When vscode opens the tensorboard, an error is reported:We failed to start a TensorBoard session due to the following error: Command failed: conda activate python && echo ‘e8b39361-0157-4923-80e1-22d70d46dee6’ && python /home/zhangyulan/.vscode-server/extensions/ms-python.python-2022.14.0/pythonFiles/printEnvVariables. py CommandNotFoundError: Your shell has not been properly configured to use ‘conda activate’. To initialize your shell, run $ conda init < SHELL_NAME> Currently supported shells are: – bash – fish – tcsh – xonsh – zsh – powershell See ‘conda init –help’ for more information and options. IMPORTANT: You may need to close and restart your shell after running ‘conda init’.
The main reason for the above problems is the version update.
Solution:
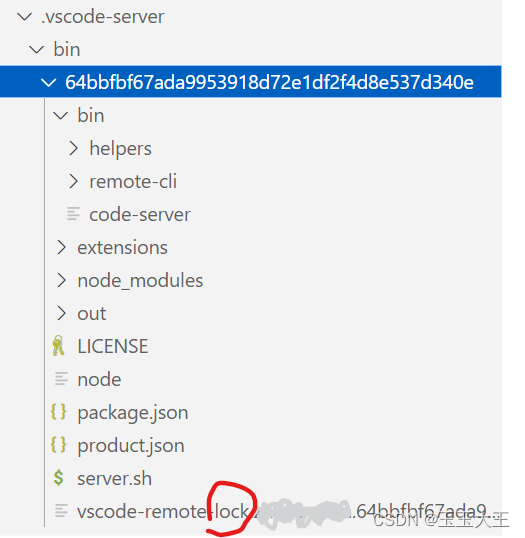
1. Make sure that in the .vscode-server/bin directory, delete the lock file xxxx-lock xxx, or not if it is not there. The file is shown in the following figure.

2. Return the python and balance extensions of vscode to 2022.14.0 and 2022.9.10, respectively, which are the versions one month ago. But I can’t go back to the version one month ago, just go back to the version one year ago