When using Vue quill editor rich text editor, an error is reported when registering the plug-in provided by Vue quill editor. Typeerror: cannot read property ‘imports’ of undefined; quill Cannot import ImageResize. Are you sure it was registered?
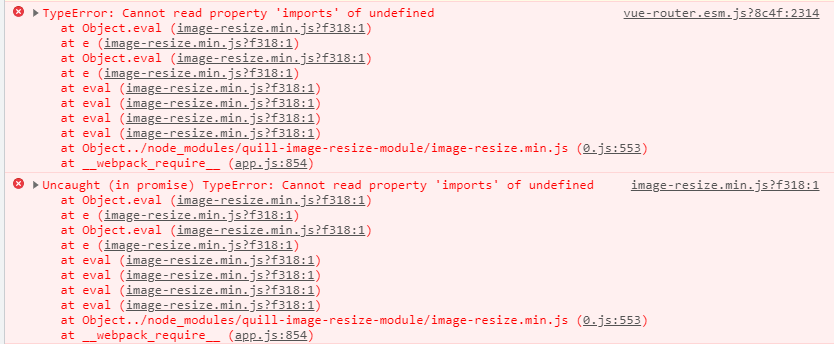
First look at the error code


quill cannot import imageresize. Are you sure it was registered
Cannot read property ‘imports’ of undefined
There are many solutions on the Internet for webpack, but the invalid pro test may be the version problem. Relatively speaking, this solution is not very friendly, because most apes don’t know enough about webpack
To get to the point, first read the newspaper wrong
- error content: the undefined attribute ‘imports’ or
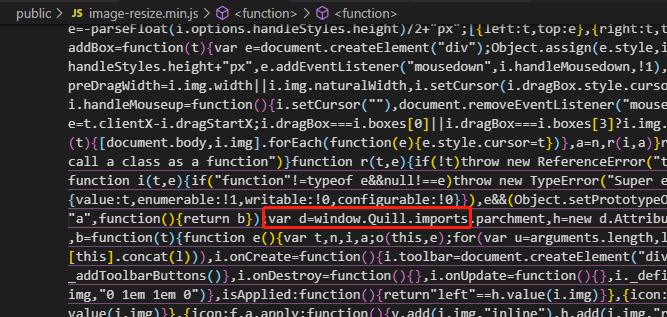
 cannot be read. You can download this JS file to see the error at a glance. When calling the window.quill.imports method, the window.quill is undefined, that is, the plug-in is loaded earlier than quild, and there is no window.quill. This object
cannot be read. You can download this JS file to see the error at a glance. When calling the window.quill.imports method, the window.quill is undefined, that is, the plug-in is loaded earlier than quild, and there is no window.quill. This object  .
. 4. The solution is directly to the code. First, you can Download the JS file of the module to be imported. My JS file is image-resize.min.js. This JS file can be downloaded from the official document. If it has been installed, you can download your own node_ Find
main.js in the modules folder. When importing, write the following code to ensure that window.quil exists when registering the plug-in, and all problems will be solved
import {Quill} from 'vue-quill-editor'
window.Quill = Quill
const scriptEl = document.createElement('script');
scriptEl.charset = 'utf-8'
scriptEl.src = './image-resize.min.js'
const head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(scriptEl);

Summary
No matter how you register components
Quill.register(‘modules/imageResize’, ImageResize); var Module = Quill.import(‘core/module’); class CustomModule extends Module {} Quill.register(‘modules/custom-module’, CustomModule);
Can be introduced by the above methods, simple and practical
Read More:
- You set the variable “no_check_targets“ here and it was unused before it went out of scope.
- “ XX.app ”It is damaged and cannot be opened. You should move it to the wastebasket.
- It is an error to use a section registered as allowDefinition=’MachineToApplication’ beyond applicat
- Mac Upgrade pip WARNING: You are using pip version 21.1.1; however, version 21.1.3 is available. You s
- SqlSession was not registered for synchronization because synchronization is not active
- [Space] There are many right and wrong before and after, it can cause major failures, please see
- Git push you are not allowed to upload merges
- ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked.
- You are not allowed to upload merges in Git push
- HTTP Error 404.2 – Not Found “The page you are requesting cannot be served because of the ISAPI and
- You may need an appropriate loader to handle this file type, currently no loaders are configured to
- This application has no explicit mapping for /error, so you are seeing this as a fallback (How to Fix)
- Android studio auto import auto import
- An error was reported on the command line of Vue when it first wrote a small project: expected indentation of 4 spaces but found 6
- When VS code imported Cv2, an error ImportError: numpy.core.multiarray failed to import; There are no mistakes in using the Spyder
- Data analysis to obtain Yahoo stock data: some problems are encountered when using panda datareader (cannot import name ‘is_ list_ Like ‘problem)
- GitLab You are not allowed to push code to this project
- The spring boot project was first created, pom.xml The error is Maven configuration problem. How to solve it?
- Failed to set session cookie. Maybe you are using HTTP instead of HTTPS to access phpMyAdmin.
- How to Fix IDM has been Registered with a Fake Serial Number