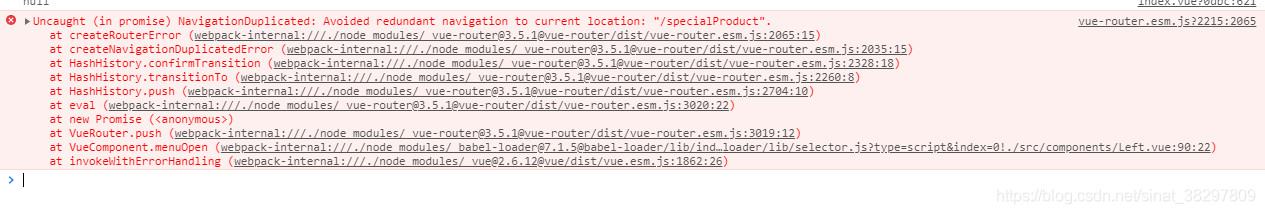
When using element UI in Vue project, an error is reported: [Vue warn]: error in nexttick: "typeerror: cannot read property 'map' of null"
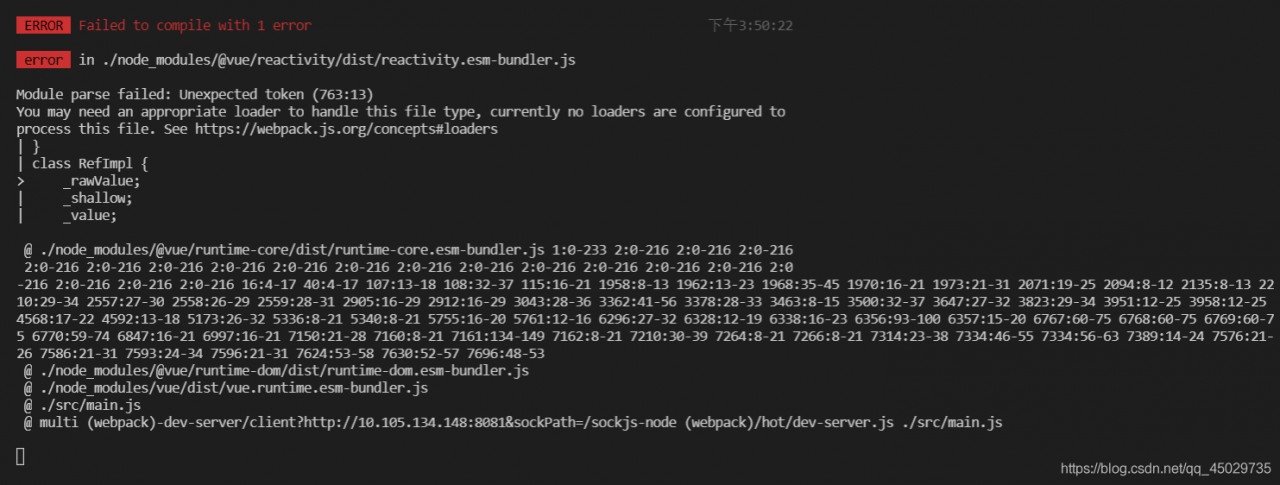
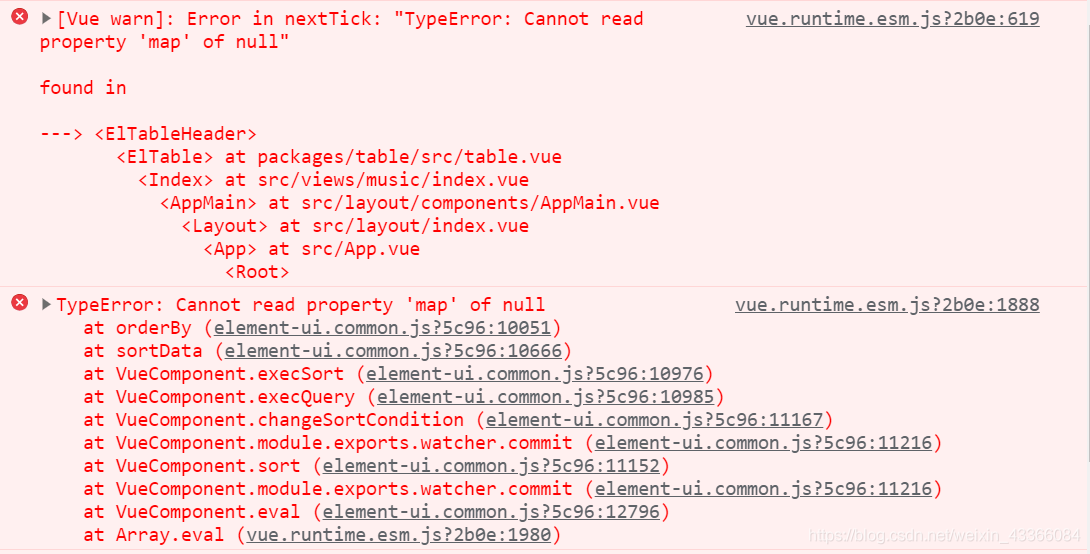
The error message is as follows:

It’s ridiculous. I studied it myself and recorded it. It’s all the fault of carelessness:
The reason is that the data source of El table is initially set to null. When the default sort attribute is used, the table will map the data source by default and report an error
change currentpagedata: null to currentpagedata: [] .
Resolution process:
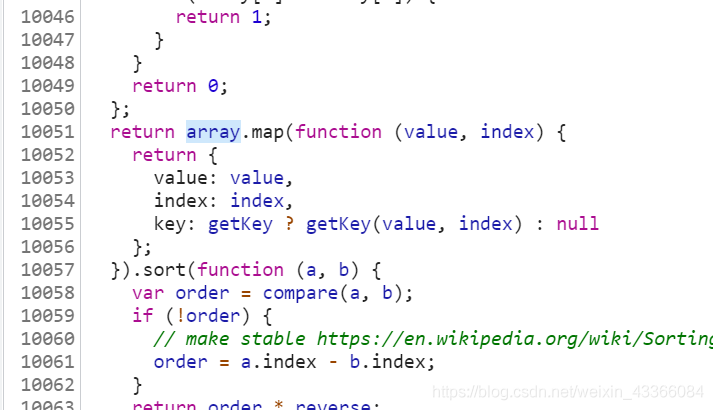
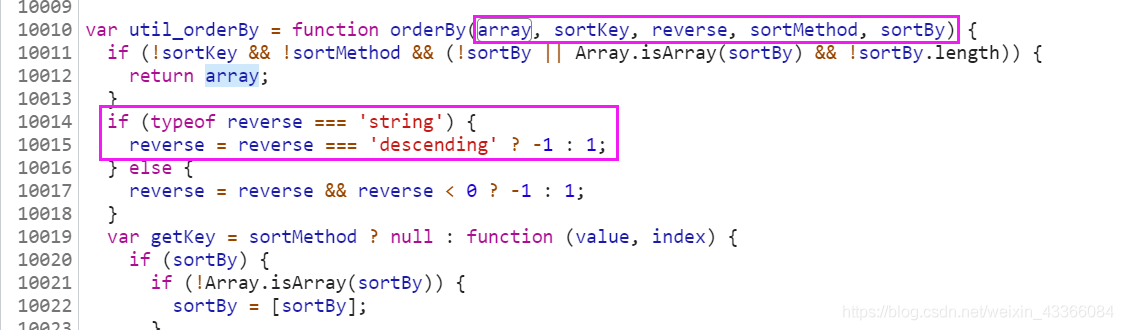
Locate the error location 10051 line according to the error information:

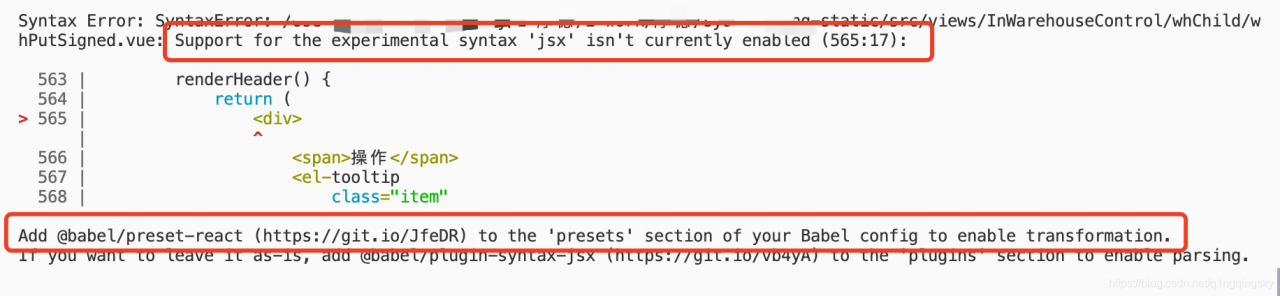
array.map reports the error as null, and then locate the array up:

according to the parameters and contents of this method, it is basically determined that the error information is caused by the default sort attribute of El table, that is, the data source array of El table during compilation and sorting is null
looking back at the data source, I found that the data source was initially assigned null. No wonder
change the initial value of the data source array to [] empty array.
Itself is a very simple mistake, but I didn’t expect it.


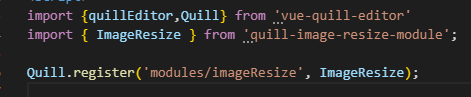
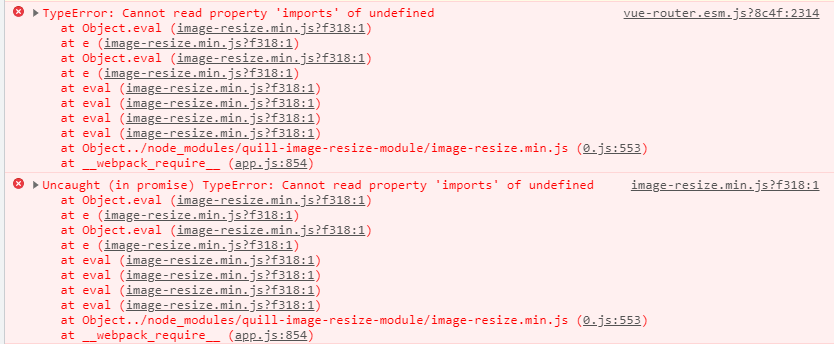
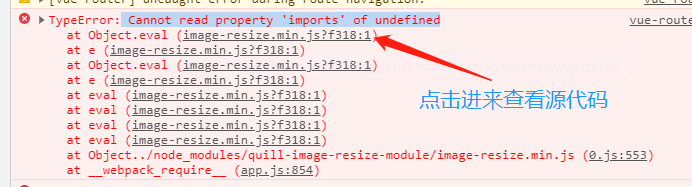
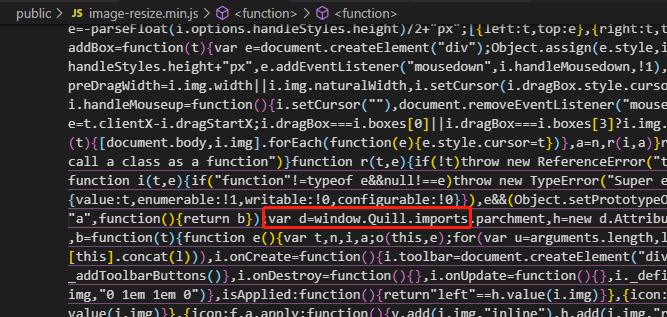
 cannot be read. You can download this JS file to see the error at a glance. When calling the window.quill.imports method, the window.quill is undefined, that is, the plug-in is loaded earlier than quild, and there is no window.quill. This object
cannot be read. You can download this JS file to see the error at a glance. When calling the window.quill.imports method, the window.quill is undefined, that is, the plug-in is loaded earlier than quild, and there is no window.quill. This object  .
.