gsettings set org.gnome.desktop.wm.preferences button-layout ':minimize,maximize,close'After opening Chrome again, you can find that the Minimize and Maximize display is normal.

gsettings set org.gnome.desktop.wm.preferences button-layout ':minimize,maximize,close'After opening Chrome again, you can find that the Minimize and Maximize display is normal.

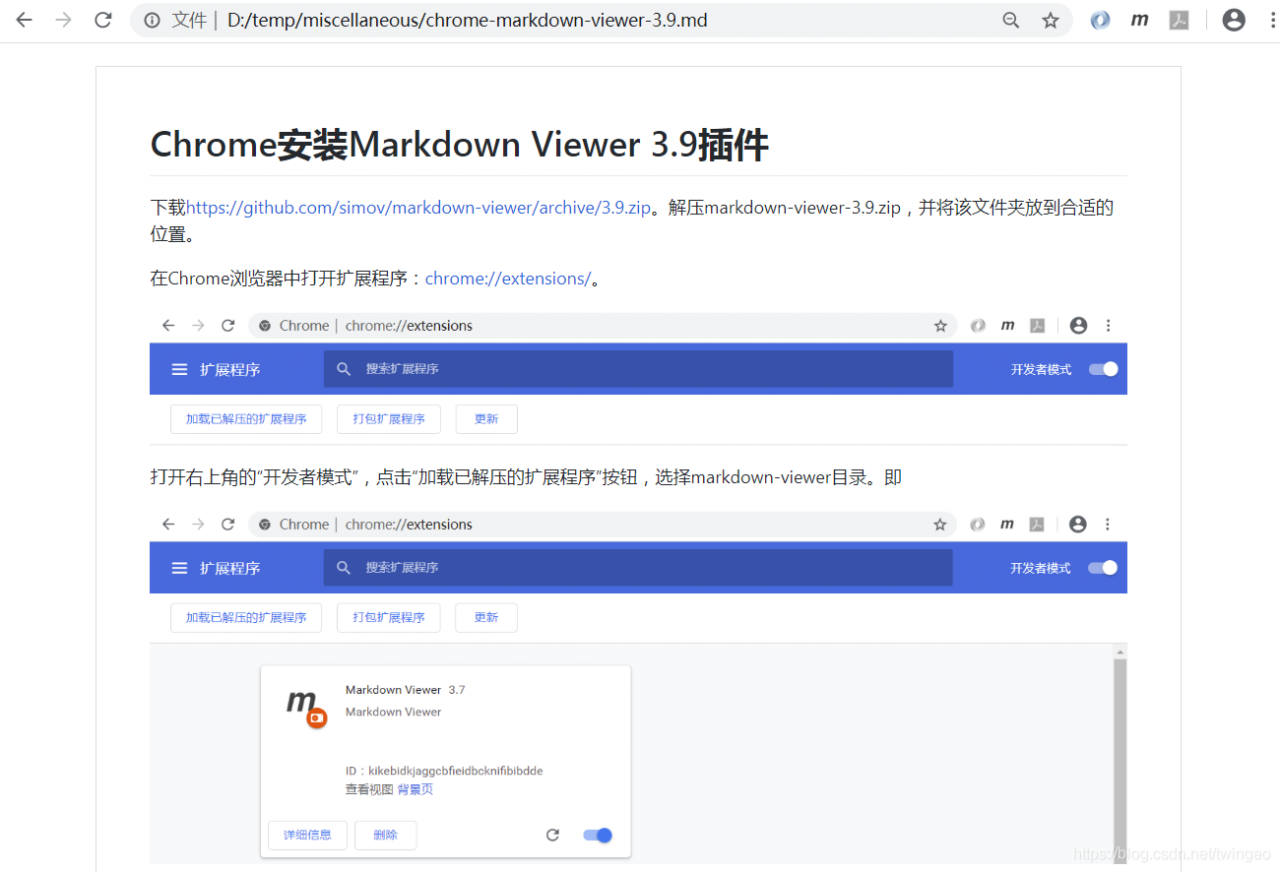
Download at https://github.com/simov/markdown-viewer/archive/3.9.zip. Unzip the Markdown-Viewer 3.9.zip and put the folder in place.
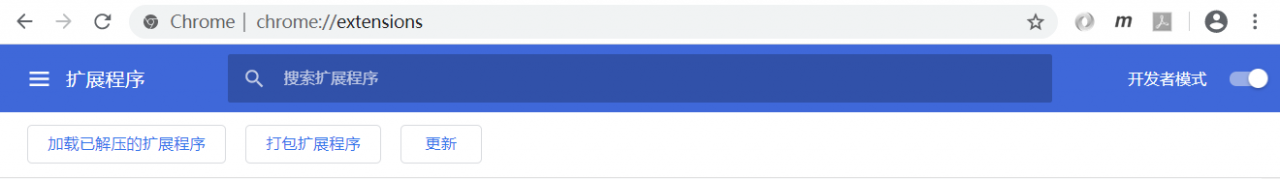
Open extensions in Your Chrome browser: Chrome :// Extensions /.

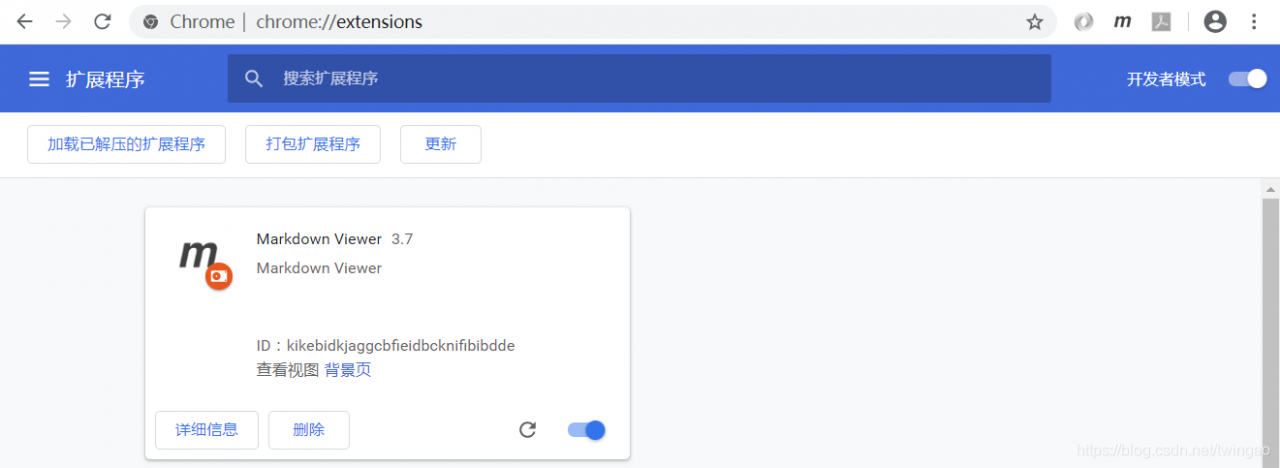
To install the MarkDown Viewer plug-in, open developer Mode in the upper right corner, click the Load Unzipped Extension button, and select the Markdown-Viewer directory.

Then drag the extension *.md file into the Chrome browser to view the Markdown document.

Windows Registry Editor Version 5.00
; WARNING, this file will remove Google Chrome registry entries
; from your Windows Registry. Consider backing up your registry before
; using this file: http://support.microsoft.com/kb/322756
; To run this file, save it as 'remove.reg' on your desktop and double-click it.
[-HKEY_LOCAL_MACHINE\SOFTWARE\Classes\ChromeHTML]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Clients\StartMenuInternet\chrome.exe]
[HKEY_LOCAL_MACHINE\SOFTWARE\RegisteredApplications]
"Chrome"=-
[-HKEY_CURRENT_USER\SOFTWARE\Classes\ChromeHTML]
[-HKEY_CURRENT_USER\SOFTWARE\Clients\StartMenuInternet\chrome.exe]
[HKEY_CURRENT_USER\SOFTWARE\RegisteredApplications]
"Chrome"=-
[-HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Uninstall\Chrome]
[-HKEY_CURRENT_USER\Software\Google\Update\Clients\{8A69D345-D564-463c-AFF1-A69D9E530F96}]
[-HKEY_CURRENT_USER\Software\Google\Update\ClientState\{8A69D345-D564-463c-AFF1-A69D9E530F96}]
[-HKEY_CURRENT_USER\Software\Google\Update\Clients\{00058422-BABE-4310-9B8B-B8DEB5D0B68A}]
[-HKEY_CURRENT_USER\Software\Google\Update\ClientState\{00058422-BABE-4310-9B8B-B8DEB5D0B68A}]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Google\Update\ClientStateMedium\{8A69D345-D564-463c-AFF1-A69D9E530F96}]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Google\Update\Clients\{8A69D345-D564-463c-AFF1-A69D9E530F96}]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Google\Update\ClientState\{8A69D345-D564-463c-AFF1-A69D9E530F96}]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Google\Update\Clients\{8A69D345-D564-463c-AFF1-A69D9E530F96}]
3. Restart your computer (not necessarily) and install the downloaded offline package Chrome!
4. Success is achieved. (∩_∩)O haha ~
★ Note that if the above method is still not feasible, then:
1. Please manually delete C:\Program Files\Google folder.
2. Use RegWorkshop, a third-party registry management tool, to retrieve the keywords “Google” and “Chrome” and delete the associated registry information.
3. Restart the computer and try again.
Respect for the author to support original, such as the need to reprint, please attach the original address: http://blog.csdn.net/libaineu2004/article/details/45533299
—
Welcome to this series of articles
Chrome, The Google browser, always has a pop-up message saying “The device was not found”.
Google Chrome: How to turn Flash support on forever
Google browser software installation package download:
https://www.google.cn/intl/zh-CN/chrome/
https://www.google.com/chrome/cleanup-tool/
recently developed Excel import and export tools, greatly improving the work efficiency, complacent. However, when the project was deployed in a test environment, it was found that the file could not be uploaded in chrome, and the log reported the following error:
Uncaught DOMException: Failed to read the 'contentDocument' property from 'HTMLIFrameElement': Blocked a frame with origin "http://xx.xx.xxx.xxx:8081 " from accessing a cross-origin frame.
at HTMLIFrameElement.<anonymous>http://xx.xx.xxx.xxx:8081/static-v1.0.0/dwz/js/dwz.ajax.js:76:20
at HTMLIFrameElement.dispatch http://xx.xx.xxx.xxx:8081/static-v1.0.0/dwz/js/jquery-2.1.4.min.js:3:6466 )
at HTMLIFrameElement.r.handle http://xx.xx.xxx.xxx:8081/static-v1.0.0/dwz/js/jquery-2.1.4.min.js:3:3241 read prompt is an exception that occurs when you fetch the iframe’s contentDocument. This exception is usually due to the browser’s same-domain readable and writeable policy, which is cross-domain readable but not writeable.
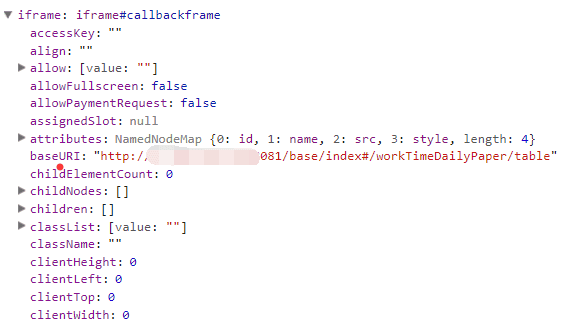
but we’re all in the same project and we’re all calling actions in the same field, so let’s put a breakpoint here and look at the actual iframe:

found this baseURI problem, the normal address should be the corresponding module URI, such as:
http://xxx/base/index#/xxx/table, but the address here is the previous module URL (no use of Excel import and export tools), that is, the browser did not recognize the URL of the new page.
looks at the code and finds that in the generic freemarker page it says:
action="${contextPath}/${importUrl}"and the URL passed in is:
"/xxx/importExcel"combined address is:
//xxx/importExcel did you notice that there was an extra / in front of it, which caused the browser’s frame not to recognize this address!
remove this extra /, it’s ok to O(∩_∩)O~

sharpen the knife not by mistake woodcutters, good tools will let us debug a lot of convenience and fast.
in November 2019, Google Chrome 78 release. Js (which may have been available in earlier versions, but I didn’t)
The
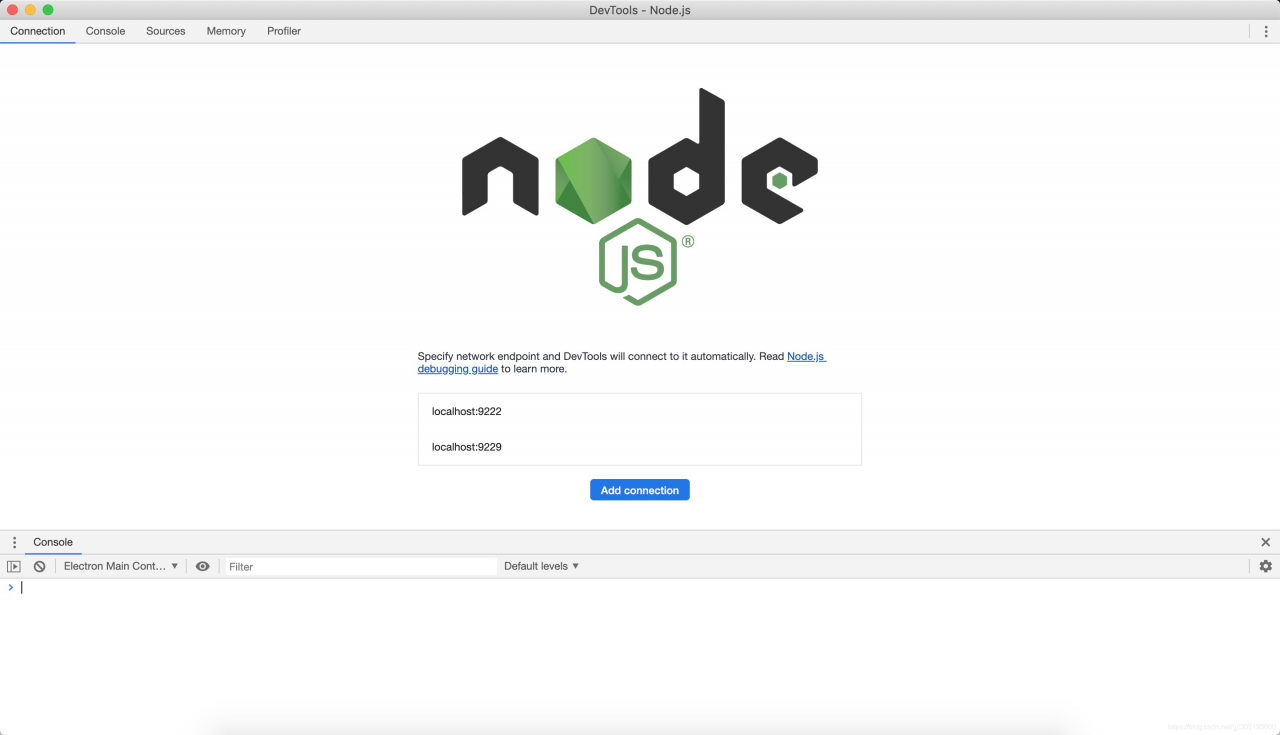
entry is next to the familiar “element selection tool” and “device emulator” in the developer tools:

is also easy to use. Click the button, devtools-node. js will pop up, as shown in the figure below:

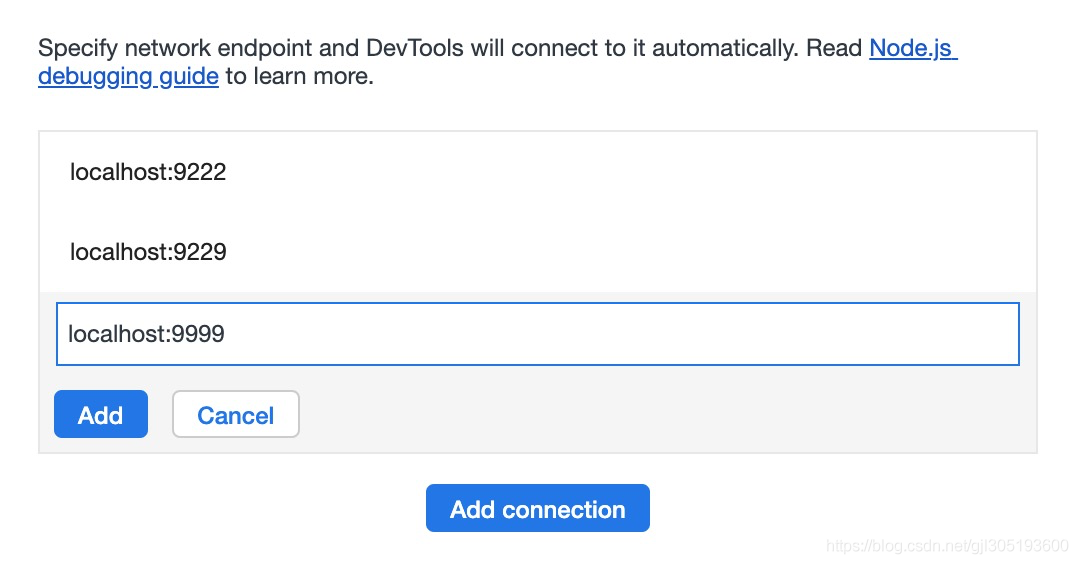
can Add connection by Add connection button, and create a new port listening, here I Add localhost:9999 (as shown below). You can also modify and delete existing links.


everything is ready to start debugging. debugger where you need to debug in NodeJs code. Then execute the command node --inspect=port your_script, for example:
node --inspect=9999 message_list
if we run into an error like , inspector on 127.0.0.1:9229 failed: address already in use try changing the port number.
all normal will automatically enter debugging mode: