Code: 
Continuous error reporting: 
Solution:
Convert number data type to string type

Code: 
Continuous error reporting: 
Solution:
Convert number data type to string type

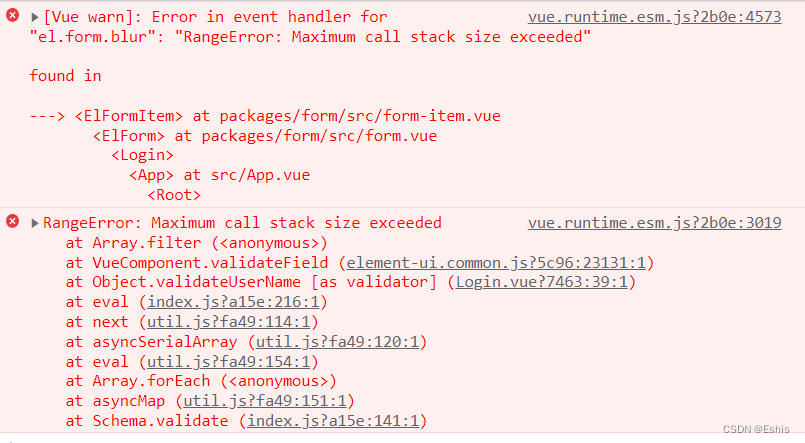
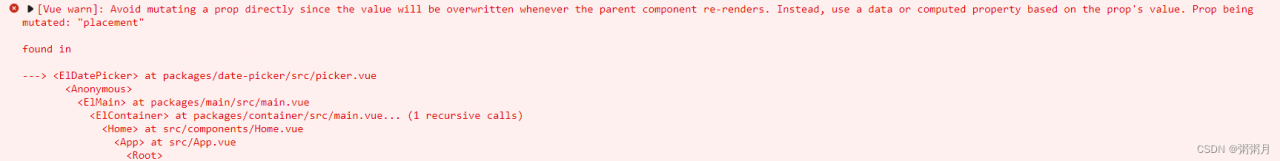
The following errors were encountered during form verification; This error will be reported when you lose focus or click to verify

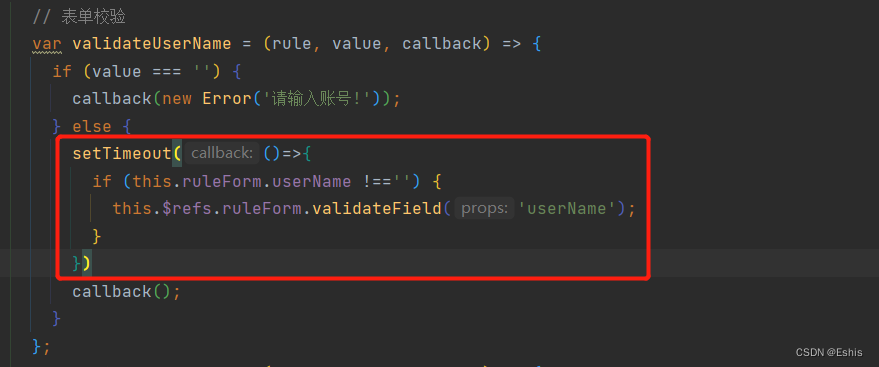
If you look at the examples in the ElementUI document, you will find that they implement custom rules, setTimeout is used to limit the number of times the rules are called. In your case, once the field has a value (ergo, if is false), your else block will be executed again and again until it exceeds the maximum call stack size. You can solve this problem by restricting calls to custom rules



<el-date-picker
:v-model="time"
type="daterange"
range-separator="to"
start-placeholder="Start Date"
end-placeholder="End date"
>
</el-date-picker>Start the error report after packaging with electron-builder:
Reading /xxx/manifest.json failed.
Error: ENOENT: no such file or directory, open '/xxx/manifest.json'
at Object.fs.openSync (fs.js:558:18)
at Object.module.(anonymous function) [as openSync] (ELECTRON_ASAR.js:173:20)
at Object.fs.readFileSync (fs.js:468:33)
at Object.fs.readFileSync (ELECTRON_ASAR.js:506:29)
at getManifestFromPath (/xxx/node_modules/electron/dist/Electron.app/Contents/Resources/electron.asar/browser/chrome-extension.js:34:26)
at Function.BrowserWindow.addDevToolsExtension (/xxx/node_modules/electron/dist/Electron.app/Contents/Resources/electron.asar/browser/chrome-extension.js:373:22)
at App.Z.enabled.X.on (/xxx/webpack:/~/electron-debug/index.js:78:1)
at emitTwo (events.js:111:20)
at App.emit (events.js:191:7)
Solution:
1. Execute the following command:
npm install vue-devtools --global
2. Modify src/main/index.dev.js as follows:
import { BrowserWindow } from 'electron'; //Add
/* eslint-disable */
// Install `electron-debug` with `devtron`
// require('electron-debug')({ showDevTools: true })
require('electron-debug')() //Modify
// Install `vue-devtools`
require('electron').app.on('ready', () => {
let installExtension = require('electron-devtools-installer')
//Comment out
// installExtension.default(installExtension.VUEJS_DEVTOOLS)
// .then(() => {})
// .catch(err => {
// console.log('Unable to install `vue-devtools`: \n', err)
// })
//Add
BrowserWindow.addDevToolsExtension('node_modules/vue-devtools/vender')
})
// Require `main` process to boot app
require('./index')
3. Recompile:
npm run build:win32
4. Repackage:
electron-builder
It can start normally:

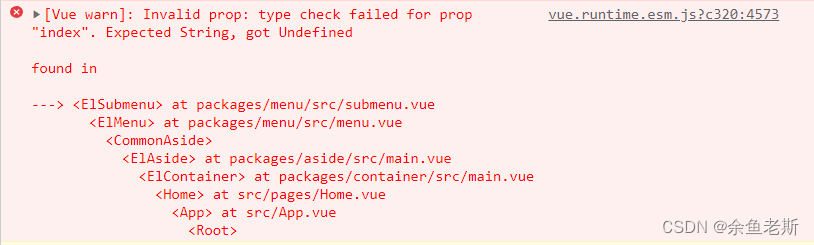
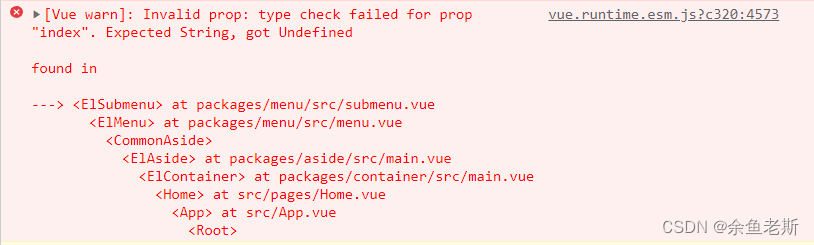
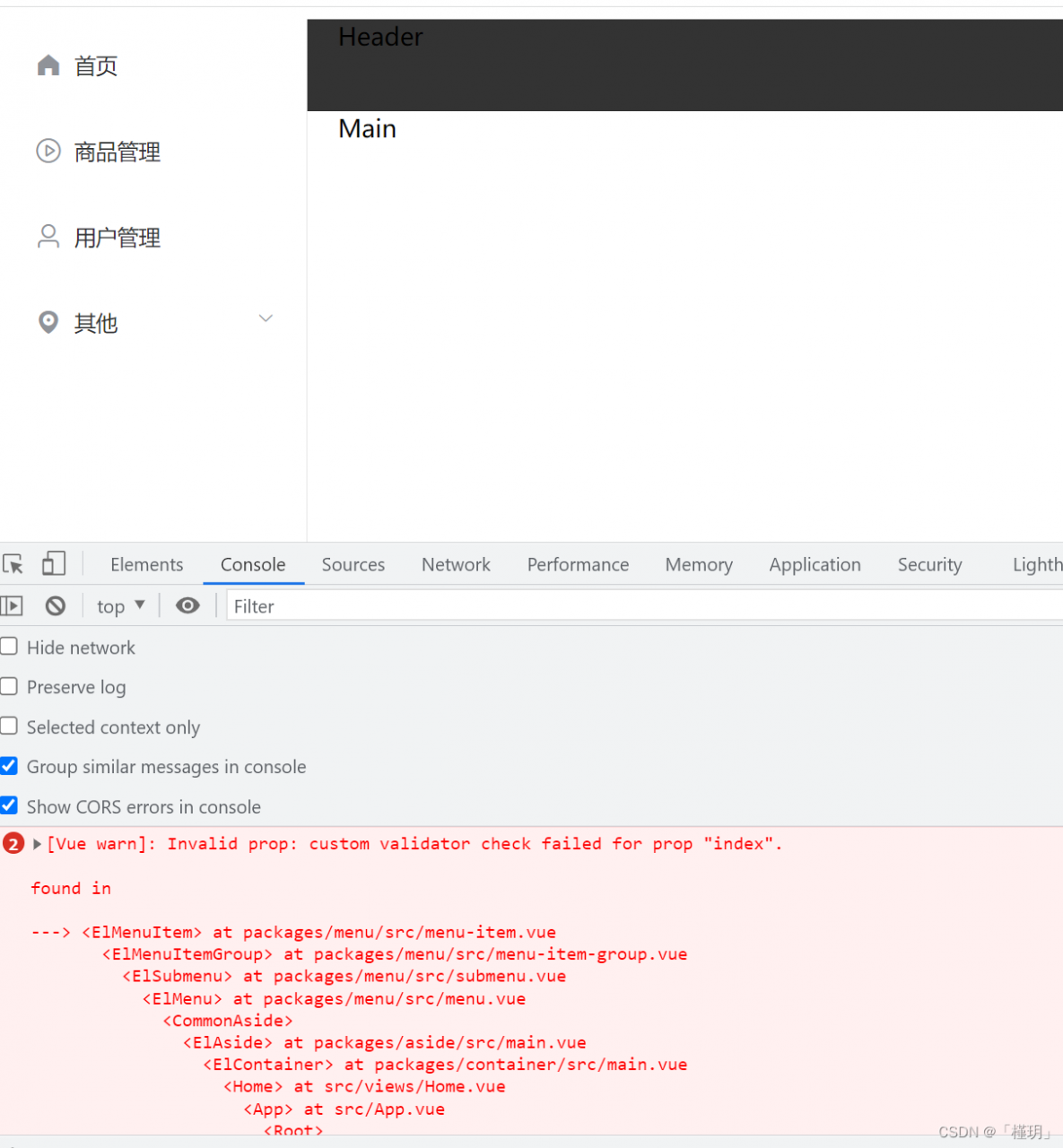
[Vue warn]: Invalid prop: custom validator check failed for prop “index“
Foreword: I am watching the background management project of bilibili, the error reporting problems encountered and the solutions
report errors:
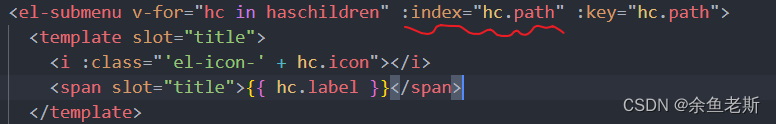
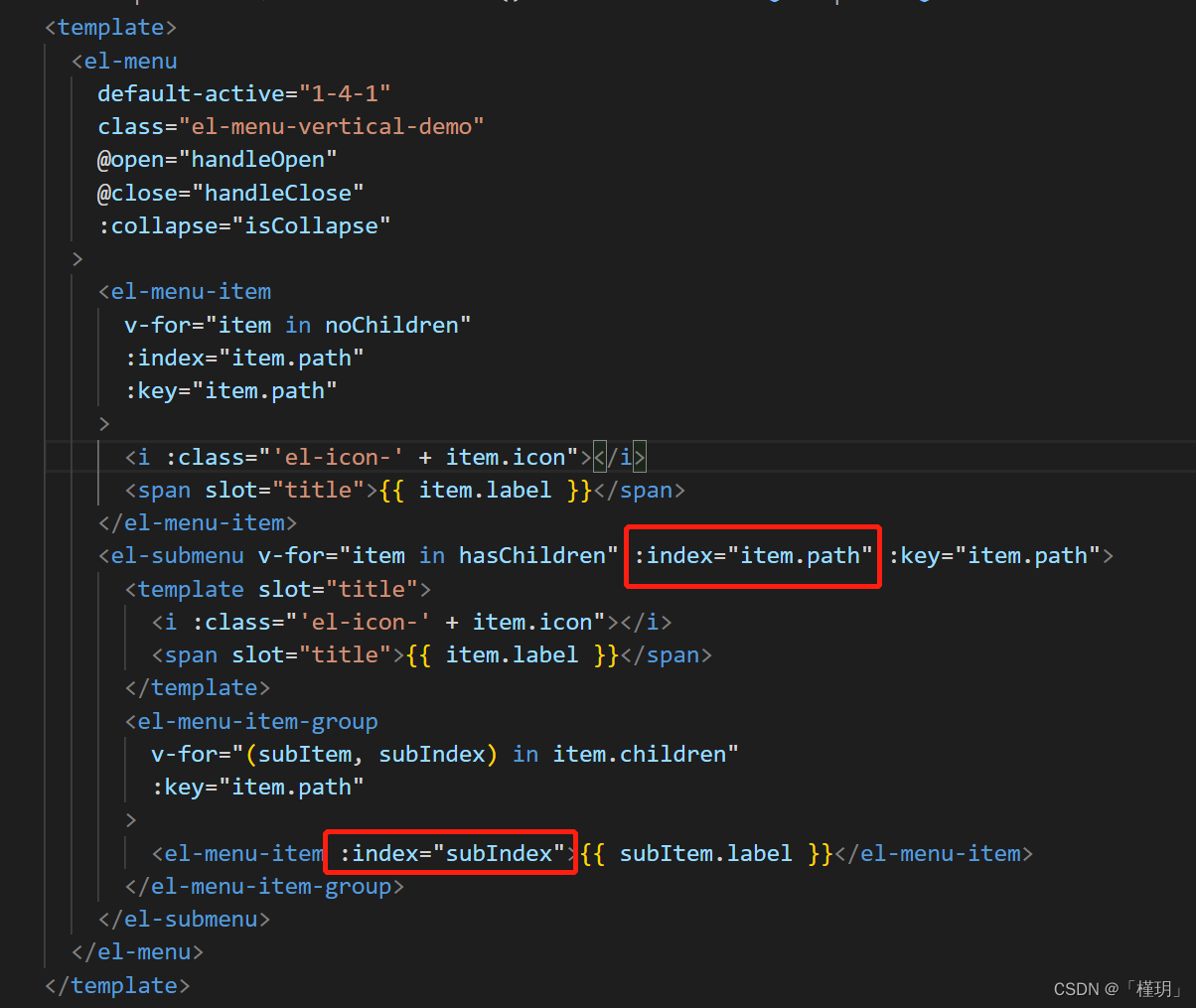
 Original code:
Original code:

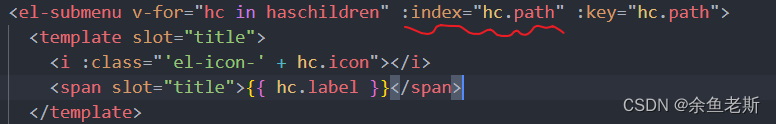
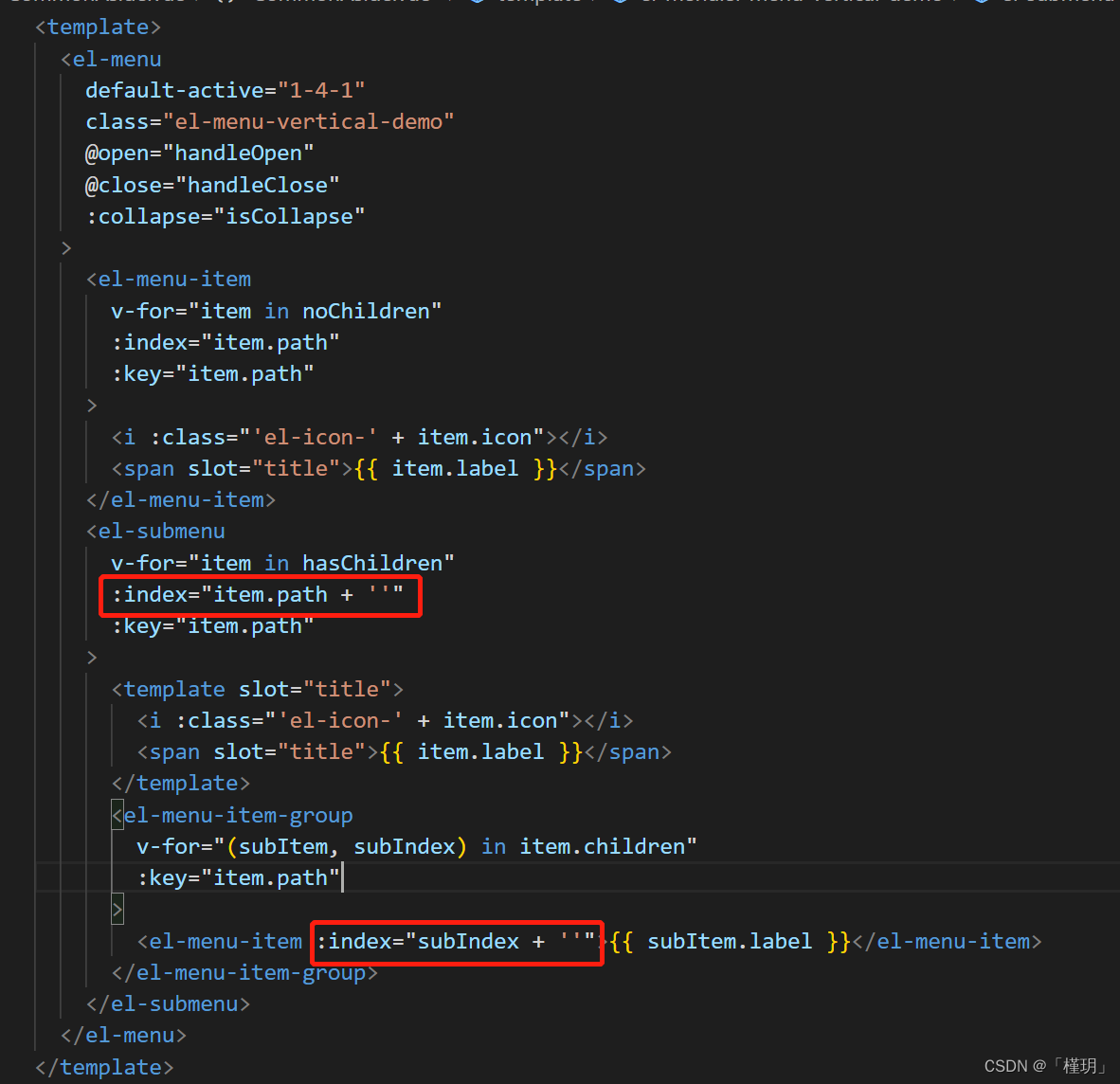
Modification code:

<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
>
<el-menu-item
v-for="item in noChildren"
:index="item.path"
:key="item.path"
>
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<el-submenu
v-for="item in hasChildren"
:index="item.path + ''"
:key="item.path"
>
<template slot="title">
<i :class="'el-icon-' + item.icon"></i>
<span slot="title">{{ item.label }}</span>
</template>
<el-menu-item-group
v-for="(subItem, subIndex) in item.children"
:key="item.path"
>
<el-menu-item :index="subIndex + ''">{{ subItem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
Summary:
Today, there is a requirement to write an EL tree in the sub-component (pop-up window) because it needs to be echoed, that is, once you click in, there will be the last checked one.
By checking the document, I think setcheckednodes are the most suitable. Then I click in and show it. My first reaction is to call the following method when mounting
setCheckedNodes() {
this.$nextTick(() => {
this.$refs.tree.setCheckedNodes(this.selectedAssign);
});
},Codes to report errors:
(spring window subassembly)
<template>
<div class="dialog">
<el-dialog
title="权限分配"
:visible.sync="dialogVisible"
width="45%"
top="8vh"
ref="tk"
:before-close="dialogClose"
>
<div class="dialog-mid">
<div class="online-detail">
<div class="od-content">
<div class="select-box">
<div class="all-select">
<div class="all-tit"><span></span></div>
<div class="all-con">
<el-tree
:data="assignData"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
:highlight-current="true"
:props="defaultProps"
@check-change="checkChange"
>
</el-tree>
</div>
</div>
</div>
</div>
</div>
<div class="foot-botton">
<el-button type="primary" @click="open">提交修改</el-button>
<el-button @click="dialogClose">取消</el-button>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
props: ["dialogVisible"],
data() {
return {
assignData: [
{
id: 1,
label: "1",
children: [
{
id: 101,
label: "101",
},
{
id: 102,
label: "102",
},
],
},
{
id: 2,
label: "2",
children: [
{
id: 201,
label: "201",
},
{
id: 202,
label: "202",
},
{
id: 203,
label: "203",
},
{
id: 204,
label: "204",
},
{
id: 205,
label: "205",
},
],
},
{
id: 3,
label: "3",
children: [
{
id: 301,
label: "301",
},
],
},
],
defaultProps: {
children: "children",
label: "label",
},
selectedAssigns: [
{
id: 1,
label: "1"
},
{
id: 101,
label: "101",
},
{
id: 102,
label: "102",
},
],
};
},
methods: {
dialogSure() {
this.$emit("dialogSure");
},
dialogClose() {
this.$parent.dialogClose();
},
open() {
this.$confirm("This action will change the privileges of this user, do you want to continue?" , "prompt", {
confirmButtonText: "YES",
cancelButtonText: "NO",
type: "warning",
})
.then(() => {
// this.dialogVisible = false;
this.dialogSure();
})
.catch(() => {
this.$message({
type: "info",
message: "Modified Canceled",
});
});
},
setCheckedNodes() {
this.$nextTick(() => {
console.log(this.$refs.tree,"this.$refs.tree");
this.$refs.tree.setCheckedNodes(this.selectedAssigns);
});
},
resetChecked() {
this.$refs.tree.setCheckedKeys([]);
},
},
mounted() {
// Set the screen height to 90%
this.$refs.tk.$el.firstChild.style.height = "70%";
this.setCheckedNodes(); // ready to be called at the time of the popup mount will be able to click in and have a display back, but there is an error, 148 print out the result is undefined
// this.$nextTick(() => { // Go online and check what others have written and say to use this.$nextTick when mounting.
// this.setCheckedNodes();
// });
},
};
</script>
<style scoped>
</style>I thought I could call it when the pop-up window was mounted, and there was an echo when I clicked it, but there was an error, and the result printed out by 148 was undefined.
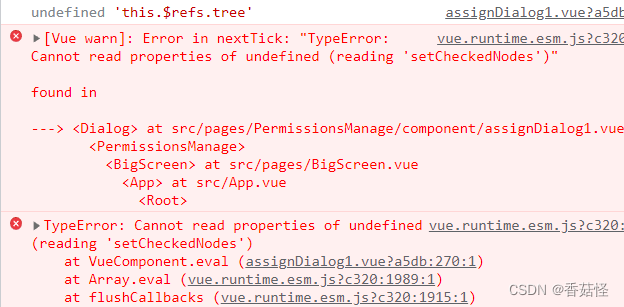
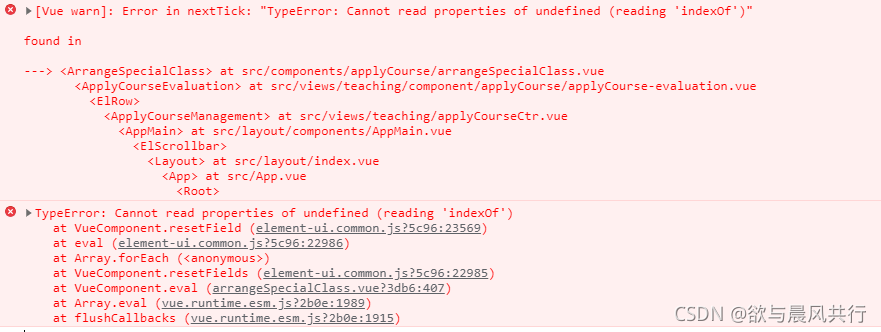
The error information is shown in the figure:

Seeing such error reporting experience tells me that when I execute this method, the dom of the pop-up window has not been created, and I can’t find this tree, but it’s strange that I clearly wrote this in this method$ Nexttick (this.$nexttick function can make the methods in it run after the DOM is created), and any operations are in this$ Nexttick.
Check others’ writing methods on the Internet and say you want to use this$ Nexttick is written when it is mounted. Then there is the section of code commented out in the mount, but it still reports an error, and the same error is reported.
I guessed that the DOM of the popup window was created after clicking to open the popup window, so I opened the popup window in the parent component in the method this.dialogVisible = true; and then went to call the setCheckedNodes method
How to call it? There is a very simple way to write the method of the parent component calling the child component, which is to give a ref= “dialog” on the child component
For example:
<Dialog :dialogVisible="dialogVisible" @dialogSure="dialogSure" ref="dialog"></Dialog>Then call the method of the sub component in the method of opening this pop-up window: //selectedAssign is the starting array, which can be passed from the parent component
handleAssign(row,selectedAssign) {
//selectedAssign is the starting array, which can be passed from the parent component
this.dialogVisible = true;
this.$refs.dialog.setCheckedNodes(selectedAssign);
},Finally, save, refresh and re run, there will be no error, and there will be starting data.
Problem Description:
Error reporting of global element introduction in Vue project based on scaffold development
Install according to the official document of element
npm i element-ui -S
Import main.js and use
//Import element
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index. css’
Vue. use(ElementUI)
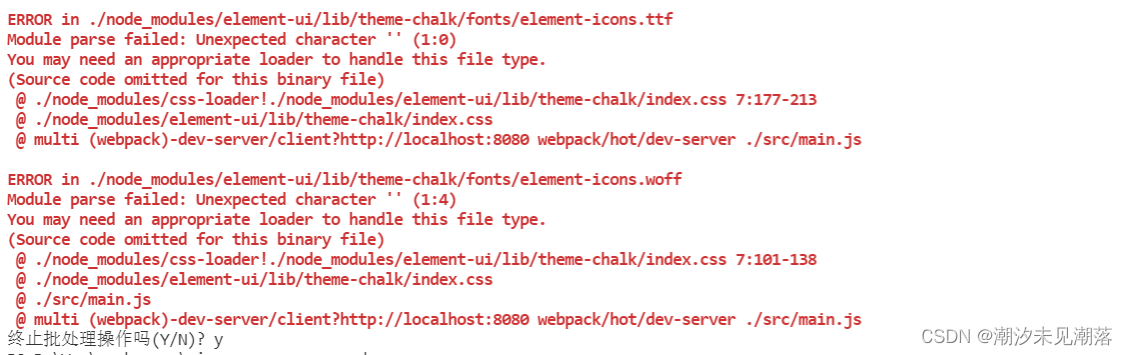
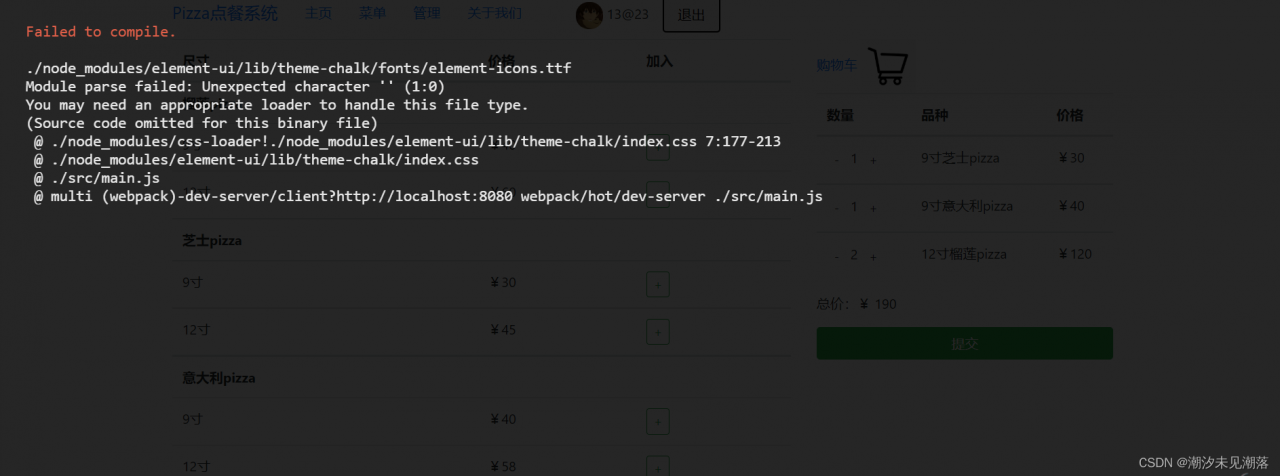
Errors are reported as follows
Vscode terminal error

Web page error

Solution:
The problem was eventually found to be that the ‘ ‘ symbol in the font file was not recognized.
The conversion needs to be done with file-loader
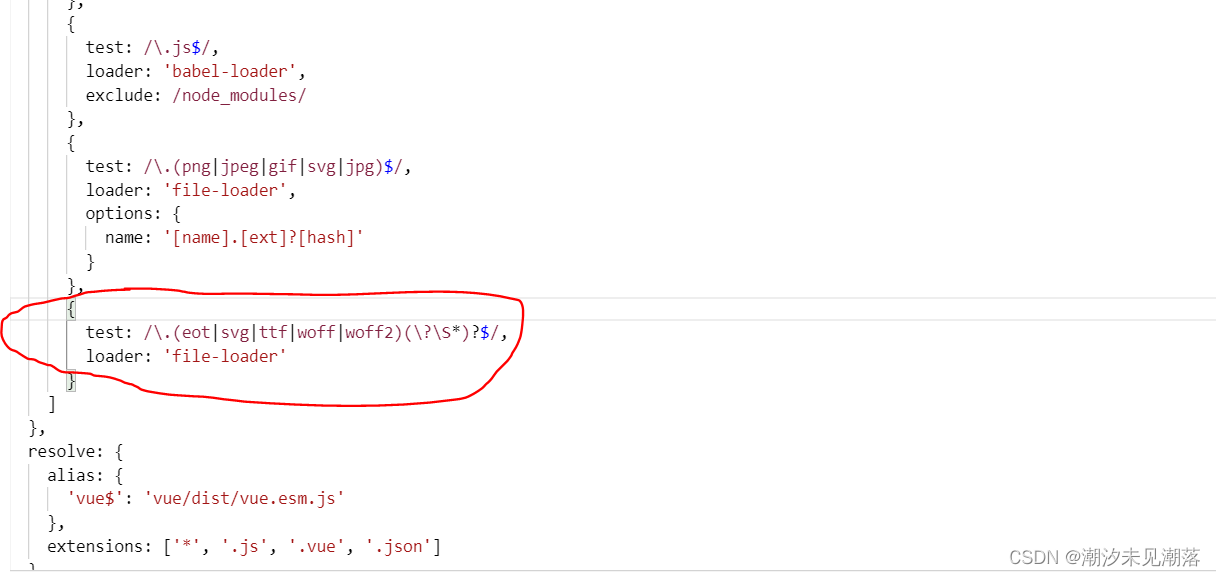
Add the configuration to webpack.config.js
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}Add location as follows

Restart, problem solved
(1) The pictures are stored in the database
Use the el-upload component to convert the picture into a string in Base64 format and store it in the MySQL database. The field type is longtext.
(2) Error in front-end display picture
Get the picture data from the back end through the post request and assign it to Src. As a result, the picture cannot be displayed and an error: net::ERR_CONNECTION_RESET 431 (Request Header Fields Too Large)
(3) Problem-solving
Add “data:image/jpeg;base64,” before the base64 format string.
this. form. userPhoto=”data:image/jpeg;base64,”+this. form. userPhoto;
Here, image/JPEG is the name of the data type, Base64 is the encoding method, and the data after the comma is the data taken from the database. You can also check the data URL on the Internet.
So the problem is solved.
vue3 & element-plus Project Error:
Failed to resolve component: el-form If this is a native custom element, make sure to exclude it Failed to resolve component: el-form If this is a native custom element, make sure to exclude it Failed to resolve component el-form-item Failed to resolve component Descriptions Component inside <Transition> renders non-element root node that cannot be animated.
Reason:
On-demand introduction of element
Solution:
1. Enter in the page script
import { ElForm } from "element-plus";
2. Add commonly used ones to element-plus files 
import {
ElForm,
}
const components = [
ElForm,
]Done!
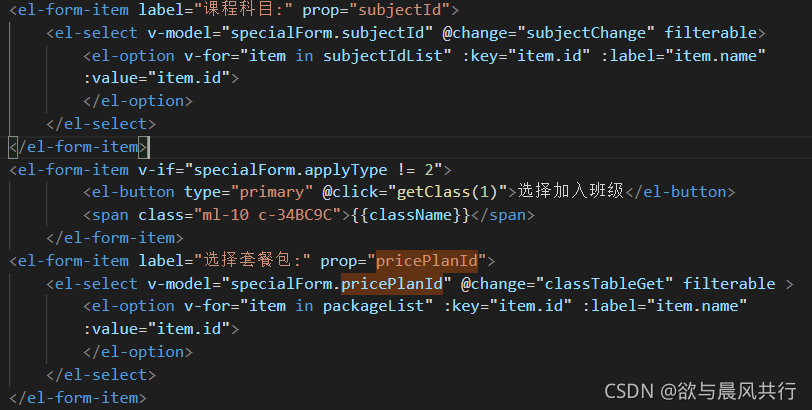
The reason is that the form item uses v-if control and appears to be between two normal el-form-items. As follows.

Then when you use this.$refs[“specialForm”].resetFields(); to reset the form, it reports an error:
Solution:
Wrap a div outside el-form-item and use it as an if judgment to avoid it.
The forEach loop in the array will report an error if you want to exit the whole loop using break, and return will not jump out of the loop. In other words, the forEach traversal cannot be terminated.
Solution:
Iterate through for to achieve
let arr = ['1', '2', '3', '4', '5'];
for(let i=0; i<arr.length; i++) {
if(arr[i] == '3') break;
console.log(arr[i]) // 1 2
}
Implemented by try--catch throwing exceptions
let arr = ['1', '2', '3', '4', '5'];
try {
arr.forEach((item, index) => {
if (item === '3') {
throw new Error('End')
}
console.log(item) // 1 2
})
} catch (e) {
if (e.message === 'End') throw e;
}
Implemented via reduce iteration, with an interrupt flag set
let arr = ['1', '2', '3', '4', '5'];
arr.reduce(function (p, c) {
if (c == '3') {
this.break = true
}
if (this.break) {
return
}
console.log(c) // 1 2
}, '') vue3 in element component emit pass event error
Report error:
Vue warn]: Extraneous non-emits event listeners (cancel, confirm, modelClose) were passed to component but could not be automatically inherited because component renders fragment or text root nodes. If the listener is intended to be a component custom event listener only, declare it using the “emits” option.
Sub-component throwing events
emits: ['cancel', 'confirm', 'modelClose'],
setup (props, context) {
const { showDialog } = toRefs(props)
const show = computed(() => {
return showDialog.value
})
const cancel = () => {
context.emit('cancel')
}
const confirm = () => {
context.emit('confirm')
}
const modelClose = () => {
context.emit('modelClose')
}
return {
show, cancel, confirm, modelClose
}
Parent component receives events
`<user-info :showDialog="showDialog" @cancel="showDialog=false" @confirm="showDialog=false" @modelClose="showDialog=false"></user-info>