When we want to create a Vue project through the Vue scaffold, the normal step is to execute the following command:
vue init webpack Project NAMEThen according to their own actual situation, choose which things need to be installed, and then we create a Vue front project
The author has created many projects in this way before, but there is no task problem. As a result, when creating a project in the same way today, it suddenly fails. The error message is: Vue cli · failed to download repo vuejs templates/webpack: read econnreset
After looking online for a long time, I didn’t find the reason for this error. Finally, I can only create a Vue project offline according to Baidu’s temporary decision scheme, so here’s a record.
1. You need to download the Vue templates/webpack in the GitHub repository
Download address: https://github.com/vuejs-templates/webpack
Download method:
-
- clone the code warehouse directly through GIT and download it through compressed package
(I recommend the first way, simple, convenient and fast)
2. Place the downloaded project in the. Vue templates directory of the local user directory
Note: there is one in front of the folder name

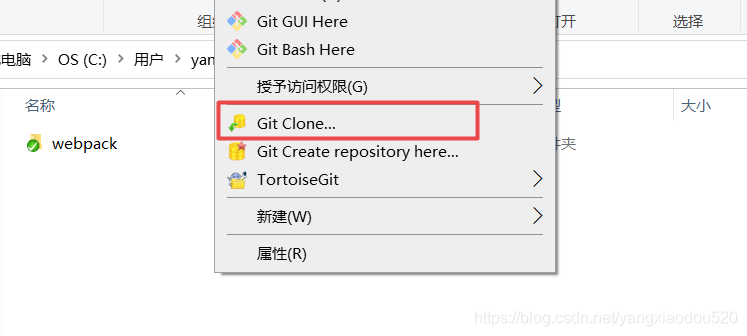
If it is downloaded through the first method, copy the address of the code warehouse, directly under this folder, right-click and select “git clone”, and the code will be downloaded

If it is downloaded through the second way, the compressed package after downloading is webpack-development.zip. After decompressing, we need to change the directory name to webpack, and then put the whole folder under the folder mentioned above

3. Create Vue project offline
When we use the Vue init webpack vuedemo command again, we need to bring the parameter offline to indicate offline initialization.
vue init webpack project name --offline