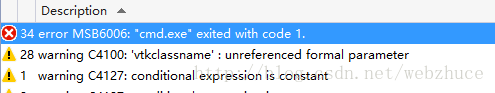
1, error MSB6006: “cmd.exe” exited with code 1
The error description is shown below:

Reasons for error reported in VS2013 Output:
28> CMake Error at F:/vtk7.0/VTKsrc/CMake/ExternalData CMake: 1005 (the message) :
28 & gt; Object MD5=b7d4fa1943ca47ef537e6847886e3935 not found at:
28> http://midas3.kitware.com/midas/api/rest?method=midas.bitstream.download& checksum=b7d4fa1943ca47ef537e6847886e3935& Algorithm =MD5 (” Timeout was reached “)
; http://www.vtk.org/files/ExternalData/MD5/b7d4fa1943ca47ef537e6847886e3935 (” Failure when identifiers data from the peer “)
28 & gt; Call Stack (most recent call first):
28> F:/vtk7.0/VTKsrc/CMake/ExternalData CMake: 1027 (_ExternalData_download_object)
28 & gt; C: \ Program Files \ MSBuild \ Microsoft (x86) Cpp \ v4.0 \ V120 \ Microsoft CppCommon. The targets (170, 5) : error MSB6006: “CMD. Exe” exited with code 1.
Error reason:
This error is caused by the incorrect setting of VTK_DATA_ROOT in CMAKE, which is the BUILD_TESTING option, and the need to download the VTKDATA data at compile time. The time to download the data exceeds the maximum waiting time set due to the network speed or lack of scientific Internet surfing.
Solution:
Download the vtkdata.zip data and overwrite the MD5 file in the unzipper file \ExternalData\Objects\MD5 file in the binary directory.
Tag Archives: vtk
Using vtk8.1 in qcreator
VS development VTK and ITK package setup is relatively complex, so we chose a lightweight IDE as the development tool.
Here Qt and VTK installation can refer to my previous article Win10 installation VS2017 + QT5.11 + VTK8.1.1 + ITK4.13, here focuses on how to use QCreator to use VTK.
This project’s GitHub address: Alxemade/VTK_ITK_SimpleTest/test_vtk/ Welcome Star and Fork.
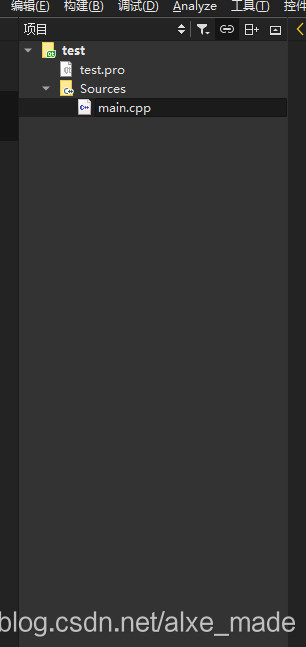
1. Create a new Qt Console Application in QTCreator
The project structure is shown in the figure below:

Then we enter the following code in main.cpp:
#include <QCoreApplication>
#include <vtkSmartPointer.h>
#include <vtkSphereSource.h>
#include <vtkPolyDataMapper.h>
#include <vtkActor.h>
#include <vtkImageViewer.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkInteractorStyleImage.h>
#include <vtkJPEGReader.h>
#include <vtkRenderer.h>
#include<QVTKWidget.h>
int main(int argc,char **argv)
{
QCoreApplication a(argc, argv);
QVTKWidget widget;
widget.resize(256,256);
//Setupsphere
vtkSmartPointer<vtkSphereSource>sphereSource=vtkSmartPointer<vtkSphereSource>::New();
sphereSource->Update();
vtkSmartPointer<vtkPolyDataMapper>sphereMapper=vtkSmartPointer<vtkPolyDataMapper>::New();
sphereMapper->SetInputConnection(sphereSource->GetOutputPort());
vtkSmartPointer<vtkActor>sphereActor= vtkSmartPointer<vtkActor>::New();
sphereActor->SetMapper(sphereMapper);
//Setupwindow
vtkSmartPointer<vtkRenderWindow>renderWindow=vtkSmartPointer<vtkRenderWindow>::New();
//Setuprenderer
vtkSmartPointer<vtkRenderer>renderer=vtkSmartPointer<vtkRenderer>::New();
renderWindow->AddRenderer(renderer);
renderer->AddActor(sphereActor);
renderer->ResetCamera();
widget.SetRenderWindow(renderWindow);
//mainWindow.setCentralWidget(widget);
//mainWindow.show();
widget.show();
app.exec();
return EXIT_SUCCESS;
}
Note: this is only an initial version and will need to be revised in the end.
CMAKE, compile, run and find a bunch of errors. Never mind, we need to add the VTK header and lib files.
Add the following code:
INCLUDEPATH += $$quote(C:/Program Files/VTK/include/vtk-8.1)
LIBS += $$quote(C:/Program Files/VTK/lib/vtk*.lib)
In this case, the path is the path where the output has been compiled by VTK.
2. Run the program above
Error: cannot open QApplication
QT += widgets
2. 2 Qwidget Must constuct a Qappliaction before Qwidget
We separate the Debug and Release versions. Modify the PRO file as follows:
QT -= gui
CONFIG += c++11 console
CONFIG -= app_bundle
QT += widgets
DEFINES += QT_DEPRECATED_WARNINGS
SOURCES += \
main.cpp
SysStatus = $$system(if exist %windir%/SysWOW64 echo x64) ## if contains SysWOW64 prove the windows is 64 bit
win32 {
## Windows common build here
!contains(SysStatus, x64) {
message("x86 build ")
## Windows x86 (32bit) specific build here
} else {
message("x86_64 build")
## Windows x64 (64bit) specific build here
LABMR_PREFIX = E:/XC/vtk/vtk-8.1.1/build/lib
## TOOLS_PREFIX = quote(C:/Program Files)
}
}
##VTK INCLUDEPATH Starts
INCLUDEPATH += $$quote(C:/Program Files/VTK/include/vtk-8.1)
##VTK Ends
CONFIG(debug, debug|release) {
## VTK Debug LIB Starts
LIBS += $${LABMR_PREFIX}/Debug/vtk*.lib
## VTK Debug LIB Ends
} else {
## VTK Release LIB Starts
LIBS += $${LABMR_PREFIX}/Release/vtk*.lib
## VTK Release LIB Ends
}
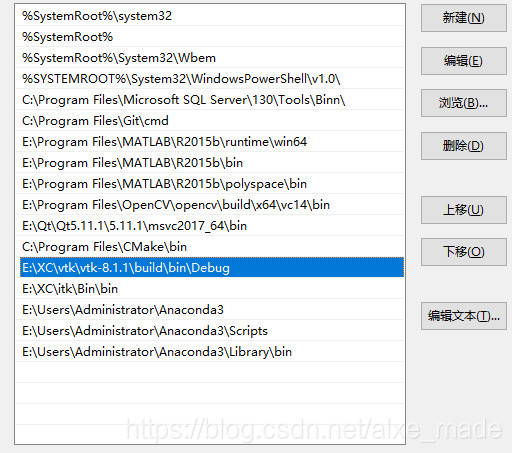
Also modify the system environment variable to:

2. 3 still can not open the normal file.
We have modified the CPP file:
# include & lt; QCoreApplication> and oreApplication a(argc, argv); with Core removed. Add two lines: #include <vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2);
The final CPP file is as follows:
#include <QApplication>
#include <vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2);
#include <vtkSmartPointer.h>
#include <vtkSphereSource.h>
#include <vtkPolyDataMapper.h>
#include <vtkActor.h>
#include <vtkImageViewer.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkInteractorStyleImage.h>
#include <vtkJPEGReader.h>
#include <vtkRenderer.h>
#include<QVTKWidget.h>
int main(int argc,char **argv)
{
//QCoreApplication a(argc, argv);
QApplication app(argc, argv);
QVTKWidget widget;
widget.resize(256,256);
//Setupsphere
vtkSmartPointer<vtkSphereSource>sphereSource=vtkSmartPointer<vtkSphereSource>::New();
sphereSource->Update();
vtkSmartPointer<vtkPolyDataMapper>sphereMapper=vtkSmartPointer<vtkPolyDataMapper>::New();
sphereMapper->SetInputConnection(sphereSource->GetOutputPort());
vtkSmartPointer<vtkActor>sphereActor= vtkSmartPointer<vtkActor>::New();
sphereActor->SetMapper(sphereMapper);
//Setupwindow
vtkSmartPointer<vtkRenderWindow>renderWindow=vtkSmartPointer<vtkRenderWindow>::New();
//Setuprenderer
vtkSmartPointer<vtkRenderer>renderer=vtkSmartPointer<vtkRenderer>::New();
renderWindow->AddRenderer(renderer);
renderer->AddActor(sphereActor);
renderer->ResetCamera();
widget.SetRenderWindow(renderWindow);
//mainWindow.setCentralWidget(widget);
//mainWindow.show();
widget.show();
app.exec();
return EXIT_SUCCESS;
}
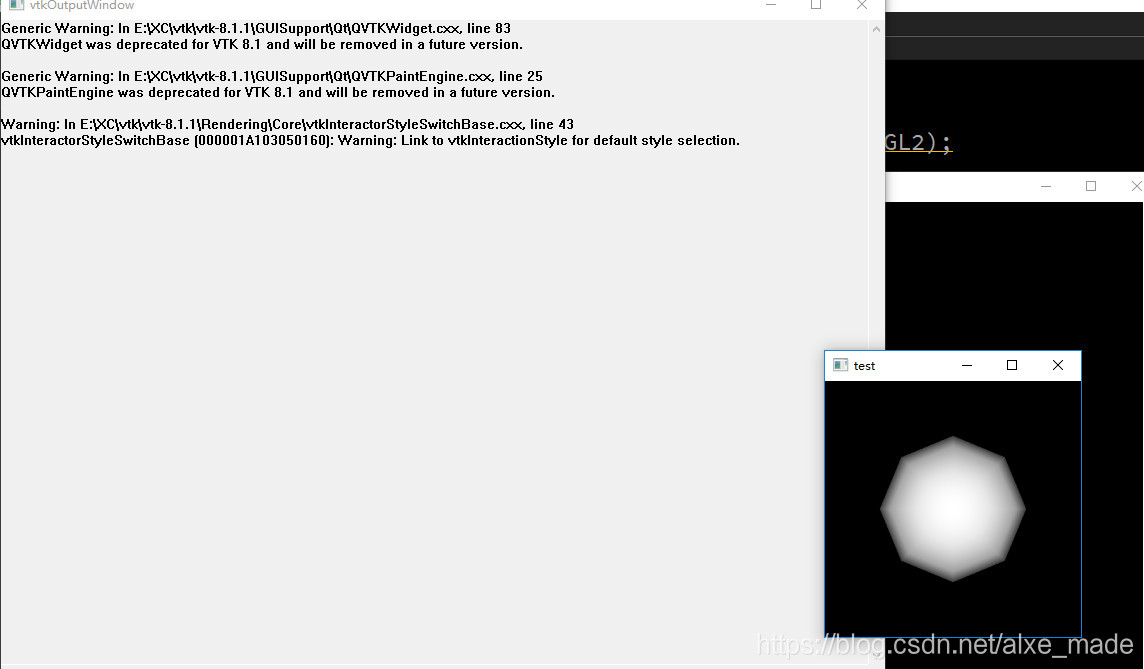
Then cmake, compile, and run:

Over
The word that writes this basically is the word that oneself need to check later is more convenient.
Common mistakes and solutions of cmake + QT + VTK
Cmake3.0 + QT4.8.6 + VTK5.10
PS.VTK6.10 or above can only be used with QT5.0 or above versions
2. Compile and install
Reference: http://blog.csdn.net/www_doling_net/article/details/8532742
3. Common mistakes
1, Could not find a package configuration file provided by “Qt5Widgets” with
any of the following names:
Qt5WidgetsConfig. Cmake
Qt5Widgets – config. Cmake
Add the installation prefix of “Qt5Widgets” to CMAKE_PREFIX_PATH or set
“Qt5Widgets_DIR” to a directory containing one of the above files. If
“Qt5widgets” provides a separate development package or SDK, be sure it has
been installed.
This error is generally caused by the incorrect selection of the version number of Qt. Carefully check whether the version number of Qt is 4 or 5. We can solve it.
2
Failing to find Glu32 is usually due to the wrong path. Be careful to check the installation path.
3. There are a lot of things you can’t select from the CMake process, such as the build file. You have to install something in order to be able to cmake, so try to follow the tutorial as much as possible.
What problems can leave a message below, a lot of problems, have not been able to recall in time.
Qt5 when compiling VTK_ The solution of dir-notfound
The module Module_vtkGUISupportQt and Module_vtkViewsQt are opened, and Qt5 is used. Qt5_DIR-NOTFOUND error CMake Configure Qt5_DIR-NOTFOUND error The solution is as follows.
1. QT5 installation path
Take my computer’s QT5 installation path as an example. On my computer, Qt is installed in: E: Toolkits\Qt\Qt5.5.1.
2. VTK source file path
I am using the official release of VTK 7.0.0.rc2. Unzip the VTK source code to: E:\Toolkits\ vtk-7.0.0.rc2 \source on my computer
QT5_DIR – NotFound = QT5_DIR – NotFound = QT5_DIR – NotFound
Open the file E:\Toolkits\ vtk-7.0.0.rc2 \source\ cmMakelists.txt in line 1 of the file as follows:
cmake_minimum_required(VERSION 2.8.8 FATAL_ERROR)Add a line of script that reads:
cmake_minimum_required(VERSION 2.8.8 FATAL_ERROR)
set (CMAKE_PREFIX_PATH "E:/Toolkits/Qt/Qt5.5.1/qtbase")Configure Generate. Configure Generate.
Record the problems encountered when VTK is used with QT

Change the above code to the following

On the problem that VTK + QT process can’t end after closing the program
I later on qt to intercept window’s close button events, method from http://sunshine1106.blog.51cto.com/1371108/305106/, the author summarizes the study reference, but even perform qApp – & gt; The exit (0), or qApp – & gt; The quit () or qApp – & gt; Functions such as closeAllWindows () still cannot terminate the main program process.
Then I define setAttribute(Qt:: wa_deleteonClose, true) at the beginning; It doesn’t do the trick.
Later I tried to delete the VTKImageView2 object I had defined for VTKSmartPoint by calling its own delete function fastDelete (), and when I ran it I found that the process had been deleted.
Although the goal has been achieved, but still feel strange, the previous online introduction said that the VTK SmartPoint class is able to automatically delete the pointer according to the program, memory resources release, I do not know why in my program it can not automatically release.
A description of the Delete and FastDelete functions in the SmartPoint class is as follows:
<span style="font-size:14px;"> // Description:
// Delete a VTK object. This method should always be used to delete
// an object when the New() method was used to create it. Using the
// C++ delete method will not work with reference counting.
virtual void Delete();
// Description:
// Delete a reference to this object. This version will not invoke
// garbage collection and can potentially leak the object if it is
// part of a reference loop. Use this method only when it is known
// that the object has another reference and would not be collected
// if a full garbage collection check were done.
virtual void FastDelete();</span>
Prompt “failed to load file or assembly” when VTK uses renderwindowcontrol
Possible reasons:
The Activiz.net library downloaded on the CPU version does not match the local CPU version
>
download Activiz.net source code compilation of anyCPU version of the library.
Activiz.net source: https://github.com/bitzhuwei/Kitware.VTK.git
>
>
>
>
>
>
>
>
>
>
>
>
2, select Kitware project right click modify project properties – “build -” target platform anyCPU compilation
=
=
=
=
Using qvtk renderwindoninteractor to load VTK widget
When embedding VTK qt met VTK widget can’t move, began to directly copy the official case inside vtkScalarBarWidget wording, is shown in the QVTKRenderWindowInteractor abnormalities, cannot interact with the widget.
https://vtk.org/Wiki/VTK/Examples/Python/Widgets/ScalarBarWidget
in writing is as follows:
# create the scalar_bar_widget
scalar_bar_widget = vtk.vtkScalarBarWidget()
scalar_bar_widget.SetInteractor(interactor)
scalar_bar_widget.SetScalarBarActor(scalar_bar)
scalar_bar_widget.On()
Changed to:
# create the scalar_bar_widget
self.scalar_bar_widget = vtk.vtkScalarBarWidget()
self.scalar_bar_widget.SetInteractor(self.iren)
self.scalar_bar_widget.SetScalarBarActor(scalar_bar)
self.scalar_bar_widget.On()
This means that the widget should be prefixed with self when loading with classes.
>
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication
from vtk.qt.QVTKRenderWindowInteractor import QVTKRenderWindowInteractor
import sys
import vtk
class MainPage(QtWidgets.QMainWindow):
def __init__(self, parent=None):
QtWidgets.QMainWindow.__init__(self, parent)
self.setObjectName("MainWindow")
self.resize(603, 553)
self.centralWidget = QtWidgets.QWidget(self)
self.gridlayout = QtWidgets.QGridLayout(self.centralWidget)
self.vtkWidget = QVTKRenderWindowInteractor(self.centralWidget)
self.gridlayout.addWidget(self.vtkWidget)
self.setCentralWidget(self.centralWidget)
self.ren = vtk.vtkRenderer()
self.vtkWidget.GetRenderWindow().AddRenderer(self.ren)
self.iren = self.vtkWidget.GetRenderWindow().GetInteractor()
# Create source
source = vtk.vtkSphereSource()
source.SetCenter(0, 0, 0)
source.SetRadius(5.0)
# Create a mapper
mapper = vtk.vtkPolyDataMapper()
mapper.SetInputConnection(source.GetOutputPort())
# Create an actor
actor = vtk.vtkActor()
actor.SetMapper(mapper)
self.ren.AddActor(actor)
# create the scalar_bar
scalar_bar = vtk.vtkScalarBarActor()
scalar_bar.SetOrientationToHorizontal()
lut = vtk.vtkLookupTable()
lut.Build()
scalar_bar.SetLookupTable(lut)
# create the scalar_bar_widget
self.scalar_bar_widget = vtk.vtkScalarBarWidget()
self.scalar_bar_widget.SetInteractor(self.iren)
self.scalar_bar_widget.SetScalarBarActor(scalar_bar)
self.scalar_bar_widget.On()
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainPage()
window.show()
window.iren.Initialize()
sys.exit(app.exec_())
VTK notes — texture mapping
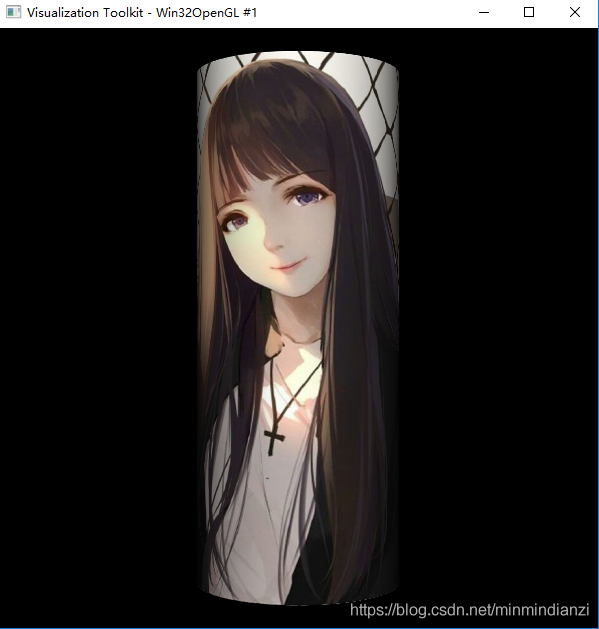
Texture mapping is a powerful tool for creating visual lifelike effects. The basic idea of texture mapping is that during rendering, images can be attached to the surface of the rendered object, thus creating a more detailed rendering effect.
The texture map needs to provide three pieces of information: the surface of the texture map to be attached, the texture map, and the texture coordinates.
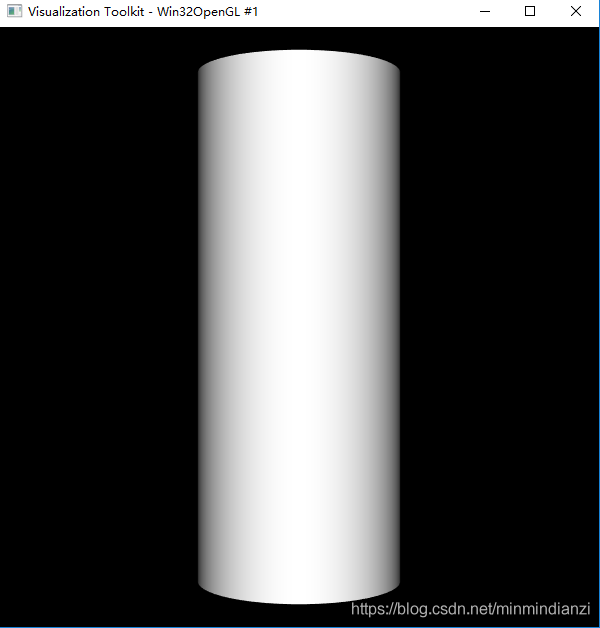
Here is an example of texturing a cylinder by “pasting” a 2D image onto the surface of the cylinder.
#include <vtkCylinderSource.h>
#include <vtkLineSource.h>
#include <vtkPolyData.h>
#include <vtkSmartPointer.h>
#include <vtkPolyDataMapper.h>
#include <vtkActor.h>
#include <vtkRenderWindow.h>
#include <vtkRenderer.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkProperty.h>
#include <vtkTubeFilter.h>
#include <vtkBMPReader.h>
#include <vtkJPEGReader.h>
#include <vtkTexture.h>
#include <vtkTextureMapToCylinder.h>
#include <vtkTransformTextureCoords.h>
int main(int argc, char* argv[])
{
if (argc < 2)
{
std::cout << "Usage: " << argv[0] << " texture(.jpg)" << std::endl;
return EXIT_FAILURE;
}
// Create a Cylinder
vtkSmartPointer<vtkCylinderSource> cylinderSource =
vtkSmartPointer<vtkCylinderSource>::New();
cylinderSource->SetHeight(10.0);
cylinderSource->SetCenter(0.0, 0.0, 0.0);
cylinderSource->SetRadius(2.0);
cylinderSource->SetResolution(50);
// Load a jpeg file
vtkSmartPointer<vtkJPEGReader> jpegReader =
vtkSmartPointer<vtkJPEGReader>::New();
jpegReader->SetFileName(argv[1]);
vtkSmartPointer<vtkTexture> texture =
vtkSmartPointer<vtkTexture>::New();
texture->SetInputConnection(jpegReader->GetOutputPort());
texture->InterpolateOn();
// map two-dimensional to three-dimensional, use cylinder
vtkSmartPointer<vtkTextureMapToCylinder> textureMap =
vtkSmartPointer<vtkTextureMapToCylinder>::New();
textureMap->SetInputConnection(cylinderSource->GetOutputPort());
vtkSmartPointer<vtkTransformTextureCoords> transformTextureCoords =
vtkSmartPointer<vtkTransformTextureCoords>::New();
transformTextureCoords->SetInputConnection(textureMap->GetOutputPort());
//transformTextureCoords->SetScale(1, 1, 0);
vtkSmartPointer<vtkPolyDataMapper> cylinderMapper =
vtkSmartPointer<vtkPolyDataMapper>::New();
cylinderMapper->SetInputConnection(/*textureMap*/transformTextureCoords->GetOutputPort());
vtkSmartPointer<vtkActor> cylinderActor =
vtkSmartPointer<vtkActor>::New();
cylinderActor->SetMapper(cylinderMapper);
cylinderActor->SetTexture(texture);
vtkSmartPointer<vtkRenderer> renderer =
vtkSmartPointer<vtkRenderer>::New();
vtkSmartPointer<vtkRenderWindow> renderWindow =
vtkSmartPointer<vtkRenderWindow>::New();
renderWindow->SetSize(600, 600);
renderWindow->AddRenderer(renderer);
vtkSmartPointer<vtkRenderWindowInteractor> renderWindowInteractor =
vtkSmartPointer<vtkRenderWindowInteractor>::New();
renderWindowInteractor->SetRenderWindow(renderWindow);
renderer->AddActor(cylinderActor);
renderWindow->Render();
renderWindowInteractor->Start();
return EXIT_SUCCESS;
}
How to create a cylinder
The key code
vtkSmartPointer<vtkTexture> texture =
vtkSmartPointer<vtkTexture>::New();
texture->SetInputConnection(/*bmpReader*/jpegReader->GetOutputPort());
texture->InterpolateOn();
// map two-dimensional to three-dimensional, use cylinder
vtkSmartPointer<vtkTextureMapToCylinder> textureMap =
vtkSmartPointer<vtkTextureMapToCylinder>::New();
textureMap->SetInputConnection(cylinderSource->GetOutputPort());
vtkSmartPointer<vtkTransformTextureCoords> transformTextureCoords =
vtkSmartPointer<vtkTransformTextureCoords>::New();
transformTextureCoords->SetInputConnection(textureMap->GetOutputPort());
//transformTextureCoords->SetScale(1, 1, 0);
vtkSmartPointer<vtkPolyDataMapper> cylinderMapper =
vtkSmartPointer<vtkPolyDataMapper>::New();
cylinderMapper->SetInputConnection(/*textureMap*/transformTextureCoords->GetOutputPort());
vtkSmartPointer<vtkActor> cylinderActor =
vtkSmartPointer<vtkActor>::New();
cylinderActor->SetMapper(cylinderMapper);
cylinderActor->SetTexture(texture);rendering

The complete code
Reference
VTK texture mapping principle introduction
VTK TransformTextRoots for texture mapping
VTK/Examples/Cxx/Texture/TexturedSphere

Reading and display of various image formats in VTK
The resources
[1] Use VTK to read a single TIFF image
[2]VTK Learning Notes -2-TIFF Image Data Resictioning
Introduction to VTK
VTK profile
Outline the characteristics of the frame structure
An overview of the Frame structure The visualization model adopts the data flow model 5In this model, each module is connected in the network, and a series of operations on the data are realized by using the module. The characteristic of this model is that it is applicable to different data types and different algorithms, so it is very flexible. VTK uses a data stream approach to convert raw information into graphical data. There are two basic objects in this method: a Data Object and a Process Object.
Copyright Notice: All posts on this blog are licensed under the CC BY-NC-SA 4.0 license, unless otherwise stated. Reprint please indicate the source!
The VTK1Visualization Toolkit) is a free, open-source software Toolkit designed and developed by Kitware based on object-oriented programming techniques for image processing, 3D graphics, and visual programming. VTK is designed as a Toolkit rather than a system. It is an independent target library, which can be easily embedded into any development tool and developed its own library functions on the basis of it, so as to build an independent large-scale application system. VTK consists of C++ class libraries and a compilation interface layer including Tcl/Tk, Java and Python. This hierarchy allows developers to develop in a tool language they are familiar with, and each of these languages has its own GUI development support.
VTK encapsulates many commonly used algorithms in the field of graphics and visualization, and shields some details often encountered in the process of visualization development, which greatly eases the vast number of researchers and developers. In terms of image processing and visualization, VTK has incomparable advantages over other software packages. As a popular image application software development platform, it is widely used in scientific research and engineering fields.
The characteristics of
VTK is a set of excellent 3D visualization graphics system, which has been widely valued and applied in recent years. It has the following distinct technical features 2
The most notable feature of VTK is the open source code, which can meet the needs of different users. Because of its open source code, many research institutions and individuals around the world use it for teaching, research and visualization system development, so that it is widely supported, prompting its code to continue to update, so it has been constantly improved and improved. VTK supports C ++, TCL, JAVA, Python and other language environments, and has a variety of programming languages between the code conversion function. VTK encapsulates many excellent 3D data visualization algorithms at present, provides comprehensive functional support, and can easily realize various operations and transformations on data sets. Users can use VTK to achieve any image processing functions, such as two-dimensional and three-dimensional graphic image visualization calculation, volume rendering, image segmentation, image registration and so on. The 3D image generated by VTK is convenient for interaction, less code writing and good code reuse. VTK can be used in both Windows and UNIX systems, with platform independence and good portability. VTK supports a wealth of data types and can process a variety of data types.
VTK adopts object-oriented design method, which includes two different object models: graphic model and visual model. The graphic model is the abstraction of the three-dimensional graph, and the visual model is the visual data flow model 3
Graphic model presents the essential characteristics of 3D graphics system, which is mainly used to display the geometric shapes of data sets as intuitive 3D graphics, and to set and operate properties such as attributes, camera, lighting, rendering window, etc., so as to realize the functions of image generation and user interaction. It can be used for 2D, 3D and other general graphics processing, it mainly has 9 basic objects 4 Attribute: Describes some characteristics of geometric objects, such as illumination characteristics, reflection intensity, gray scale of objects, drawing style of objects, coloring mode, etc., in order to achieve the rendering of three-dimensional graphics with a sense of reality. Role: Represents the drawing object entity in the rendering scene and can be scaled to the role, and the role’s position, orientation, rendering properties, references, texture mapping and other properties can be set through parameter adjustment. Transforms: A stack containing a 4×4 transformation matrix, which can be translated, scaled, rotated, etc., usually at the top of the stack. Mapping: Specifies the relationship between basic primitives and rendering data in the graphics library. Its main task is to convert data objects in the visualization process into geometric primitives. One or more roles can use the same mapping, and multiple parameters control the mapping. Camera: Used to define viewpoint position, focal point position, and other related properties, which can be set by the caller as needed. Light: it can illuminate the drawing object in the scene. The position, state, Angle, intensity and color of the light can be changed by calling parameters. It also supports point light source and parallel light source. When the characters in the scene interact with the light, they can be observed through the camera. Render controller: Creates a render window and defines a method for calculating coordinates, device-independent. Renderer: it is mainly used to control the rendering process of the target, manage the position and attributes of the light source, camera and drawing object, and provide the conversion between the observation coordinate system, display coordinate system and world coordinate system. After rendering, you need to load the renderer into the render window for display. Rendering window: is a user graphical interface, used to generate a window on the display device, you can set the size of the rendering window, produce stereo display effect, etc., multiple image renderers can draw into a single image rendering window, at the same time can also create multiple image rendering Windows.
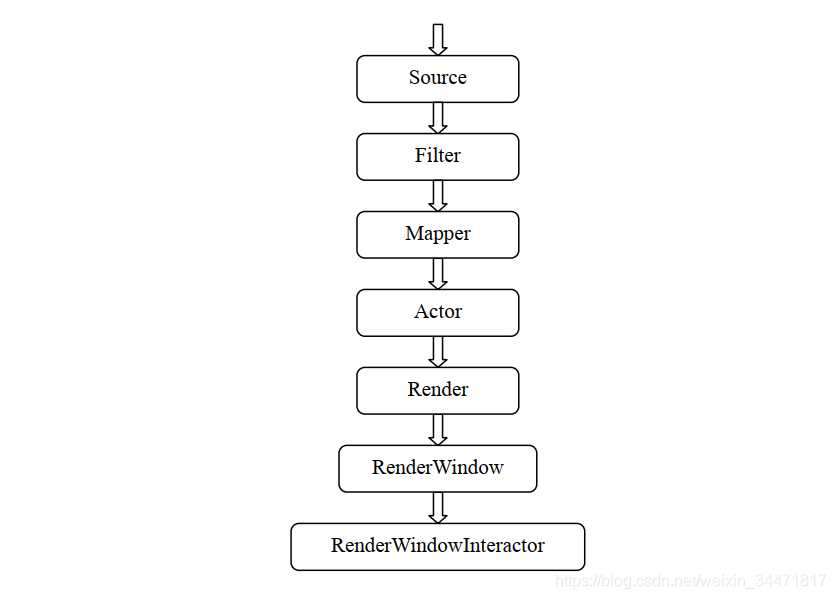
VTK uses Pipe Line mechanism, which supports regular or irregular Point sets, images, Volume and other data types, and can easily realize the conversion between these data types. In the VTK class library, it provides flexible and rich classes for reading files of various data formats and their conversion, such as VTKBMPreader (bitmap reading class), VTKJPEGReader (JPEG image reading class) and other classes for reading images which are inheriting from VTKImageReader 6

neral framework is shown in the figure. Source is the beginning of the whole pipeline. Source data is first generated by reading files and other means. Filter can have a number of data input, and can produce a number of data output, is a relatively independent calculation module, the function is to make a variety of data transformation. Mapper converts the data processed by the Filter into graph data, and realizes the mapping relationship from data to graph, which is the interface between the visualization pipeline and the graph model. Only mapping relation is obviously not enough. In order to see the real image, Actor is also needed, whose function is to materialize the mapping relation obtained by Mapper, so that people can see the final drawing result. Actor can also control the display properties of the image to make the image appear more realistic by calling the property object (VTKProperty). The next step is for Render and RenderWindow to display the image on the computer window. By calling the graphics engine they provide and the interface between the computer window system, the drawn graphics can be displayed in the window. RenderWindowInterActor is used to realize the interaction between the user and the image, so that the image can be rotated through the mouse operation, and it is convenient to observe the image from all angles.
W.J.S chroeder, K.M.M artin, W.E.L orensen, The Visualization Toolkit – An 0 bject Oriented Approach to 3 d Graphics, Prentice Hall, Upper Richard River, NJ, 1996. ↩ ︎ Shi Yu. Research and implementation of Visualization technology based on VTK [D]. Xian building university of science and technology, 2009.6. ↩ ︎ Schroeder W, Martin K, Lorensen B.T he the Visualization Toolkit an Object – oriented Approach to 3 D Graphics [M]. Prentice Hall: Kitware Inc, 2002. ↩ ︎ qing-gong xu, chang-hua li. VTK Discussion on Frame Structure and Operation Mechanism [J]. Journal of luoyang institute of technology (natural science edition), 2008, 19 (1) : 67-70. ↩ ︎ huang shanshan, wang liang, xiao-ping min. Visualization technology based on VTK studies [J]. Journal of China digital medicine, 2008, 3 (1) : 31-34. ↩ ︎ Wu Songjun, peng demobilization. Of 2 d contour line based on VTK 3 d visualization reconstruction [J]. Computer and modern, 2004, (10) : 111-113. ↩ ︎
VTK learning notes: visual model
Graphical model the main function of the graphics is used to describe the geometry of the scene, the main effect of visual line is the geometry data (such as the cube of the vertex coordinates) into a graphical data and is responsible for the construction of geometry, VTK using the geometry data into a data flow through the graphic data, there are two main basic classes and associated data transformation, they are vtkDataObject classes and class vtkProcessObject.
Data objects represent various types of data, VTKDataObject can be thought of as a binary chunk (BLOB) of data, and structured data can be thought of as a dataset (DataSet) (VTKDataSet class).
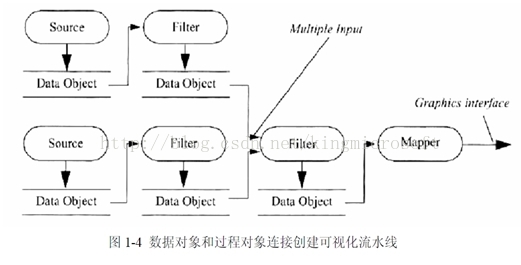
Process objects, also known as filters, process data objects according to some algorithm and optimize the data of data objects. Process objects represent the geometric shapes in the system. Data objects and process objects are connected together to form visualization
Pipelining (for example, a data flow network), Figure 1-4 is a description of a visual process.

Visual application with VTK is very convenient, it includes two basic parts. Firstly, an appropriate target graph is established to illustrate the data. Second, a data pipeline is created to process the data. Pipelines connect sources, Filters, and Mappers. The visualization model of VTK mainly includes two types of objects:
(1) Data objects
(a) Polygonal data (VTKployData): Represents geometry composed of vertices, lines, polygons, i.e. triangular surfaces, and supports a variety of atomic types, such as VTKvertex, VTK-ployvertex, VTKline, etc.
(b) StructurePoint Data (VTKStructurePoint): It is a geometry including surface shape and geometric shape.
(c) Unstructured point data (VTKUNSTRUCTUREPOINT): Specifies the appearance of the geometry; StructureGrid (VTKStructureGrid): Specifies the structure of the geometry.
(d) Unstructured Grid (VTKUNSTRUCTUREGRID): It can be a combination of any cell type.
(e) Data object inheritance relationships.
(2) Process objects
Process objects defined in VTK mainly include sources, Filters, Mappers, and data pipelines according to their Pipeline.
Source: VTKSource is the base class for all data sources, and its subclasses define many data Source types.
VTKFilter is the base class of various Filters, derived from VTKSource. It receives data from the Source and performs different Filter processing. Filters are the main components of VTK, and many subclasses are derived from its base class to implement graphical algorithms. To encapsulate it, users only need to write a simple program interface call, and can change the parameters to achieve the desired effect;
Mappers: VTKMapper is the base class for all Mappers, taking data from Filtes and mapping it to base primitives in the graphics library. There are multiple inheritance subclasses, depending on how you map.
To here, understand how the VTK display images, the general principle of the introduction of almost.
Since my research is 3D reconstruction of images, I still focus on data processing and analysis. For example, controlling the camera, controlling the light source and controlling the objects in the scene are all controlling the display effect, which does not involve the data processing of reconstruction, so it is directly passed.