gitbook:node_modules\npm\node_modules\graceful-fs\polyfills.js:287
1. Exception
Error executing gitbook serve:
C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287
if (cb) cb.apply(this, arguments)
^
Execute the gitbook serve procedure:
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287
if (cb) cb.apply(this, arguments)
^
TypeError: cb.apply is not a function
at C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287:18
at FSReqCallback.oncomplete (fs.js:169:5)
2. Environment
node
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ node -v
v12.22.3
npm
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ npm -v
6.14.13
3. Solution
My gitbook is installed globally: npm install -g gitbook-cli
According to the error message.
C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287
if (cb) cb.apply(this, arguments)
I switch to the catalog.
C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\
Execute the command:
EB@DESKTOP-K45IA6V MINGW64 ~/AppData/Roaming/npm/node_modules/gitbook-cli/node_modules/npm/node_modules
$ npm install graceful-fs@latest --save
npm notice created a lockfile as package-lock.json. You should commit this file.
+ [email protected]
updated 1 package in 1.308s
Update succeeded (graceful FS).
Try again:
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 16 pages
info: found 14 asset files
_stream_readable.js:637
if (state.pipesCount === 1) {
^
TypeError: Cannot read property 'pipesCount' of undefined
at ReadStream.Readable.pipe (_stream_readable.js:637:13)
at C:\Users\EB\.gitbook\versions\3.2.3\node_modules\cpr\lib\index.js:163:22
at callback (C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:299:20)
at FSReqCallback.oncomplete (fs.js:168:21)
Still report an error!
Final solution:
reference resources: https://blog.csdn.net/test1280/article/details/118961808
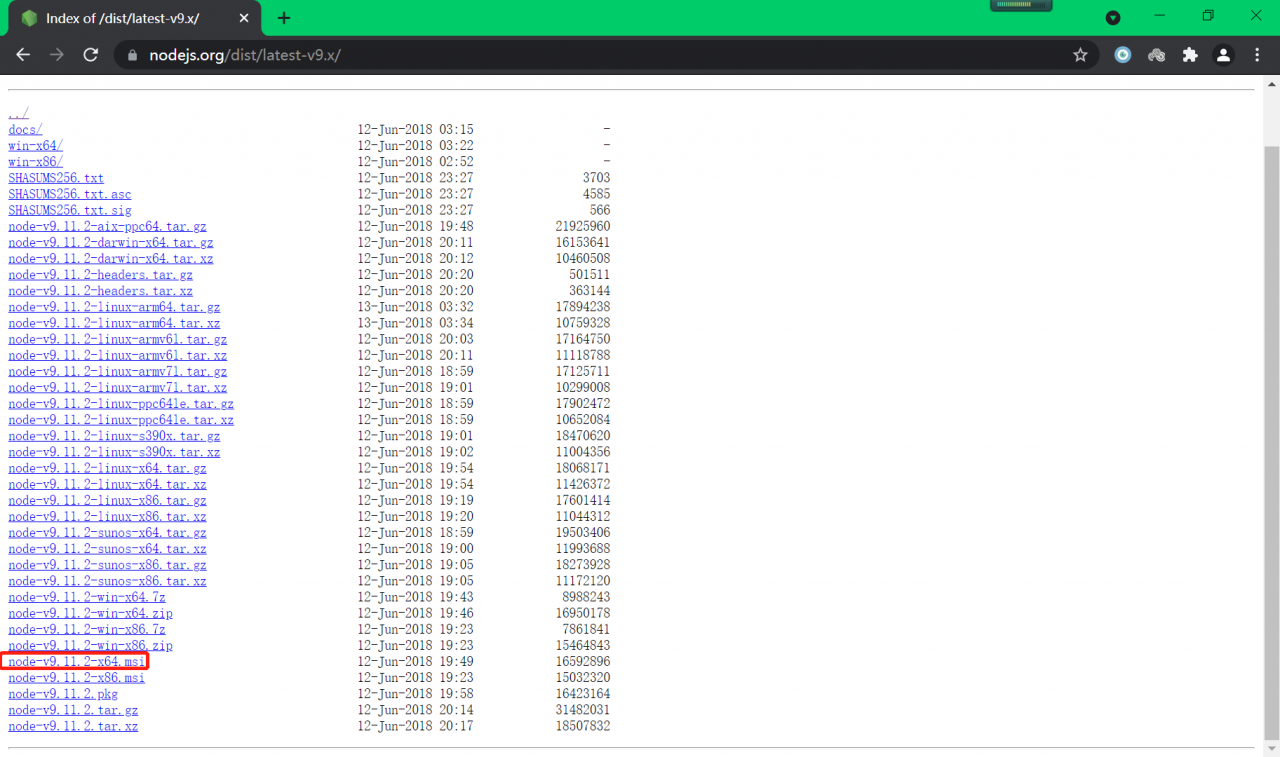
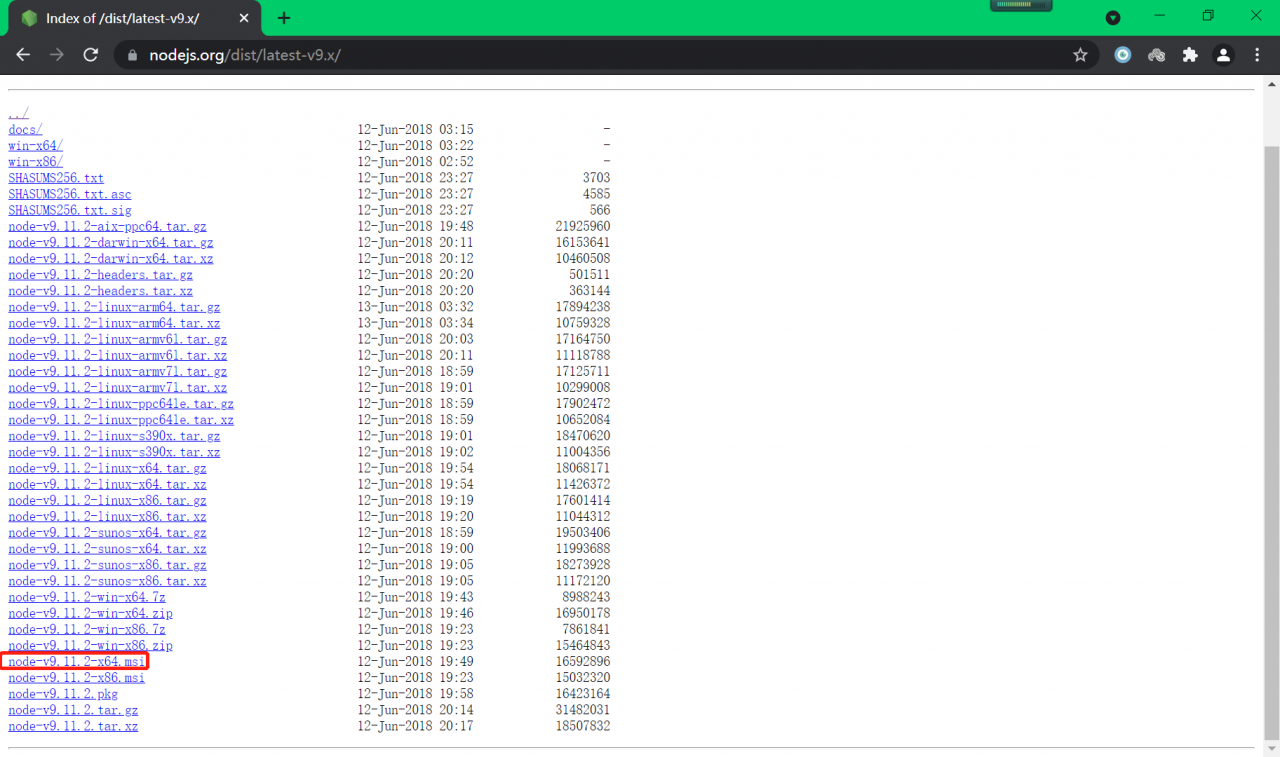
Downgrade nodejs version to: node-v9.11.2-x64.msi

Try again:
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook init
info: create SUMMARY.md
info: initialization is finished
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 16 pages
info: found 14 asset files
info: >> generation finished with success in 1.2s !
Starting server ...
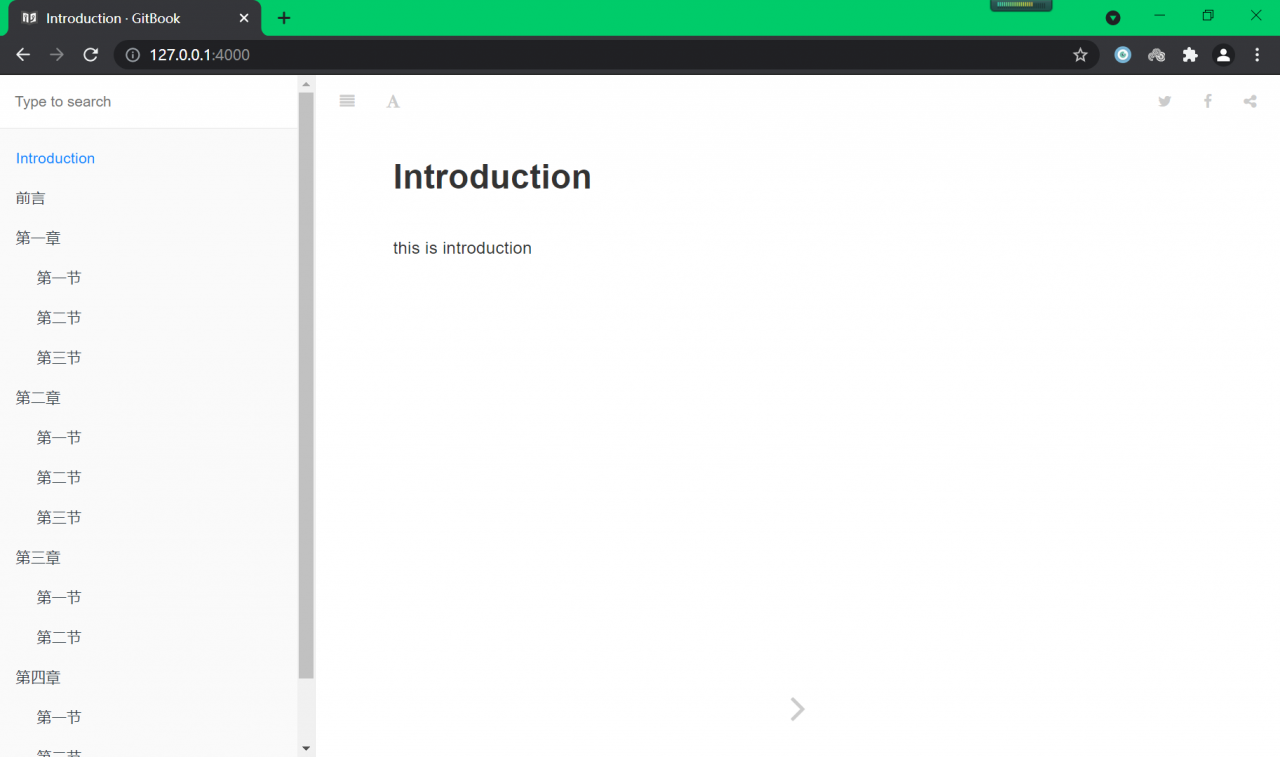
Serving book on http://localhost:4000
Successfully started:

5. Postscript
5.1.case1
node-v14.17.3-x64.msi
Gitbook init error:
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook init
Installing GitBook 3.2.3
C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287
if (cb) cb.apply(this, arguments)
^
TypeError: cb.apply is not a function
at C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287:18
at FSReqCallback.oncomplete (fs.js:193:5)
Gitbook init error (or):
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of Promise
5.2.case2
node-v12.22.3-x64.msi
gitbook server error:
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287
if (cb) cb.apply(this, arguments)
^
TypeError: cb.apply is not a function
at C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:287:18
at FSReqCallback.oncomplete (fs.js:169:5)
Update graceful FS and still report an error:
EB@DESKTOP-K45IA6V MINGW64 ~/Desktop/test1280-gitbook
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 16 pages
info: found 14 asset files
_stream_readable.js:637
if (state.pipesCount === 1) {
^
TypeError: Cannot read property 'pipesCount' of undefined
at ReadStream.Readable.pipe (_stream_readable.js:637:13)
at C:\Users\EB\.gitbook\versions\3.2.3\node_modules\cpr\lib\index.js:163:22
at callback (C:\Users\EB\AppData\Roaming\npm\node_modules\gitbook-cli\node_modules\npm\node_modules\graceful-fs\polyfills.js:299:20)
at FSReqCallback.oncomplete (fs.js:168:21)
5.3. Case 3
Node-v9.11.2-x64.msi
Russian.