Delete a piece of data
pop up delete prompt box
click Cancel
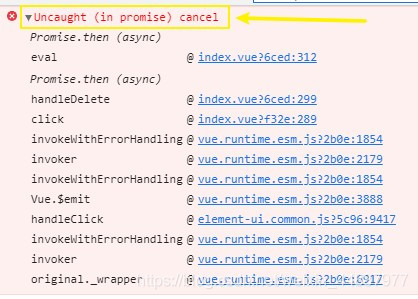
browser console error


error reason:
This.$confirm method has a built-in promise method.
So you can't remove the .catch() (because when the operation is cancelled, it can't be caught))
Solution:
Add catch after delete method, and add method body () = & gt; {} in catch
/** Delete button operation */
handleDelete(row) {
const eCodes = row.eCode || this.ids;
this.$confirm('Do you want to confirm the deletion of this data?' , "warning", {
confirmButtonText: "OK",
cancelButtonText: "Cancel",
type: "warning"
}).then(function() {
return deleteEquipment(eCodes);
}).then(() => {
this.getList();
this.msgSuccess("Deleted successfully");
}).catch(()=>{}) //---here's the kicker---
},