| thought
| extreme programming (core characteristics is communication and test)
| visualization of pipeline is to achieve the organization form of data to display the results
Installation steps
Cmake-3.9.3-win64-x64
-itk: InsightToolkit-4.12.2/VTK: vtk-8.0.1
The following installations are based on Windows 10, Visual Studio 2015 development platform
1. Create the installation directory
. CMake
3.
. Configuration ITK/VTK
Problems encountered
Error configuration process, project files may be invalid
CMAKE is not used to select the version of VS on your machine. This is not used to select the version of VS 14 2015 Win64 on your machine. This is not used to select the version of VS 14 2015 Win64 on your machine
The Value cannot be null is still being learned
VTK profile
Outline the characteristics of the frame structure
An overview of the
The VTK1Visualization Toolkit) is a free, open-source software Toolkit designed and developed by Kitware based on object-oriented programming techniques for image processing, 3D graphics, and visual programming. VTK is designed as a Toolkit rather than a system. It is an independent target library, which can be easily embedded into any development tool and developed its own library functions on the basis of it, so as to build an independent large-scale application system. VTK consists of C++ class libraries and a compilation interface layer including Tcl/Tk, Java and Python. This hierarchy allows developers to develop in a tool language they are familiar with, and each of these languages has its own GUI development support.
VTK encapsulates many commonly used algorithms in the field of graphics and visualization, and shields some details often encountered in the process of visualization development, which greatly eases the vast number of researchers and developers. In terms of image processing and visualization, VTK has incomparable advantages over other software packages. As a popular image application software development platform, it is widely used in scientific research and engineering fields.
The characteristics of
VTK is a set of excellent 3D visualization graphics system, which has been widely valued and applied in recent years. It has the following distinct technical features 2
The most notable feature of VTK is the open source code, which can meet the needs of different users. Because of its open source code, many research institutions and individuals around the world use it for teaching, research and visualization system development, so that it is widely supported, prompting its code to continue to update, so it has been constantly improved and improved. VTK supports C ++, TCL, JAVA, Python and other language environments, and has a variety of programming languages between the code conversion function. VTK encapsulates many excellent 3D data visualization algorithms at present, provides comprehensive functional support, and can easily realize various operations and transformations on data sets. Users can use VTK to achieve any image processing functions, such as two-dimensional and three-dimensional graphic image visualization calculation, volume rendering, image segmentation, image registration and so on. The 3D image generated by VTK is convenient for interaction, less code writing and good code reuse. VTK can be used in both Windows and UNIX systems, with platform independence and good portability. VTK supports a wealth of data types and can process a variety of data types.
Frame structure
VTK adopts object-oriented design method, which includes two different object models: graphic model and visual model. The graphic model is the abstraction of the three-dimensional graph, and the visual model is the visual data flow model 3
Graphic model presents the essential characteristics of 3D graphics system, which is mainly used to display the geometric shapes of data sets as intuitive 3D graphics, and to set and operate properties such as attributes, camera, lighting, rendering window, etc., so as to realize the functions of image generation and user interaction. It can be used for 2D, 3D and other general graphics processing, it mainly has 9 basic objects 4
Attribute: Describes some characteristics of geometric objects, such as illumination characteristics, reflection intensity, gray scale of objects, drawing style of objects, coloring mode, etc., in order to achieve the rendering of three-dimensional graphics with a sense of reality. Role: Represents the drawing object entity in the rendering scene and can be scaled to the role, and the role’s position, orientation, rendering properties, references, texture mapping and other properties can be set through parameter adjustment. Transforms: A stack containing a 4×4 transformation matrix, which can be translated, scaled, rotated, etc., usually at the top of the stack. Mapping: Specifies the relationship between basic primitives and rendering data in the graphics library. Its main task is to convert data objects in the visualization process into geometric primitives. One or more roles can use the same mapping, and multiple parameters control the mapping. Camera: Used to define viewpoint position, focal point position, and other related properties, which can be set by the caller as needed. Light: it can illuminate the drawing object in the scene. The position, state, Angle, intensity and color of the light can be changed by calling parameters. It also supports point light source and parallel light source. When the characters in the scene interact with the light, they can be observed through the camera. Render controller: Creates a render window and defines a method for calculating coordinates, device-independent. Renderer: it is mainly used to control the rendering process of the target, manage the position and attributes of the light source, camera and drawing object, and provide the conversion between the observation coordinate system, display coordinate system and world coordinate system. After rendering, you need to load the renderer into the render window for display. Rendering window: is a user graphical interface, used to generate a window on the display device, you can set the size of the rendering window, produce stereo display effect, etc., multiple image renderers can draw into a single image rendering window, at the same time can also create multiple image rendering Windows.
The visualization model adopts the data flow model 5In this model, each module is connected in the network, and a series of operations on the data are realized by using the module. The characteristic of this model is that it is applicable to different data types and different algorithms, so it is very flexible. VTK uses a data stream approach to convert raw information into graphical data. There are two basic objects in this method: a Data Object and a Process Object.
VTK uses Pipe Line mechanism, which supports regular or irregular Point sets, images, Volume and other data types, and can easily realize the conversion between these data types. In the VTK class library, it provides flexible and rich classes for reading files of various data formats and their conversion, such as VTKBMPreader (bitmap reading class), VTKJPEGReader (JPEG image reading class) and other classes for reading images which are inheriting from VTKImageReader 6

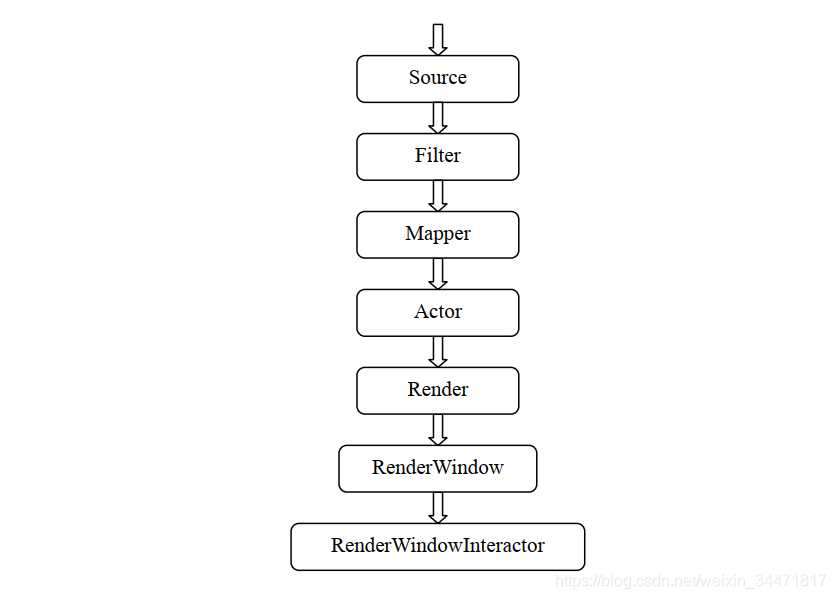
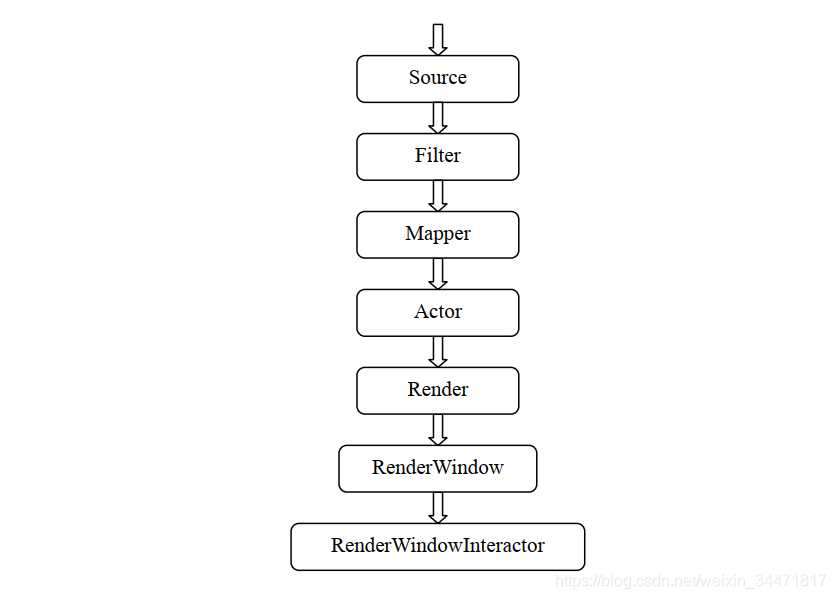
neral framework is shown in the figure. Source is the beginning of the whole pipeline. Source data is first generated by reading files and other means. Filter can have a number of data input, and can produce a number of data output, is a relatively independent calculation module, the function is to make a variety of data transformation. Mapper converts the data processed by the Filter into graph data, and realizes the mapping relationship from data to graph, which is the interface between the visualization pipeline and the graph model. Only mapping relation is obviously not enough. In order to see the real image, Actor is also needed, whose function is to materialize the mapping relation obtained by Mapper, so that people can see the final drawing result. Actor can also control the display properties of the image to make the image appear more realistic by calling the property object (VTKProperty). The next step is for Render and RenderWindow to display the image on the computer window. By calling the graphics engine they provide and the interface between the computer window system, the drawn graphics can be displayed in the window. RenderWindowInterActor is used to realize the interaction between the user and the image, so that the image can be rotated through the mouse operation, and it is convenient to observe the image from all angles.
Copyright Notice: All posts on this blog are licensed under the CC BY-NC-SA 4.0 license, unless otherwise stated. Reprint please indicate the source!
W.J.S chroeder, K.M.M artin, W.E.L orensen, The Visualization Toolkit – An 0 bject Oriented Approach to 3 d Graphics, Prentice Hall, Upper Richard River, NJ, 1996. ↩ ︎ Shi Yu. Research and implementation of Visualization technology based on VTK [D]. Xian building university of science and technology, 2009.6. ↩ ︎ Schroeder W, Martin K, Lorensen B.T he the Visualization Toolkit an Object – oriented Approach to 3 D Graphics [M]. Prentice Hall: Kitware Inc, 2002. ↩ ︎ qing-gong xu, chang-hua li. VTK Discussion on Frame Structure and Operation Mechanism [J]. Journal of luoyang institute of technology (natural science edition), 2008, 19 (1) : 67-70. ↩ ︎ huang shanshan, wang liang, xiao-ping min. Visualization technology based on VTK studies [J]. Journal of China digital medicine, 2008, 3 (1) : 31-34. ↩ ︎ Wu Songjun, peng demobilization. Of 2 d contour line based on VTK 3 d visualization reconstruction [J]. Computer and modern, 2004, (10) : 111-113. ↩ ︎
Now start to learn VTK, what can not yet.
simple view, learning VTK is far more promising than learning OpenGL.
main is feeling VTK is open source packages, which have written a lot of the underlying function, data structure and data organization and relative to our own writing function rich and robust.
>
On Windows, VTK installation is complicated. Because at present is not very familiar with, will not write temporarily. I haven’t learned how to set the right variables.
I’m sorry.
VTK, possibly the Visualization Toolkit If you want to learn it well, consult two books
VTK User’s Guide and VTK tool kit. It’s available on its official website.
Open source stuff is really good.
We live in a three-dimensional world full of three-dimensional objects. In order for a computer to reproduce these objects accurately, we must be able to depict these objects in three-dimensional space. We live in a world full of information, and the ability to understand and use this information as quickly as possible will have a direct impact on the success or failure of our career, so we need to express this information in the most direct form.
In recent years, the development of computer graphics has enabled the formation of 3D presentation technology. These 3D presentation technologies enable us to reproduce objects in the 3D world and express complex information with 3D shapes. This technology is visualization (
Visualization) technology. Visualization technology enables people to operate information with shapes directly in the world of three-dimensional graphics and communicate with computers directly. This kind of technology has unified the power of man and machine in an intuitive and natural way, and this revolutionary change will undoubtedly greatly improve people’s work efficiency. Visualization technology gives people a simulation, three-dimensional and real-time interaction ability, so that people can use previously unimaginable means in the three-dimensional graphic world to obtain information or play their creative thinking. The mechanical engineer can be liberated from the two-dimensional plan directly into the three-dimensional world, so that he can quickly get the three-dimensional model of the mechanical parts he has designed. A doctor can analyze a patient’s lesions from a three-dimensional scan. Military commanders can direct realistic 3D planes, warships and tanks to advance to targets and analyze the effect of combat plans in the face of battlefield terrain generated by 3D graphics technology.
Even more amazing is the development of virtual reality technology, which allows people to enter a three-dimensional, multimedia virtual world, people can visit ancient castles, can roam vast space. All these depend on the development of computer graphics and computer visualization technology. People’s research on computer visualization technology has gone through a long process, and many visualization tools have been formed, among which the GL 3D graphics library launched by SGI has outstanding performance, easy to use and powerful functions. The 3D application software developed by GL is quite popular with many professional and technical personnel, and these 3D application software have been involved in the fields of architecture, product design, medicine, earth science, fluid mechanics and so on. With the continue development of computer technology, GL has been further developed into OpenGL, OpenGL has been considered a high-performance graphics and interactive visual processing standards, currently including ATT company UNIX software lab, DEC, SUN, IBM, HP, Microsoft, SGI company and several in the computer market of leading large companies have adopted the standard OpenGL graphics.
it is worth mentioning that because Microsoft company provide OpenGL graphics standard in Windows NT, OpenGL will be widely used in computer, especially the OpenGL 3 d graphics accelerator card and computer graphics workstations, people can be implemented on microcomputer 3 d graphics applications, such as CAD design, simulation, 3 d games and so on, so as to have a better chance, make it easier to use OpenGL and application software to build their own 3 d graphics in the world.
1.2. OpenGL provides an intuitive 3D graphics development environment
OpenGL is actually a graphics and hardware interface. It includes 120 graphical functions that developers can use to create 3D models and 3D real-time interactions. Unlike other graphical programming interfaces, OpenGL provides very clear graphics functions, so novice programmers can take advantage of OpenGL’s graphics processing power and a color palette of 16.7 million colors to quickly design three-dimensional graphics and three-dimensional interactive software.
OpenGL’s powerful graphics functions do not require developers to write 3D object model data in a fixed data format, so developers can not only use their own data directly, but also can use other data sources in different formats. This flexibility greatly saves developers time and improves software development efficiency.
for a long time, the technical personnel engaged in the development of 3 d graphics have to write in their own applications matrix transformation, the external device access and other functions, such as the modulation is not very close relations with their own software development target function of bother, and OpenGL is to provide an intuitive programming environment, it provides a series of function is greatly simplify the 3 d graphics program. Such as:
> OpenGL provides a series of 3D graphics units for developers to call.
OpenGL provides a series of graph transformation functions. OpenGL provides a series of external device access functions, so that developers can easily access the mouse, keyboard, space ball, data gloves, such as this intuitive 3D graphics development environment reflects the OpenGL technical advantages, which is also the reason why many 3D graphics developers are keen on OpenGL.
In the early days of the development of computer, people began to engage in the development of computer graphics. Until the computer hardware and software and computer graphics highly developed in the 1990s, people found that complex data in the form of visual representation is the most easy to understand, so the rapid development of three-dimensional graphics, so a variety of three-dimensional graphics tool software package has been launched, such as Phigs, Pex, RenderMan. Some of these 3D graphics tool packages focus on ease of use, others on rendering effects or connection to application software, but none of them can match OpenGL in interactive 3D graphics modeling capabilities, external device management, and programming ease.
OpenGL after further development of GL, achieve 2D and 3D advanced graphics technology, in performance is extremely superior, it includes modeling, transformation, light processing, color processing, animation and more advanced capabilities, such as texture mapping, object motion blur, etc.. These capabilities of OpenGL provide excellent software tools for achieving realistic 3D renderings and building interactive 3D landscapes. OpenGL is independent of each other in terms of hardware, window and operating system.
Many computer companies have integrated OpenGL into a variety of Windows and operating systems, which operating systems include UNIX, Windows NT, DOS, etc. Window systems have X Windows, Windows, etc. In order to realize a fully functional graphics processing system, a system structure related to OpenGL is designed as follows: the bottom layer is the graphics hardware, the second layer is the operating system, the third layer is the window system, the fourth layer is OpenGL, the fifth layer is the application software. OpenGL is network transparent, allowing both local and remote drawing in a client-server architecture. So in the network system, OpenGL in the X window, Windows or other window system can appear as a separate graphics window.
OpenGL as a superior performance graphics application design interface (API) and suitable for a wide range of computing environments, from personal computers to workstations and supercomputers, OpenGL can achieve high performance of three-dimensional graphics functions. As many leading computer companies in the computer industry have adopted OpenGL as a 3D graphical application design interface, OpenGL applications have a wide range of portability. Therefore, OpenGL has become the current 3D graphics development standards, is engaged in 3D graphics development of technical personnel must master the development tools.
Seaborn is a very useful visualization package from Stanford university.
the original anaconda installation does not contain seaborn, which needs to be installed.
specific installation method:
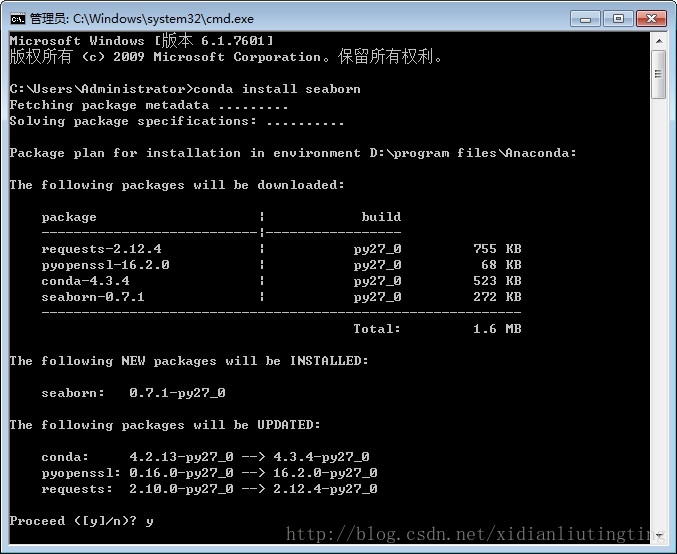
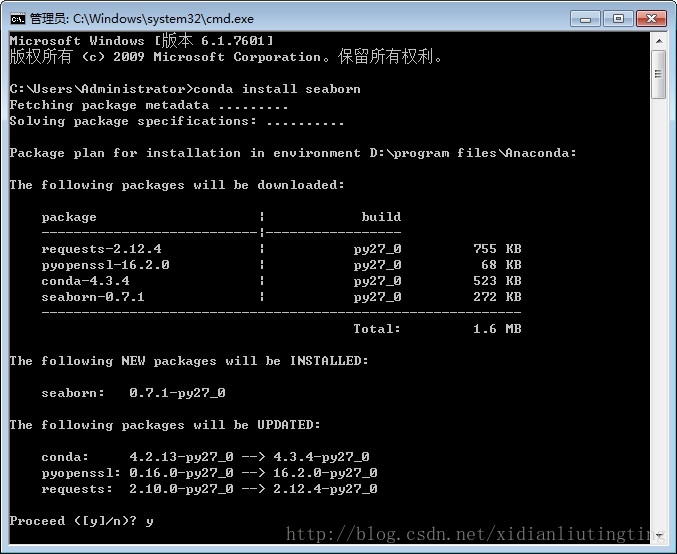
1. From the beginning of your computer, open the CMD command window and type conda install seaborn
or anaconda prompt, conda install seaborn or PIP install seaborn

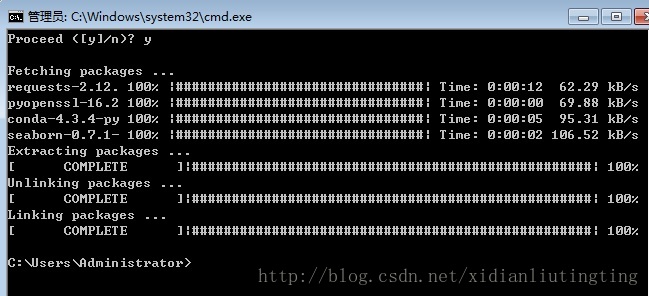
During the installation, Conda finds the seaborn dependent package based on its dependency, enters Y manually, and when it hits enter, the system automatically downloads and updates them.

Then, in Anaconda’s spider editor, import Seaborn and run without error. Ok, perfect!!
Of course, install plotly in a similar way: open the CMD command window, then type conda install plotly,
install it, and use the conda list to see if it succeeded.
Similarly, to install jieba, you can use either
conda install jieba or PIP install jieba
we know that pytorch itself comes with a data visualization tool, but when I used the visualization tool, I found that when I trained to use it, it would suddenly get stuck. It turned out that Pytorch incorporated the Tensorboard feature, and I read some blogs that said it was very easy to implement, so It took me some time to research and implement the change, so I Shared it again.
1. Configure the environment:
since we used pytorch to train the model before, tensorflow has never been installed, but if we use tensorboard, it will report an error if only tensorboard is installed. Also, note that the version to be installed should be at least version 1.14.
conda install tensorflow==1.14 will install the tensorboard
2. Tensorboard programming
from torch.utils.tensorboard import SummaryWriter
writer = SummaryWriter()
writer add_scalar(‘ Loss/train ‘, train_loss.avg, epoch)
writer.add_scalar(‘ lr ‘, lr, (‘ images’, grid, epoch)
grid = vutils.make_grid(image)
self.write.add_image (‘ images’, grid, epoch)
3. Visualize
, if done correctly, will generate a run folder under the current folder, which contains a file with many English letters.
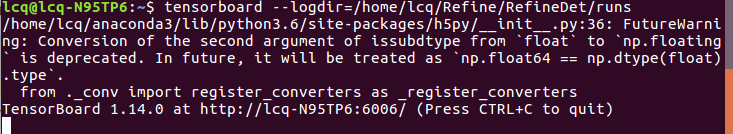
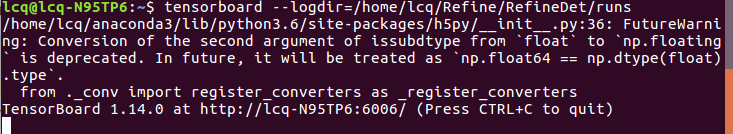
at this point you in the terminal input tensorboard – logdir = runs will be
 at this point, you can click on the url into the HTTP. But when I used it, I found that it didn’t work. at this point, you can click on the url into the HTTP. But when I used it, I found that it didn’t work.
tensorboard –logdir=run absolute path, this is ok, you can try both!
|






















 at this point, you can click on the url into the HTTP. But when I used it, I found that it didn’t work.
at this point, you can click on the url into the HTTP. But when I used it, I found that it didn’t work.