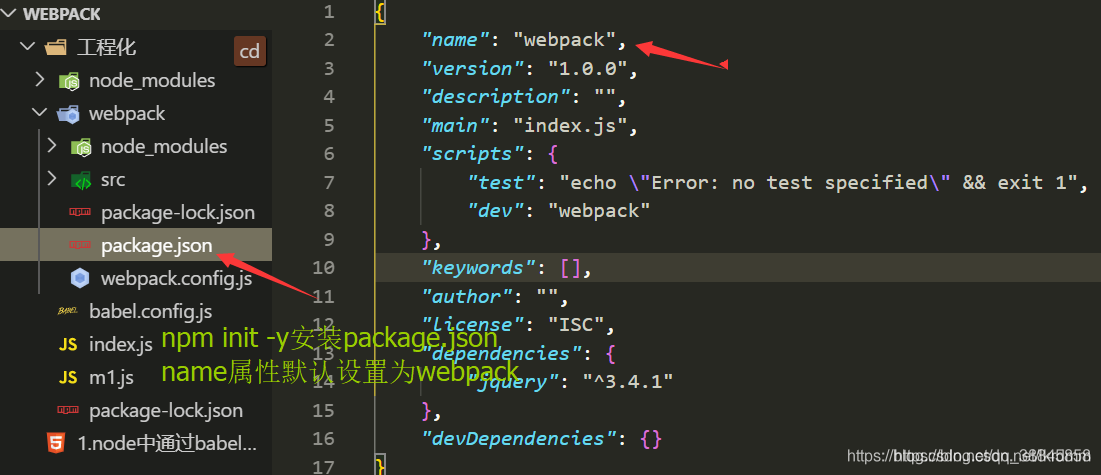
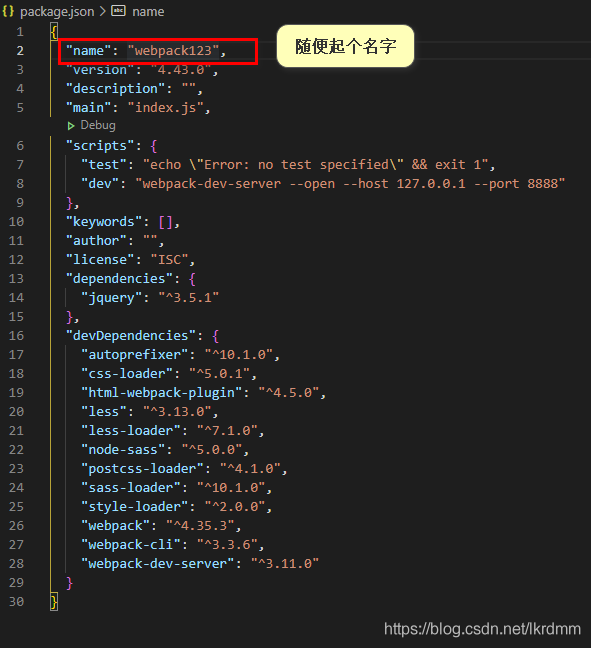
The common reason for this is that when you execute NPM init-y, the “name” attribute in the package.json file is called “Webpack” by default, which will result in repeated name errors.


Question 2: When you install WebPack Webpack-CLI (I think it was in 4. After a few versions you must install webpack-cli) webpack-dev-server, execute
NPM run dev. Report an error finding that a file in the webpack directory cannot be found. This is usually due to version incompatibility.
I recommend you check out an answer from the nuggets, linked below
About the version of the three plug-ins
These are the problems that newcomers generally encounter. In fact, when they encounter these problems, there are no more than the following situations:
- version is not compatible without permissions local and global problems network speed has a problem, the package did not download good
So you find the error message first, and then you get a sense of what it means. If you still can’t figure it out, ask the search engines. Slowly narrow down the bug, and that’s it
Read More:
- Solutions to problems encountered when installing isc-dhcp-server on debian9.6
- Solutions to some problems encountered in programming with vs2017
- Configuration of OpenGL under CodeBlocks and solutions to problems encountered
- Problems encountered in the installation of pyromacoustics
- Summary of problems encountered by CodeBlocks + OpenGL
- Data analysis to obtain Yahoo stock data: some problems are encountered when using panda datareader (cannot import name ‘is_ list_ Like ‘problem)
- Aidl communication and problems encountered
- NPX webpack cannot find module’html webpack plugin’a bug causes headache
- Some problems encountered by Android Aidl
- Gms2 (gamemaker Studio 2) running problems encountered in the project
- Creating Server TCP listening socket 127.0.0.1:6379: bind: No error。。。 Solutions to problems encountered in startup
- Problems encountered in VS2010 compilation
- Problems encountered in running OpenGL
- Record the problems encountered in OpenGL learning
- Problems encountered in VTK installation
- Problems encountered in window10 system configuration tesseract
- Small problems encountered in compiling OpenGL under VS2010
- Some problems encountered in the development of ReportViewer
- Handling nullreference exception problems encountered in NHibernate
- Summary of problems encountered in compiling and installing vtk7 + vs2013 / 2015 + cmake