The project is built with Vue scaffold
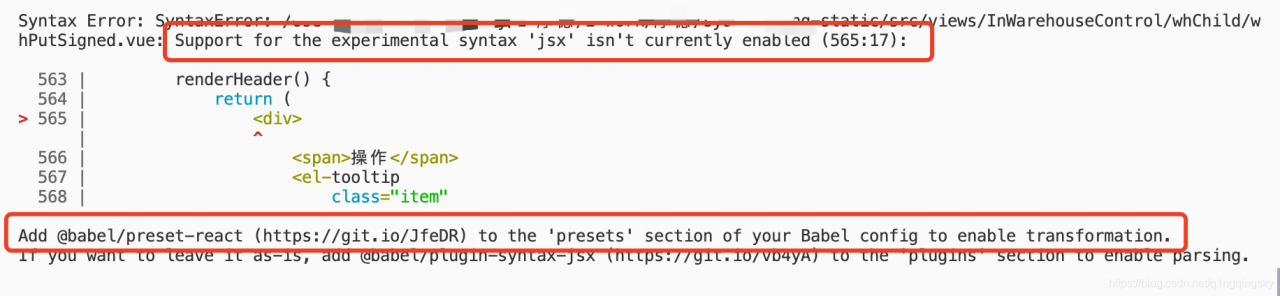
As shown in the figure:

According to the prompt in the red box in the figure:
I need you in. Babelrc Just add @ Vue/Babel preset JSX to the configuration file
{
"presets": [
["@babel/preset-env", { "modules": false }],
"@vue/babel-preset-jsx"
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"syntax-dynamic-import",
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}The problem has been solved.
Read More:
- [Solved] Error:Plugin/Preset files are not allowed to export objects, only functions
- Error: Duplicate plugin/preset detected [How to Solve]
- [Solved] Syntax Error: Error: Cannot find module ‘@vue/babel-preset-app‘
- [Solved] vite2+vue3 jsx Error: React is not defined
- [Solved] Vue Start Project Error: ValidationError: webpack Dev Server Invalid Options
- NPM run dev runs the Vue project and reports an error: Node Sass does not yet support your current environment
- [Solved] Vue Project Error: Syntax Error: TypeError: this.getOptions is not a function
- [Solved] start value has mixed support, consider using flex-start instead
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment: Windows 64-bit with
- [Solved] Vue item error: Regeneratorruntime is not defined
- How to Solve Vue cli syntax Close Error
- Vue project Run Error: Syntax Error: Error: Cannot find module ‘less‘
- [Solved] Vue Project Error: error ‘v-model‘ directives require no argument vue/valid-v-model
- [Solved] Error: Transform failed with 1 error: error: Invalid option in transform() call: “jsx“
- [Solved] Vue unit test syntax error: unexpected token ‘export‘
- Solution to build error in Vue project (error in static/JS)/vendor.xxxxx.js from UglifyJs)
- [Solved] VUE D:\project\vueProject\vue-02\src\components\hello.vue 5:5 error Parsing error: x-invalid-end-tag
- [Solved] Vue Error: /sockjs-node/info?t=
- [Solved] vue Project Error: react lazy eslint error Parsing error: Unexpected token import
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment: