When we want to create a Vue project through the Vue scaffold, the normal step is to execute the following command:
vue init webpack Project NAMEThen according to their own actual situation, choose which things need to be installed, and then we create a Vue front project
The author has created many projects in this way before, but there is no task problem. As a result, when creating a project in the same way today, it suddenly fails. The error message is: Vue cli · failed to download repo vuejs templates/webpack: read econnreset
After looking online for a long time, I didn’t find the reason for this error. Finally, I can only create a Vue project offline according to Baidu’s temporary decision scheme, so here’s a record.
1. You need to download the Vue templates/webpack in the GitHub repository
Download address: https://github.com/vuejs-templates/webpack
Download method:
-
- clone the code warehouse directly through GIT and download it through compressed package
(I recommend the first way, simple, convenient and fast)
2. Place the downloaded project in the. Vue templates directory of the local user directory
Note: there is one in front of the folder name

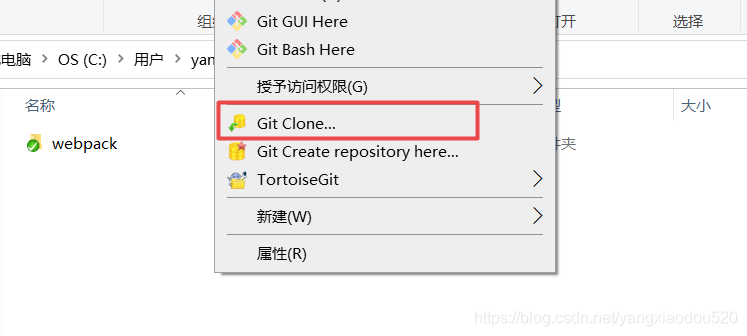
If it is downloaded through the first method, copy the address of the code warehouse, directly under this folder, right-click and select “git clone”, and the code will be downloaded

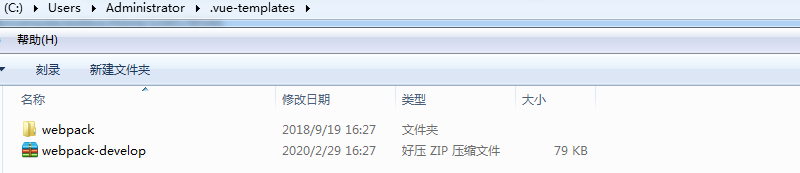
If it is downloaded through the second way, the compressed package after downloading is webpack-development.zip. After decompressing, we need to change the directory name to webpack, and then put the whole folder under the folder mentioned above

3. Create Vue project offline
When we use the Vue init webpack vuedemo command again, we need to bring the parameter offline to indicate offline initialization.
vue init webpack project name --offlineRead More:
- Solution to Vue cli · failed to download repo vuejs templates/webpack: connect etimeout followed by an IP digital error message
- Error creating project by Vue yorkie: command failed
- ADT:v22.6.2-1085508 Creating Android project and creating appcompat automatically_ V7 solution
- Solution to inaccessibility of Vue cli scaffold project after startup
- Vue cli · failed to download repo vuejs templates / webpack: read econnreset
- Error command failed when creating vue-cli4 project: Yarn
- Keil prompts the stlink download program to prompt error: Flash download failed – target DLL has been cancelled
- Solution of “do not use ‘new’ for side effects” for eslint verification of Vue project
- Create Vue cli project and report error command failed: Yarn
- Take over the project, the project path is inconsistent with the native UE4 path and the solution of Failed to open descriptor file ..//..//..//UE4/UE4.uproject
- How to solve the problem of artifact contains illegal characters when creating springboot project with idea
- Bug: unable to download source code in idea, error cannot download sources sources not found for:XXX
- Front end Vue project operation error module build failed
- @Solution of error failed to get response from / Vue cli version marker
- Content rendering error: a solution to the problem of zero Download document cannot be opened
- Solution to the problem of selecting node sass when creating vue-cli3
- Adobe Photoshop CS6 download and installation and error:16 The solution of
- Failed to load plugin react: cannot find module ‘eslint plugin react’ appears when running Vue project‘
- Vue project start npmrun dev failed, error: splash CMD enoent
- Solution to the failure of creating bitmap with multithreaded OpenGL