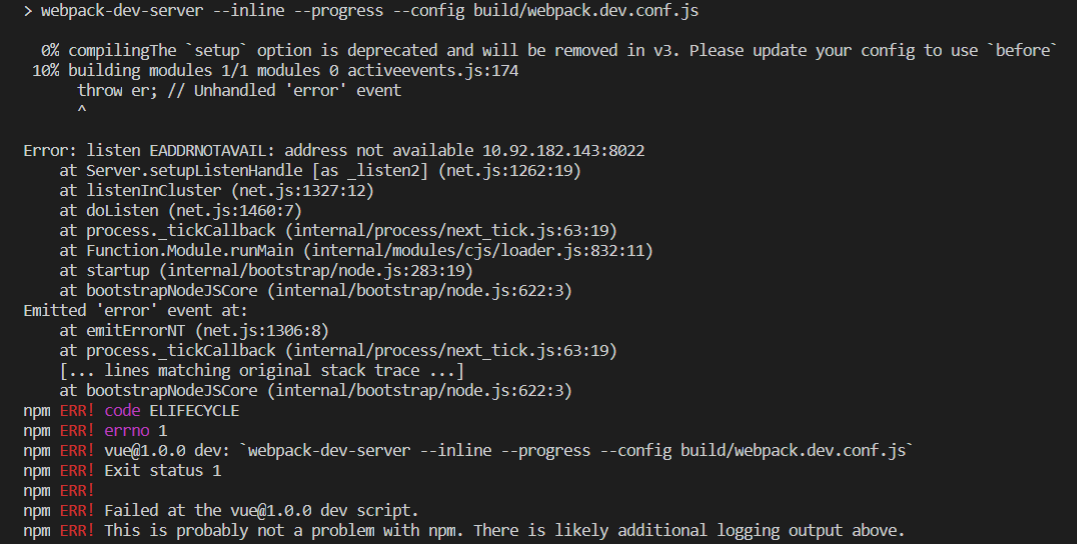
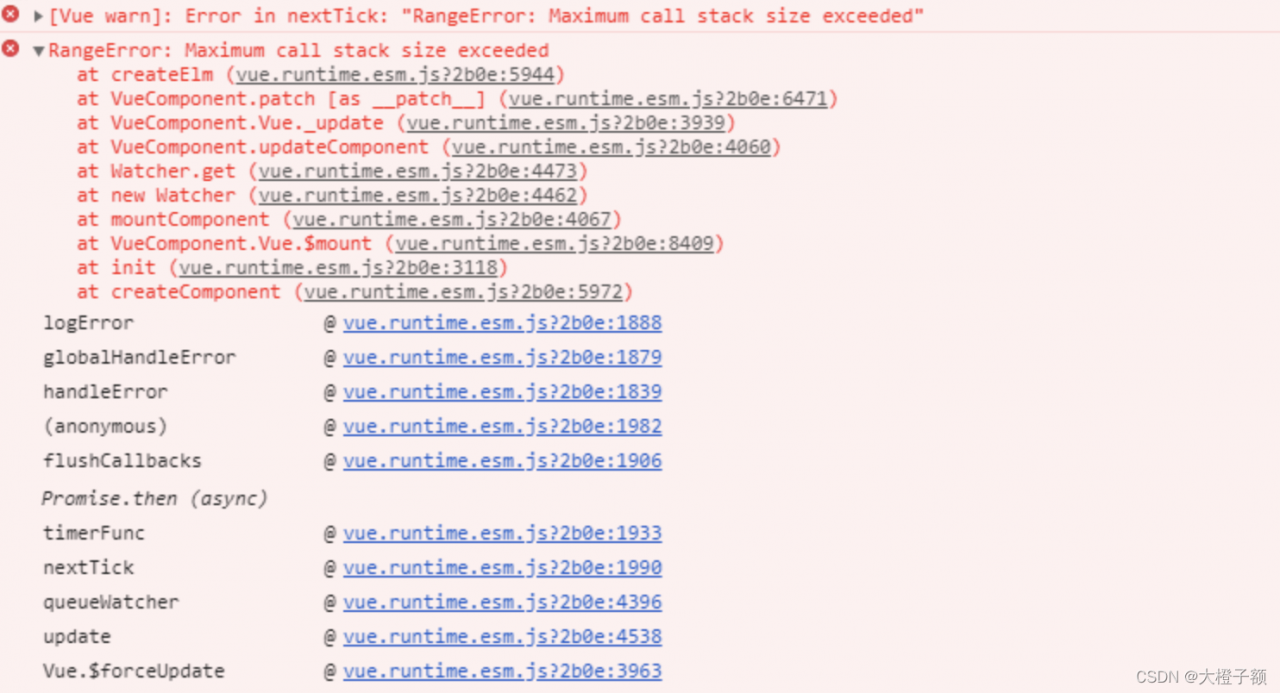
Vue error: 0308010C: digital envelope routes:: unsupported
This error is due to the recent release of OpenSSL 3.0 in node.js V17, which adds strict restrictions on allowed algorithms and key sizes, which may have some impact on the ecosystem.
Solution:
Method 1:
Open the terminal (press Jian win+R to pop up a window, enter cmd on the keyboard, and then press Enter) and paste these according to the instructions: (Not necessarily, I tried but it failed)
Linux & Mac OS (windows git bash)
export NODE_OPTIONS=--openssl-legacy-provider
Windows command prompt:
set NODE_OPTIONS=--openssl-legacy-provider
Method 2:
Try to uninstall Node.js 17+ and reinstall Node.js 16+, then restart
1. Install nvm management tools (first turn off 360 and other software, or a warning will pop up!)
1. Download the installation package from the official website: https://github.com/coreybutler/nvm-windows/releases, download: nvm-setup.exe
2. Start the nvm installation.
(1) double-click the nvm-setup.exe file, select “I accept …” that line, click next
(2) you can customize the path disk according to their own situation, the path does not appear spaces or no-English symbols (the path is best in the root directory of the path disk, such as C disk, D disk under the root directory), click next after the selection
(3) Select the installation location of node.js, you can customize the path disk according to your own situation, the path does not appear spaces or Chinese symbols (the path is best to create a new folder in the root directory of the path disk, such as the root directory under the C disk, D disk), select it and click next. (If node.js is already installed in the system, then cmd open the terminal, type where node, check the location of node, and select this file directory)
(4) The last step, click install to complete the installation
3. Verify if the installation is successful
Enter the command and control line window (win+R, type cmd).
Type nvm -v, the version number appears that is successful.

4. Install node js
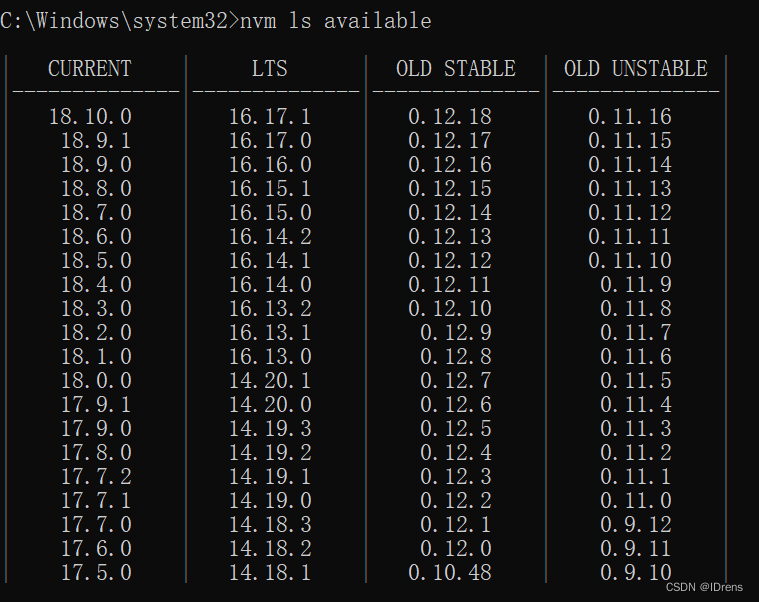
(1) Enter the command line nvm ls available to view the available nodes.js version.

(2) Enter the command line nvm install node version number (for example: nvm install 16.17.0)
(3) After the installation is successful, enter the command line nvm use node version number (nvm use 16.17.0)
If an errorexit status 1: Ȩ �� ִ � д˲ ; Enter cmd -> Run as administrator (command prompt) -> Re enter nvm use
(4) Verify whether the command line node – v and npm – v are successful Whether the installation of js and the corresponding npm is successful. If the version number can be displayed, the installation is successful.
Tip:
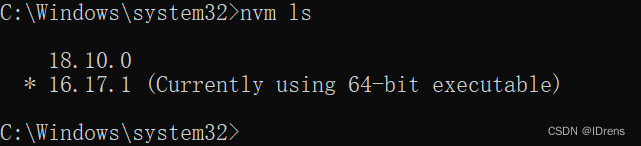
1. Enter the command line nvm ls to view all the Node.js version numbers you installed and the currently selected the running version of node.js

(2) If you want to delete a node For the js version, enter the command line nvm uninstall node version number (for example: nvm uninstall 18.10.0) to delete the corresponding version
2. Restart the application, no error is reported at 0308010C
npm run dev