Mac notebook M1 chip installs Hashlips library npm error problem
Foreword
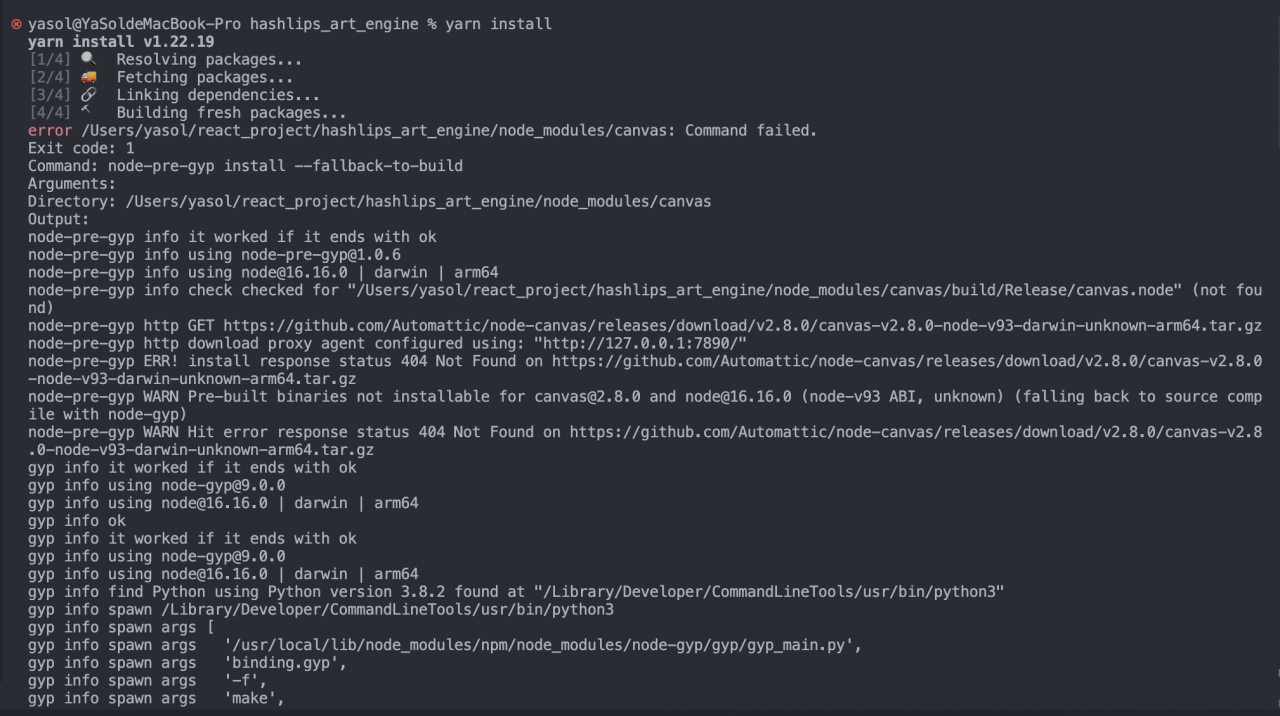
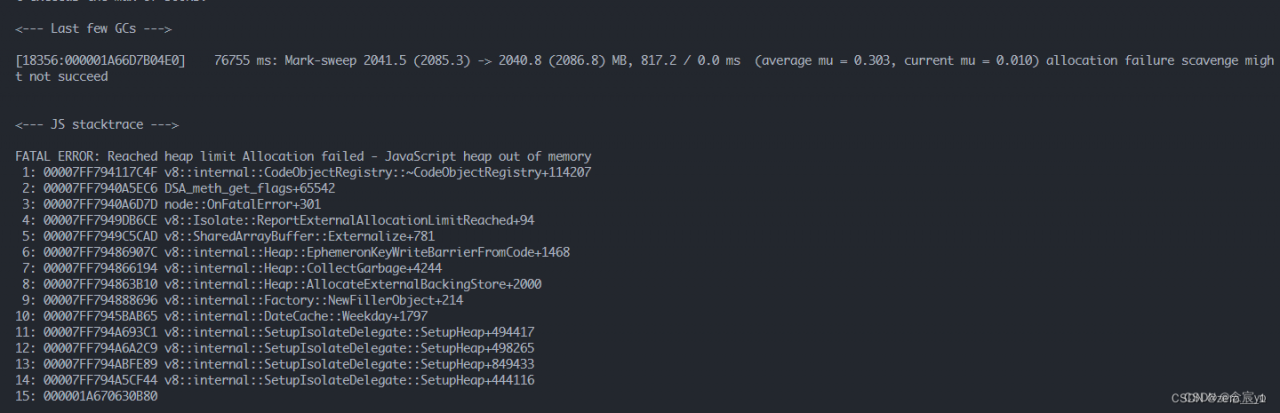
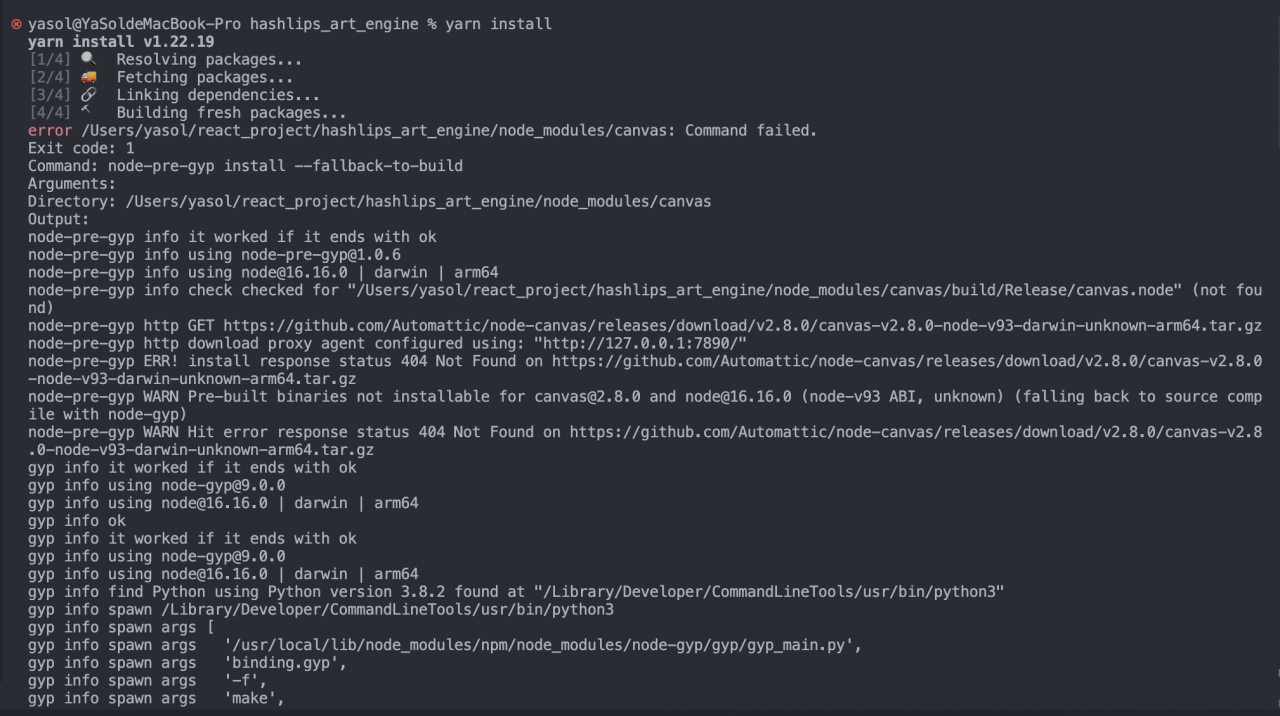
When generating NFT, we often prepare all the materials needed for NFT, and then stack each material on the same canvas to generate an NFT, but if we manually It’s too troublesome to stack one by one, because NFTs are often issued in thousands of ten thousand, so manual generation is unrealistic, So what can we do to generate It, Is to use the computer, There are many similar tools on the Internet, There are graphical and pure code, And many use Paython to generate NFT, But there is a node abroad The script tool Hashlips can directly use node to generate, and it is very convenient and powerful to use, There was no problem when using the windows system before, After changing the MBP later, I found that Hashlips reported an error when executing npm install

Cause Analysis
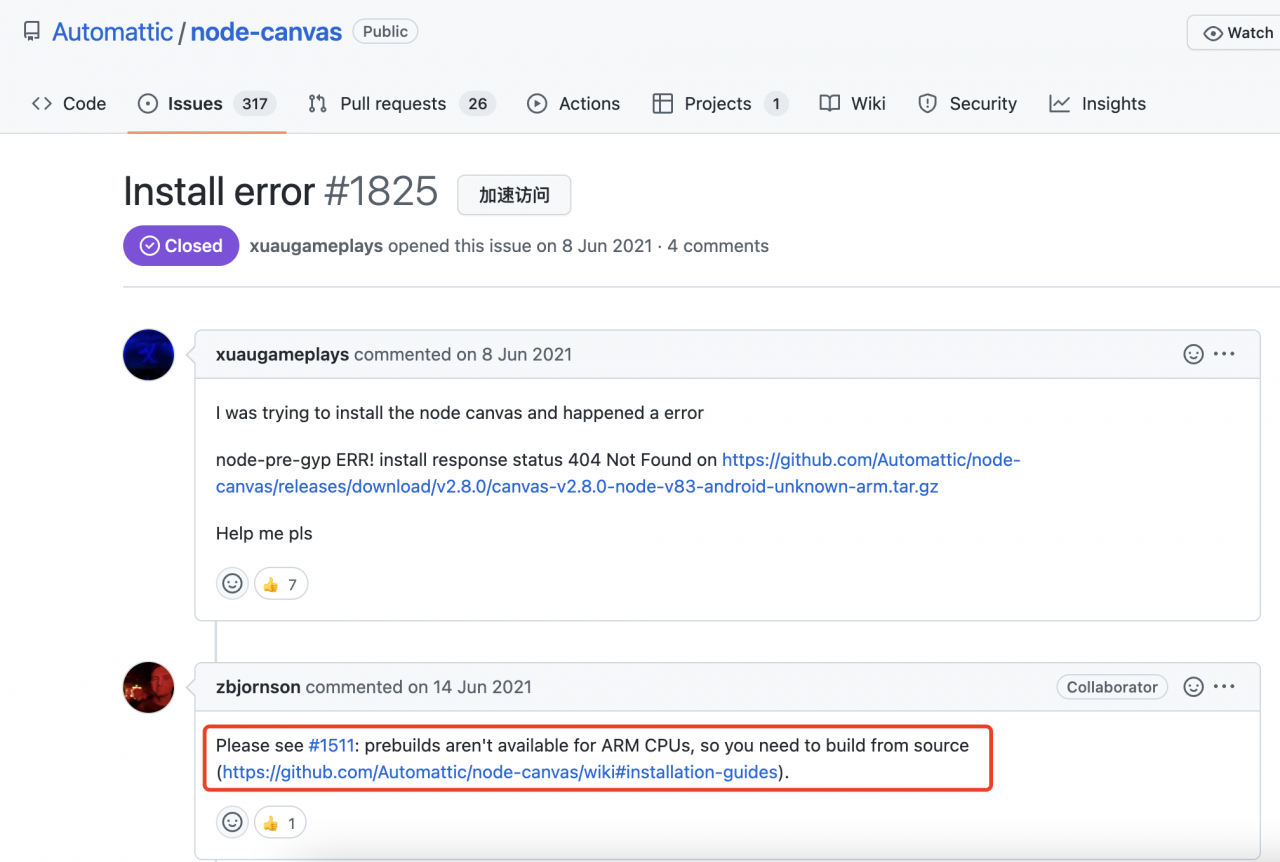
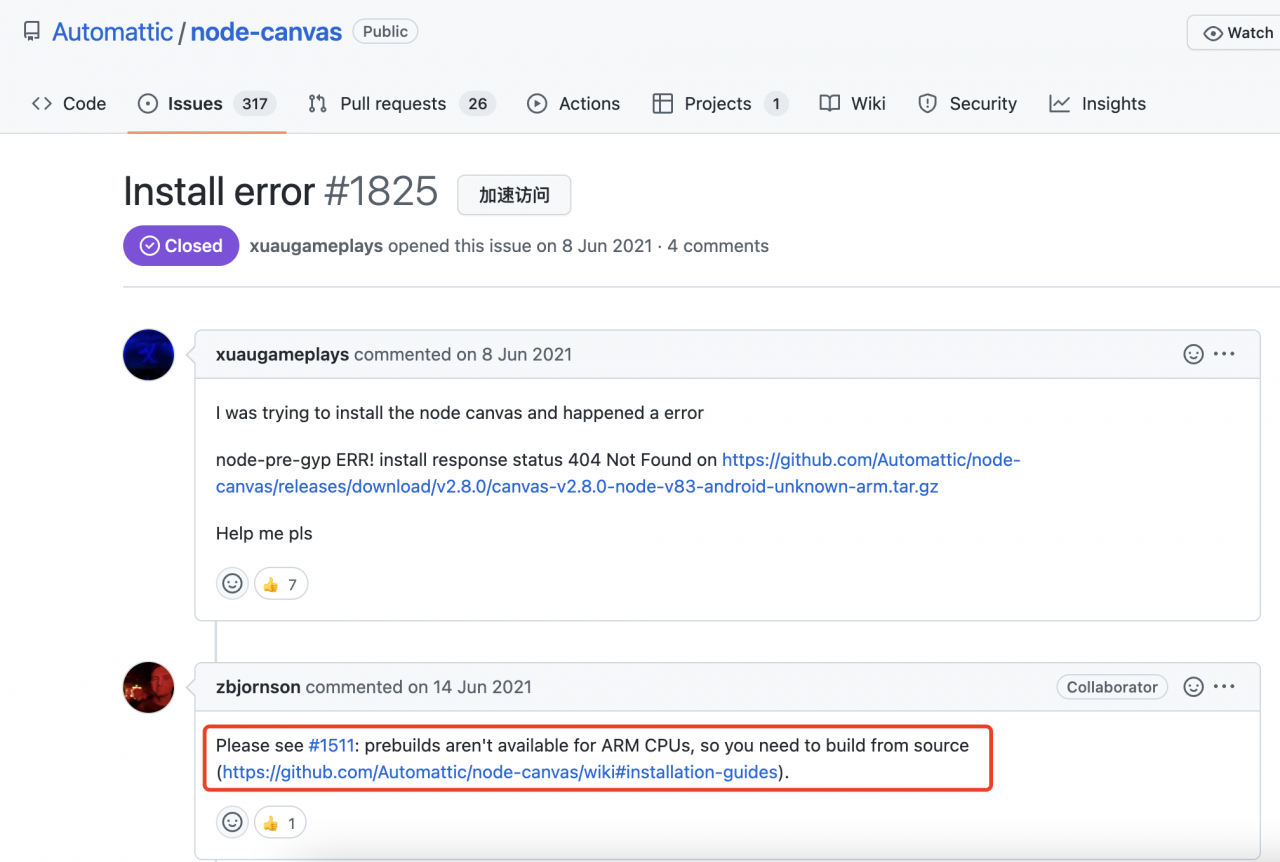
After various searches and research, I found that Hashlip is implemented with canvas canvas, Then I touched the node-canvas library, There is a very similar problem in the issue of this library, which probably means that the Mac with m1 chip cannot directly use npm to install the library to node-canvas, You need to use Homebrewto install what you need.

Solution
Official solution
In fact, both node-canvas and hasllips have released solutions one after another,The solution is actually the same,The following is hasllips The method approved in the official issue
The correct method is as follows:
1. Download and install Node.js "Current" version, as opposed to the "LTS" (Long Term Support) version. This is now v18.0.0 as of the time of this post , but 17.x will work as well:
2. Ensure you have homebrew installed. You can go to or just use this command: /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install .sh)" to install Homebrew.
3. Install the dependencies via Homebrew using this command: arch -arm64 brew install pkg-config cairo pango jpeg giflib librsvg
4. In your root folder for the art engine project, install the project: npm install
The correct way is as follows:
1. Download and install the latest version of Node.js , instead of the "LTS" (Long Term Support) version.
2. Install Homebrew.
3. Install dependencies via Homebrew using the following command :arch -arm64 brew install pkg-config cairo pango jpeg giflib librsvg
4. In the root folder of your art engine project ,install the project:npm install
My solution
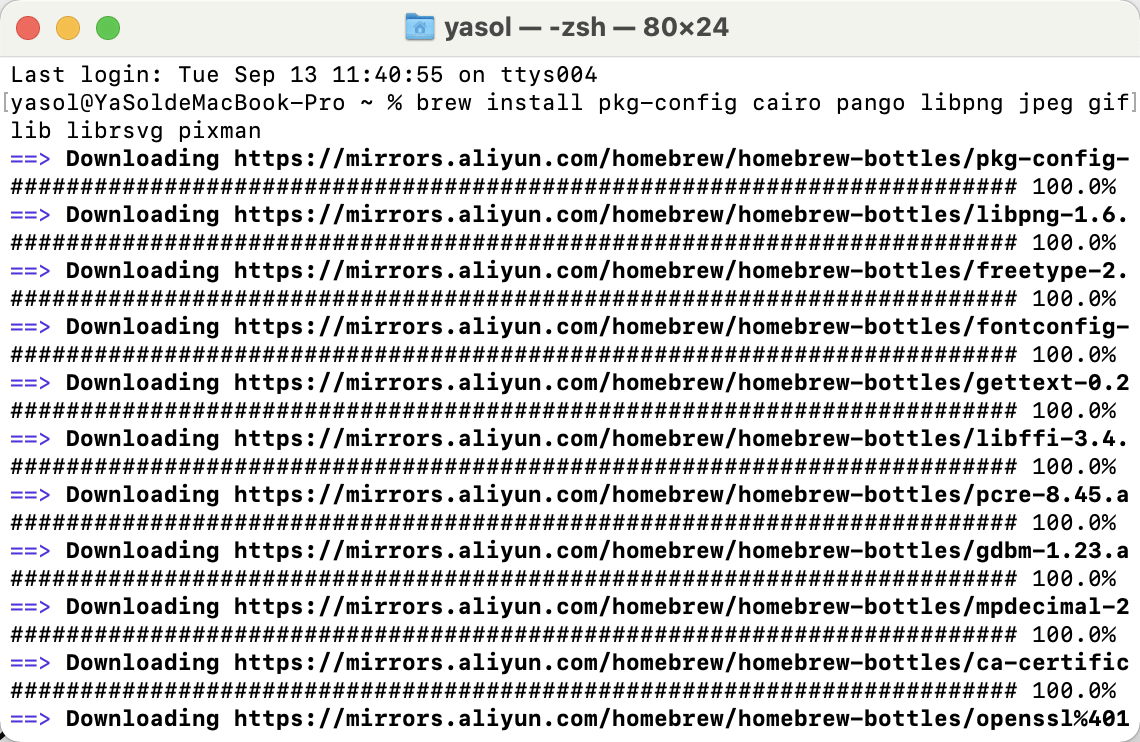
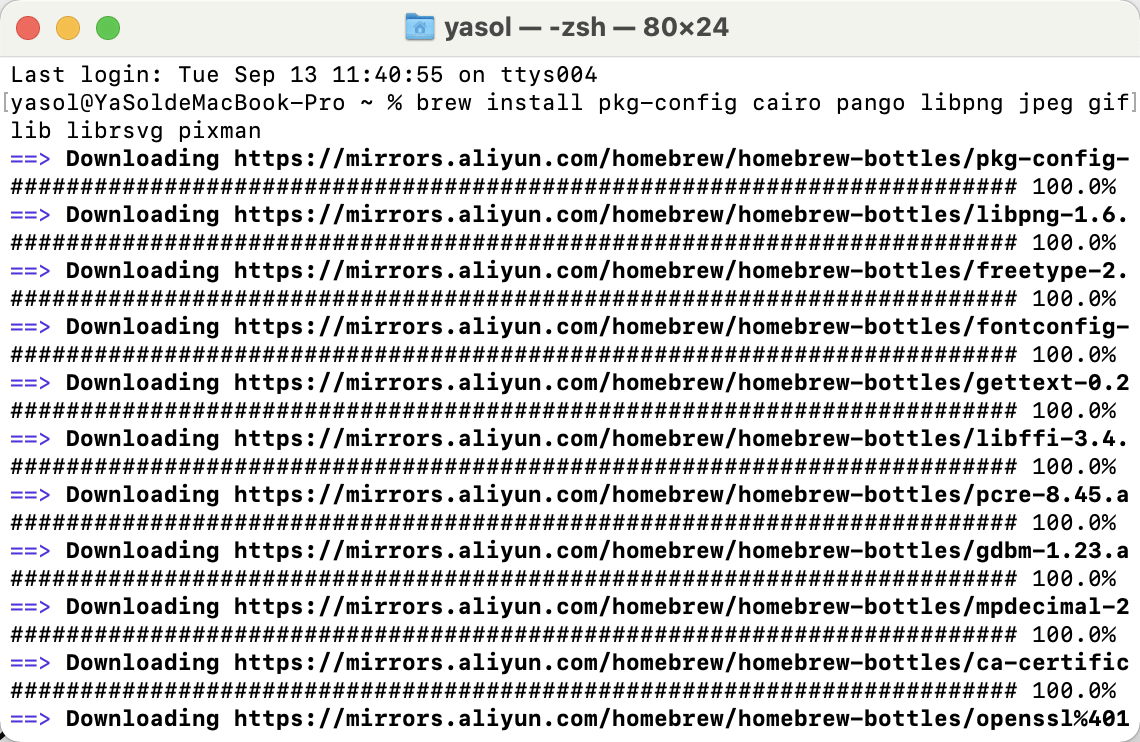
Combined with the above solution, The landlord did not upgrade the node version to the latest version, but used the LTS long-term support version of Node16.6, then Directly use Homebrew to execute the command brew install pkg-config cairo pango libpng jpeg giflib librsvg pixmaninstall

Wait for the above installation to complete,npm install or yarn install directly in the project











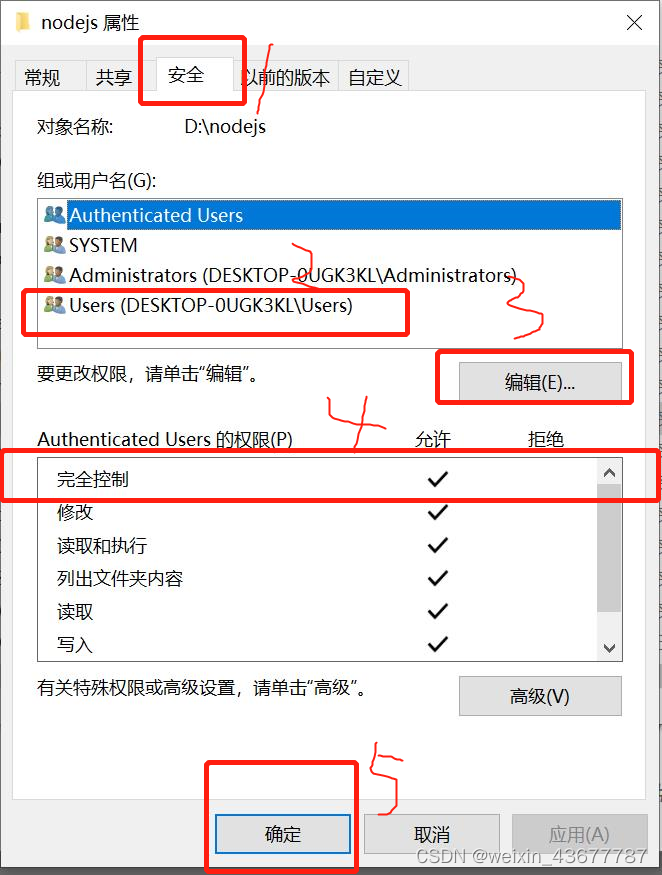
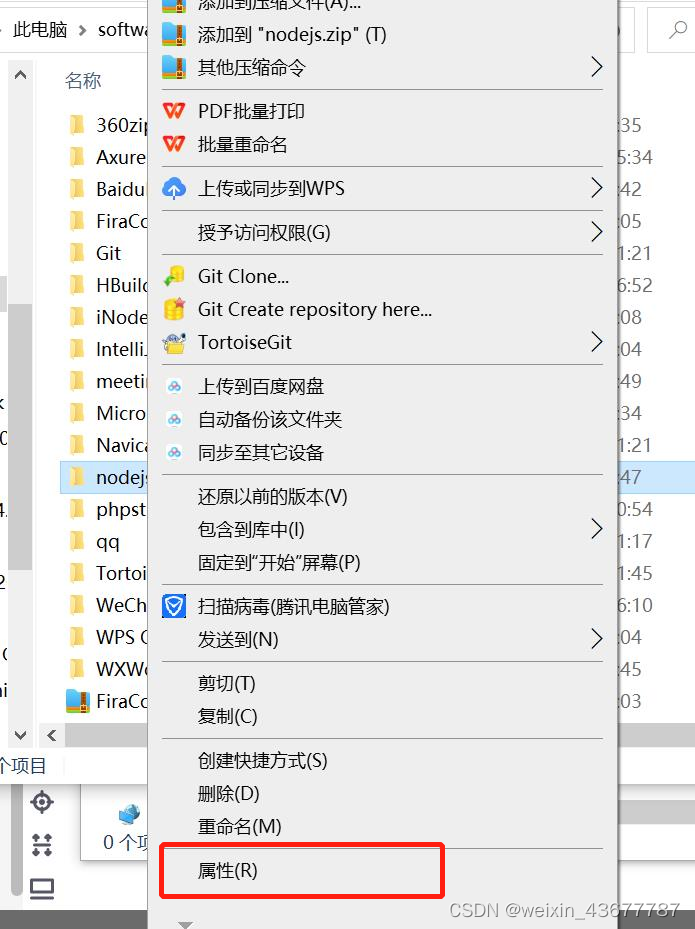
 3. Security -> Select Users -> Edit -> Check Full Control -> Click Confirm
3. Security -> Select Users -> Edit -> Check Full Control -> Click Confirm