Selenium driver chrome failed to start and reported an error
Message: unknown error: Failed to create Chrome process
Maybe this version of the chrome driver must be placed in the directory where the Chrome browser is installed to take effect:

Selenium driver chrome failed to start and reported an error
Message: unknown error: Failed to create Chrome process
Maybe this version of the chrome driver must be placed in the directory where the Chrome browser is installed to take effect:

Problem Description:
After installing vscode, you do not want to use the default IE browser. You want to specify chrome or Firefox, but install the plug-in lever server or other browser plug-ins. When specifying the default browser, windows reports an error and cannot find chrome or Firefox
after reading many posted on the Internet, they are configured in settings.json. After personal practice, they have no effect. Later, after their own exploration, they found that the plug-in can’t find your chrome or Firefox. It’s not that you haven’t installed it on your computer, let alone on disk C; But because when a plug-in such as lever server specifies a browser, the windows system will find the installation directory of the software according to the system variables.
terms of settlement:
1. Open the control panel of the computer – & gt; System and security —– & gt; System
2. Open advanced system settings, click environment variables, system variables, and add a new variable named path: D: \ Kiki \ Mozilla Firefox
this directory is the directory where your Google or Firefox exe files are located
3. After configuring environment variables and saving, restart vscode
**
Attributeerror: module ‘selenium. Webdriver’ has no attribute ‘chrome’
**
Description:
there is no problem creating a Google browser directly in the IDE
this error is reported when you go to Python
this is a novice problem
solution:
the reason for the error is that the selenium module is not installed in Python
this module is added in the setting project interpreter
in addition:
if it has been preceded, But not now
the possible reason is that you have opened a new project, which needs to be imported again
Install Google without interface
1. Install chrome on the command line of Ubuntu server version
sudo apt-get install libxss1 libappindicator1 libindicator7
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo dpkg -i google-chrome*.deb # Might show "errors", fixed by next line
sudo apt-get install -f
google-chrome --version # check the version2. Drivers of different browsers
Chrome:https://sites.google.com/a/chromium.org/chromedriver/downloads
Firefox:https://github.com/mozilla/geckodriver/releases
Edge:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
Safari:https://webkit.org/blog/6900/webdriver-support-in-safari-10/3. Test whether the installation is successful
from selenium import webdriver
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--headless')
chrome_options.add_argument('--disable-gpu')
chrome_options.add_argument('--no-sandbox')
client = webdriver.Chrome(chrome_options=chrome_options, executable_path='your path')
client.get("https://www.baidu.com")
print (client.page_source.encode('utf-8'))
client.quit()4. Error in running selenium, permission denied. Add executable permissions to driver files
。
command: sudo chmod +x chromedriver
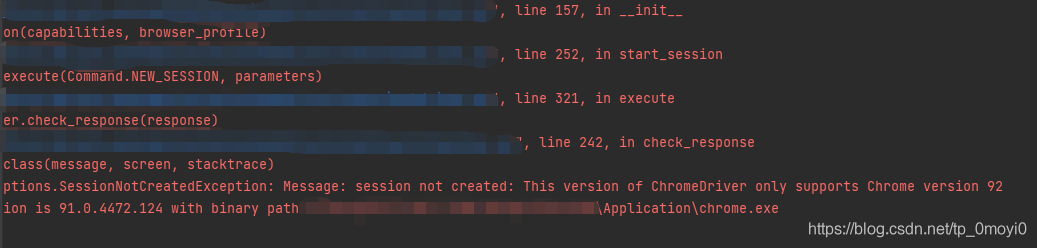
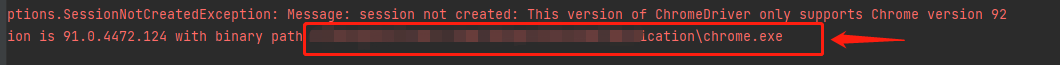
When the crawler simulates the browser’s click, an error is reported in the version of the Google plug-in. In this case, the driver of the Google browser stored locally is incorrect and needs to be updated. The specific solutions are as follows:
resolvent:
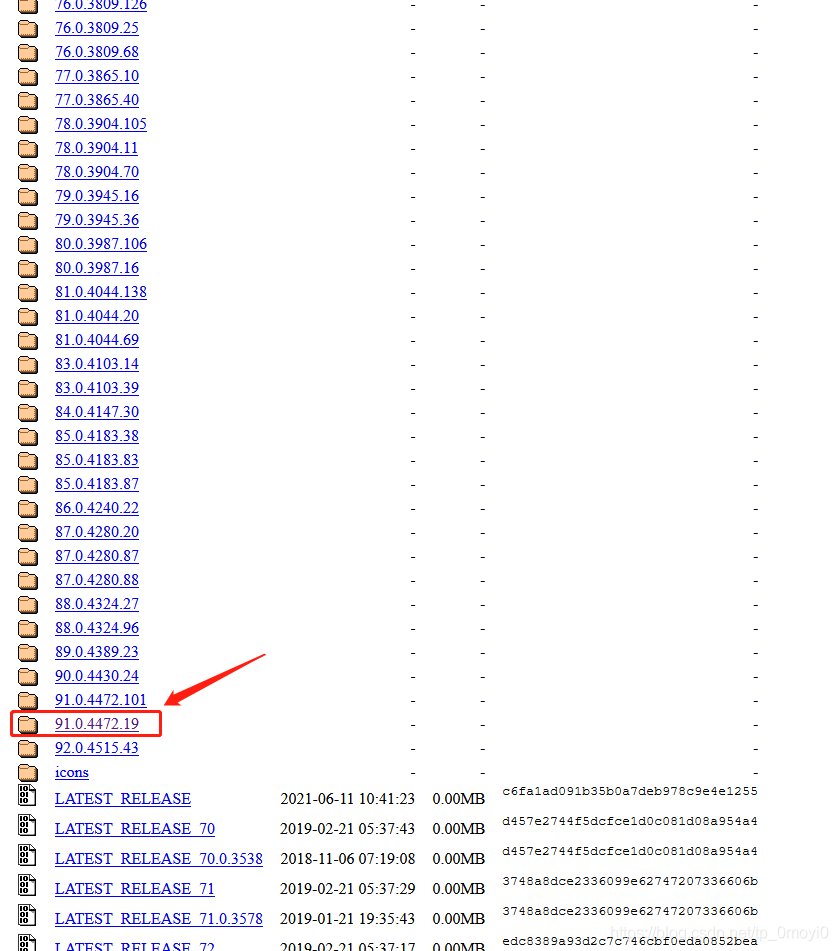
Open the following website and download the corresponding version of chromedriver. If you can’t find the exact version number, just find 91
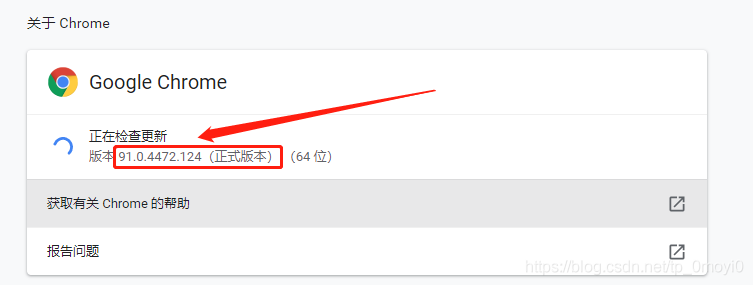
http://chromedriver.storage.googleapis.com/index.htmlBe sure to download the driver according to your browser version

My version number is 91.0.4472.124, so I should download the driver corresponding to this version number. The website of download driver is the one above http://chromedriver.storage.googleapis.com/index.html
After clicking in, the interface is as follows

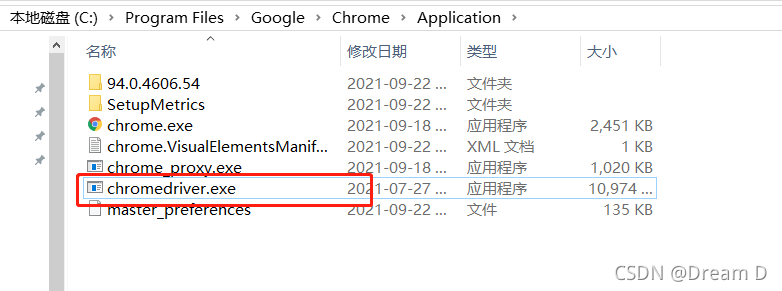
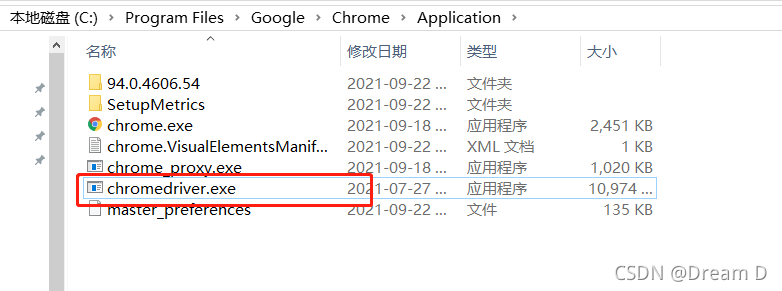
Then find the corresponding version file, download it, unzip it, and copy and paste it into the

In the program error report, you need to delete or cover the previous version in the path where you installed Google before

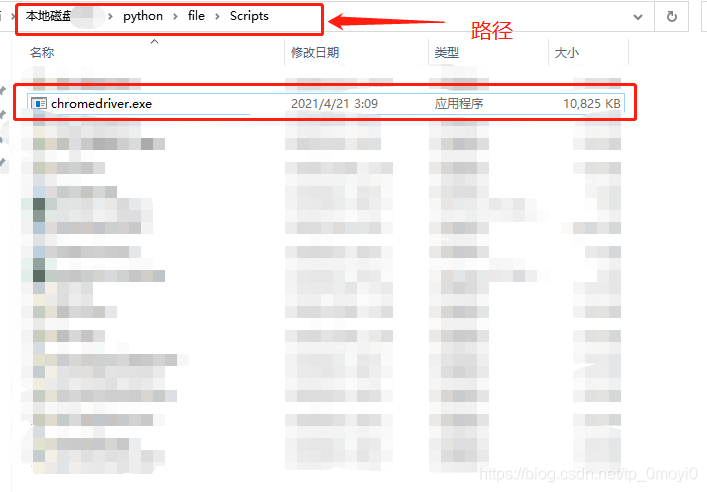
Leave this new version of the driver. In addition to that, I need to make a copy to the IDE environment where you are running. I use the code written in Python language here, so I need to make a copy of the driver file to the local installation path of Python

At last, it ran successfully

Uncaught Error: SECURITY_ERR: DOM Exception 18
Question:
I get the following error in Chrome’s developer tools window when I try to set a cookie using this jQuery plugin:
Uncaught Error: SECURITY_ERR: DOM Exception 18
What does this error mean and how can I fix it? I get the same error when I use this jQuery plugin.
Answer:
You’re most likely using this on a local file over the file://URI scheme, which cannot have cookies set. Put it on a local server so you can use http://localhost.
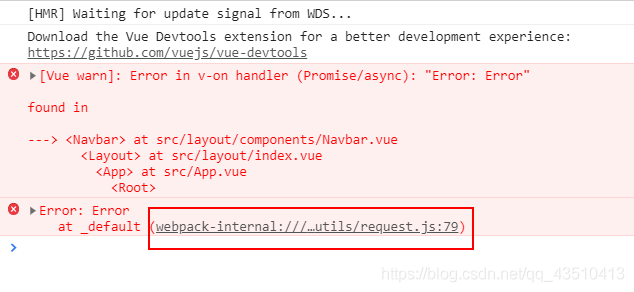
The error message is as follows
[Vue warn]: Error in v-on handler (Promise/async): "Error: Error"
found in
---> <Navbar> at src/layout/components/Navbar.vue
<Layout> at src/layout/index.vue
<App> at src/App.vue
<Root>The solution is as follows
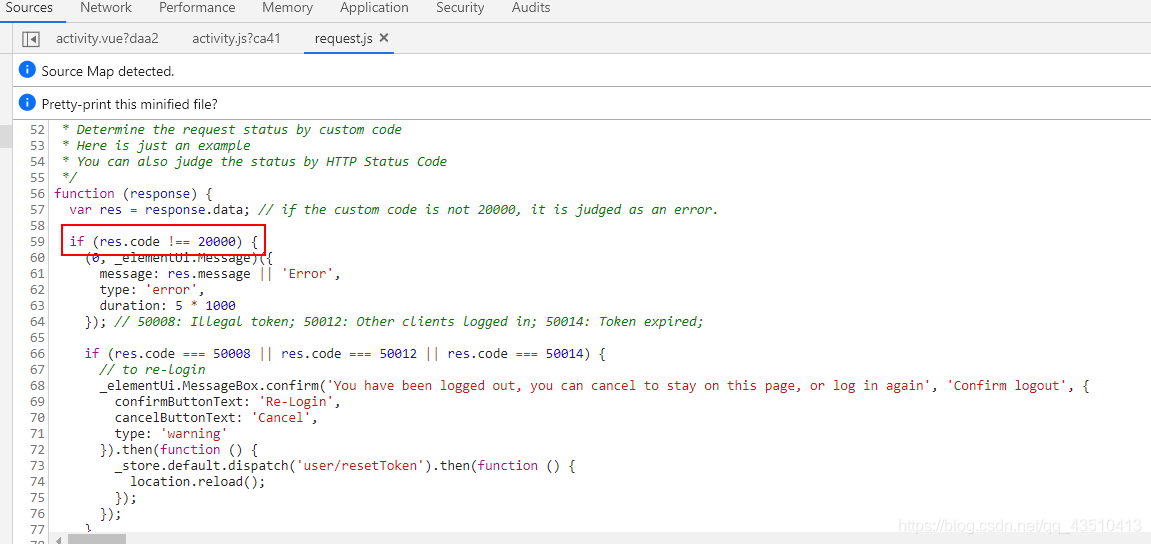
1. F12 enter the developer mode and click the area in the box

2. Check the response code, which is the value on the right side of res.code

3. Add code to easy mock

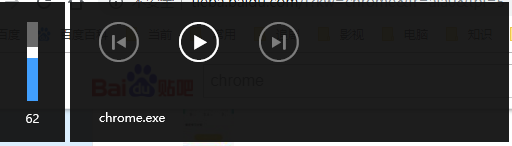
Today, I opened chrome to watch the video. After a while, the volume and playback interface appeared in the upper left corner of the page chrome.exe , as shown in the figure below. It’s the same after restart. I feel this bug is stupid.

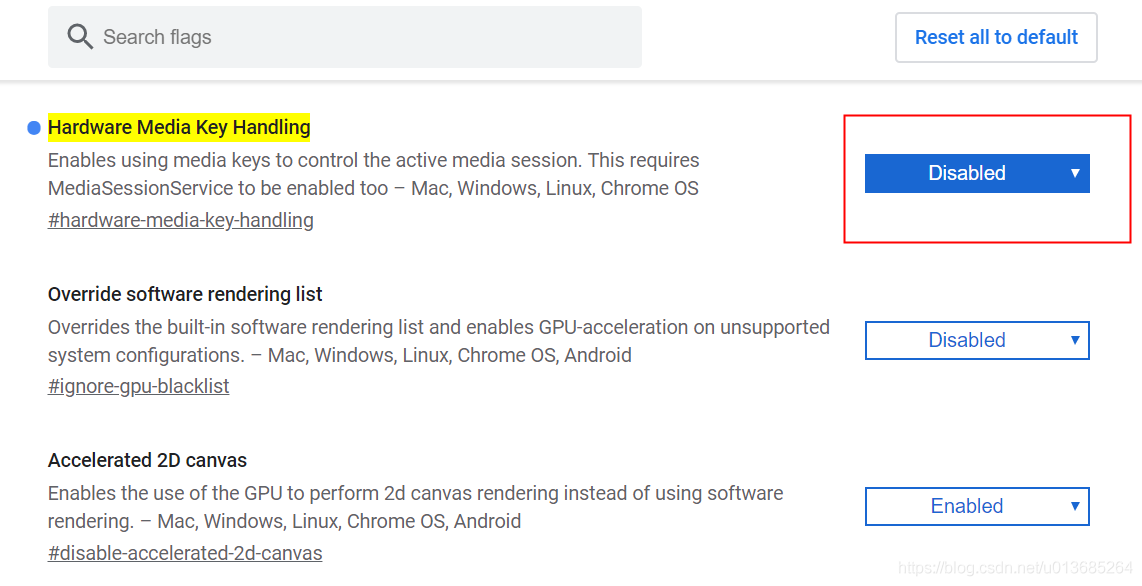
After checking the information, enter in the address bar and press enter.
chrome://flags/#hardware-media-key-handlingSet the drop-down list on the right side of hardware media key handling highlighted in yellow to disabled and restart chrome to solve this problem.

Background: the space of C disk is inexplicably red, and a series of soft armour cleaning are used, but there are still nearly 10GB garbage files missing
As shown in the figure:

after troubleshooting, it is found that the size of C: (user/appdata/local) is too large
This folder is related to the software data and cache installed on the system. It is easy to cause unexpected results if it is changed.
Can you refer to: what tool can effectively clean up the files in the directory “C: users: user name: appdata”?
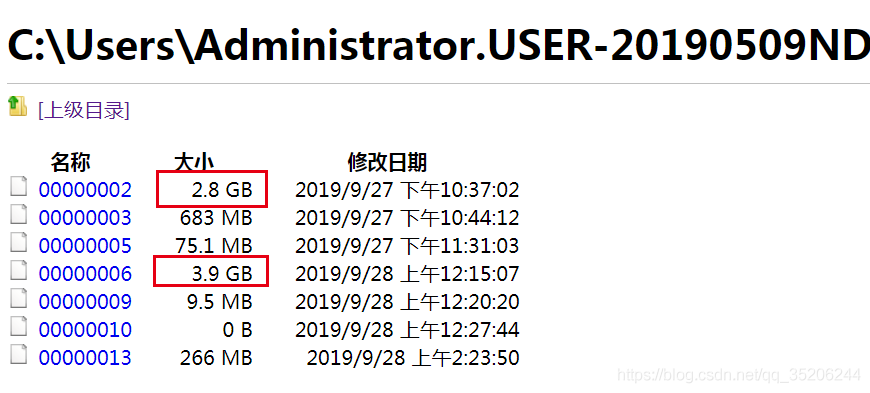
Continue to drill down to the chrome folder
C:\Users\Administrator.USER-20190509ND\AppData\Local\Google\
Chrome\User Data\Default\File System\047\t\00
Recently, I’ve been looking at some information about the web front end, and the following error occurred in processing a CSS, so as to record it.
I compiled a project under webstorm and loaded the index page on it. I got the following warning on the chrome console:
Failed to decode downloaded font: http://localhost:4200/assets/fonts/Simple-Line-Icons.woff2?v=2.4.0
OTS parsing error: Failed to convert WOFF 2.0 font to SFNT
Failed to decode downloaded font: http://localhost:4200/assets/fonts/Simple-Line-Icons.woff2?v=2.4.0
OTS parsing error: Failed to convert WOFF 2.0 font to SFNT
Failed to decode downloaded font: http://localhost:4200/assets/fonts/Simple-Line-Icons.woff2?v=2.4.0
OTS parsing error: Failed to convert WOFF 2.0 font to SFNTCustom font and code used:
@font-face {
font-family: 'simple-line-icons';
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0');
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0#iefix') format('embedded-opentype'),
url('../fonts/Simple-Line-Icons.woff2?v=2.4.0') format('woff2'),
url('../fonts/Simple-Line-Icons.ttf?v=2.4.0') format('truetype'),
url('../fonts/Simple-Line-Icons.woff?v=2.4.0') format('woff'),
url('../fonts/Simple-Line-Icons.svg?v=2.4.0#simple-line-icons') format('svg');
font-weight: normal;
font-style: normal;
}The styleext I use is SCSS, and the stylesheet file suffix is. CSS.
There are two solutions
1. Will xxxx.css Change to xxxx.css.scss .
2. Change the format in the font declaration. Change format (‘woff ‘) to format (‘font woff’)
@font-face {
font-family: 'simple-line-icons';
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0');
src: url('../fonts/Simple-Line-Icons.eot?v=2.4.0#iefix') format('embedded-opentype'),
url('../fonts/Simple-Line-Icons.woff2?v=2.4.0') format('font-woff2'),
url('../fonts/Simple-Line-Icons.ttf?v=2.4.0') format('truetype'),
url('../fonts/Simple-Line-Icons.woff?v=2.4.0') format('font-woff'),
url('../fonts/Simple-Line-Icons.svg?v=2.4.0#simple-line-icons') format('svg');
font-weight: normal;
font-style: normal;
}After a new computer is replaced, the following error will be reported when you re open the gitlab project management web page in chrome:
An error occurred while loading commit signatures
Or the following error:
Error fetching diverging counts for branches. Please try again.
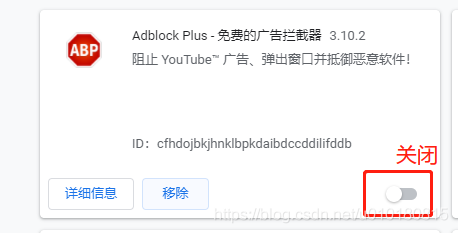
This is probably a proxy problem, so you need to check whether the proxy settings are correct. My problem is that I installed an ad plug-in (Adblock plus – a free ad blocker) in chrome, which blocks the normal access to web pages, so I just need to suspend the use of this plug-in.

After closing, all access is normal.
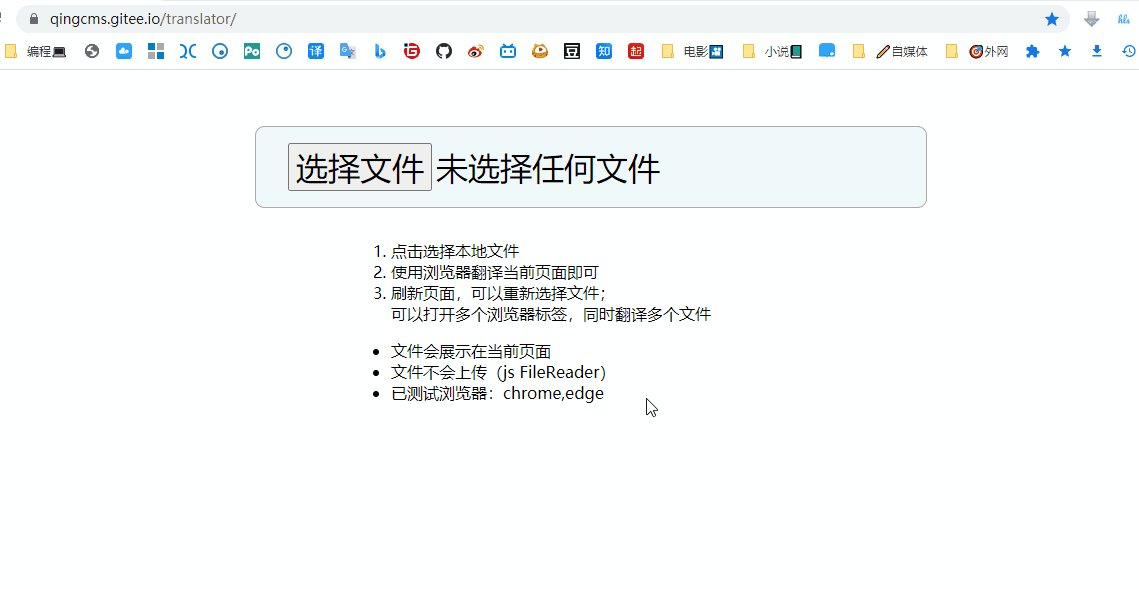
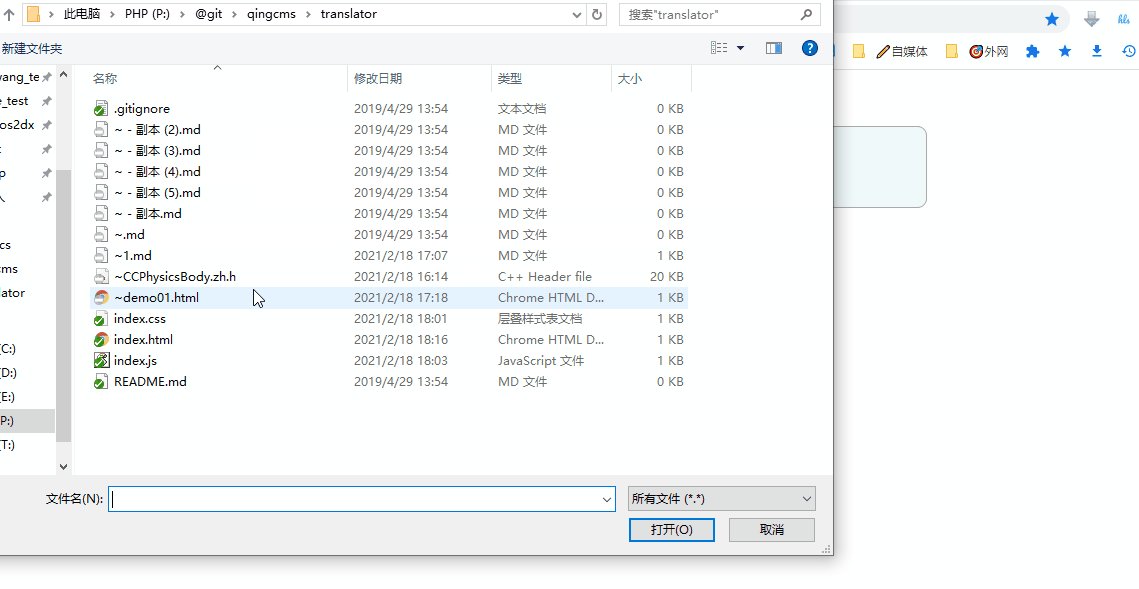
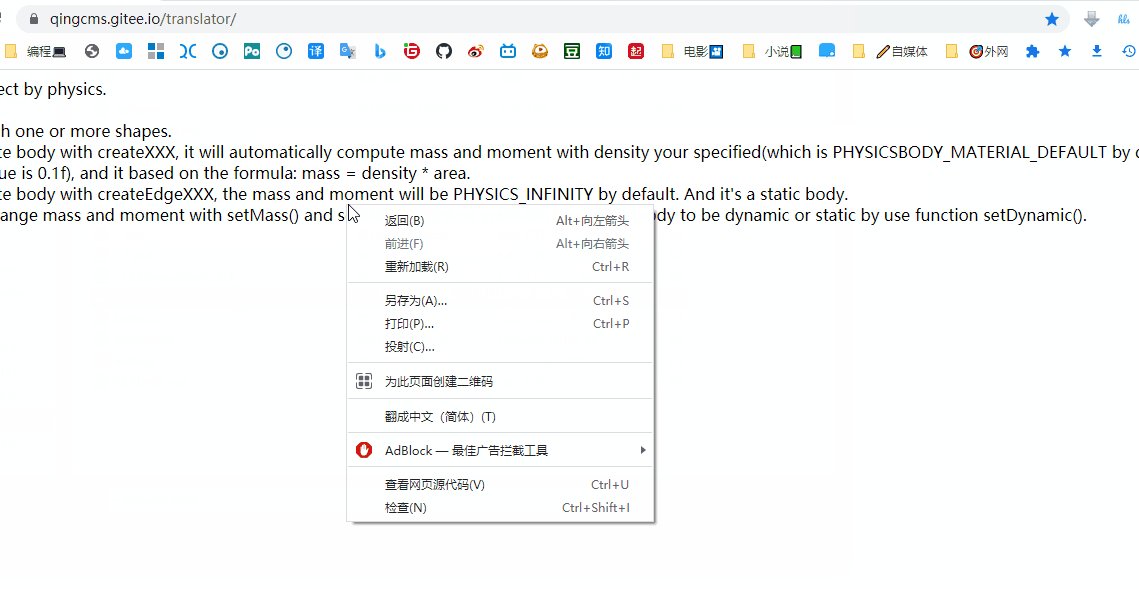
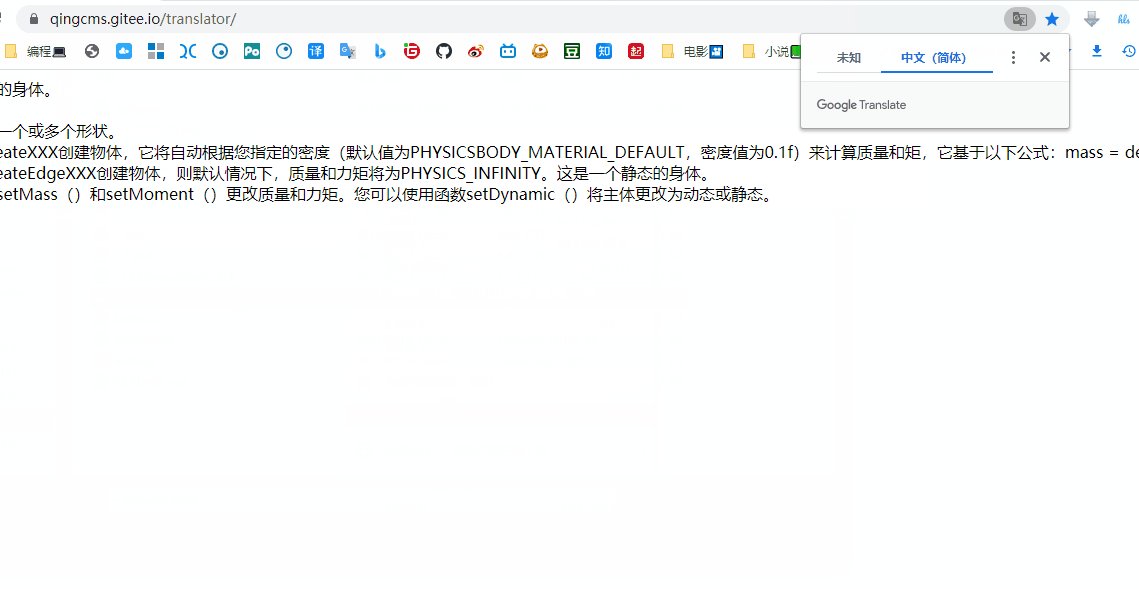
Chrome native file translation tool
Translation tool: https://qingcms.gitee.io/translator/

Chrome native files can not be translated solution