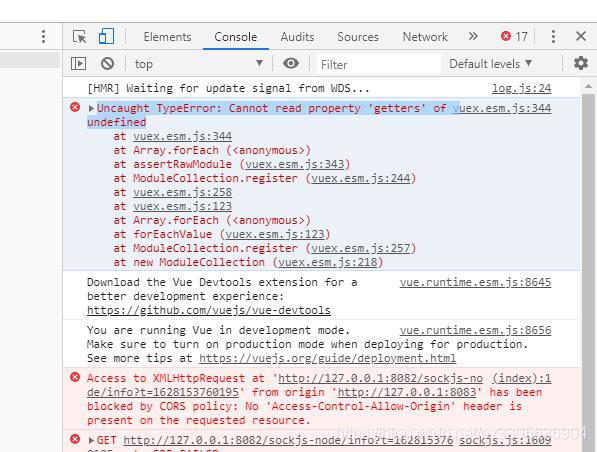
Uncaught TypeError: Cannot read property ‘getters’ of undefined
When migrating vuex-related code, the startup reports: Uncaught TypeError: Cannot read property 'getters' of undefined

store/index.js File:
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters.js'
Vue.use(Vuex)
// https://webpack.js.org/guides/dependency-management/#requirecontext
const modulesFiles = require.context('./modules', true, /\.js$/)
// you do not need `import app from './modules/app'`
// it will auto require all vuex module from modules file
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// set './app.js' => 'app'
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
const store = new Vuex.Store({
modules,
getters
})
export default store
All. JS files in the modules directory obtained at this time are saved as vuex of named attributes.
Solution: the reason is that a file under my modules has not been written empty. Just delete it temporarily.
Read More:
- [Solved] Vue Error: Uncaught TypeError: Cannot read property ‘getters‘ of undefined
- Uniapp: TypeError: Cannot read property ‘apply‘ of undefined (H5 does not report an error, but the real machine runs with an error)
- Vue error in render: “typeerror: cannot read property ‘length’ of undefined”
- Vue ElementUI el-dropdown Error: Uncaught TypeError: Cannot read property ‘disabled‘ of null
- [Solved] VUE Use Filters Error: [Vue warn]: Error in render: “TypeError: Cannot read property ‘toFixed’ of undefined”
- Vue Error in callback for immediate watcher “height”: “TypeError: Cannot read property ‘style’ of
- [Solved] TypeError: Cannot read property ‘indexOf‘ of undefined at VueComponent.resetFields
- Wechat program typeerror: a solution to cannot read property ‘SetData’ of undefined
- [Vue warn]: Error in render: TypeError: Cannot read property ‘xxxx’of undefined
- [Solved] vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in render: “TypeError: Cannot read property ‘length‘
- VUE Echarts Loading Error TypeError: Cannot read property getAttribute of null?
- [Solved] Cannot read properties of undefined (reading ‘ajax‘); Cannot read property ‘ajax‘ of undefined
- Can’t read property ‘push’ of undefined [How to Solve]
- [Solved] Echarts Error: Cannot read property ‘init‘ of undefined
- [Solved] Parcel Package Error: Cannot read property ‘length‘ of undefined
- cesium CLAMP_TO_GROUND Error Cannot read property ‘globe‘ of undefined
- [Solved] uview u-sticky Error: Cannot read property ‘bottom‘ of null
- openlayers — Cannot read property ‘slice‘ of null—Map cannot be loaded
- VUE: Property or method “deleteFun“ is not defined on the instance but referenced during render. [How to Fix]