A. Create server through node
Use the terminal to open the vue_demo_server folder. Enter the command NPM init-y
const express = require('express')
const app = express()
app.use(express.static('./dist'))
app.listen(8998,()=>{
console.log("server running at http://127.0.0.1:8998")
})
- and then enter node app.js in the terminal again to start the project.
B. Open gzip compression
- open the terminal of the vue_demo_server folder, enter the command: NPM I compression -d
- open app.js, and write the code:
const express = require('express')
const compression = require('compression')
const app = express()
app.use(compression()) // 注册中间件 一点要写在静态托管之前
app.use(express.static('./dist')) //
app.listen(8998,()=>{
console.log("server running at http://127.0.0.1:8998")
})
Js
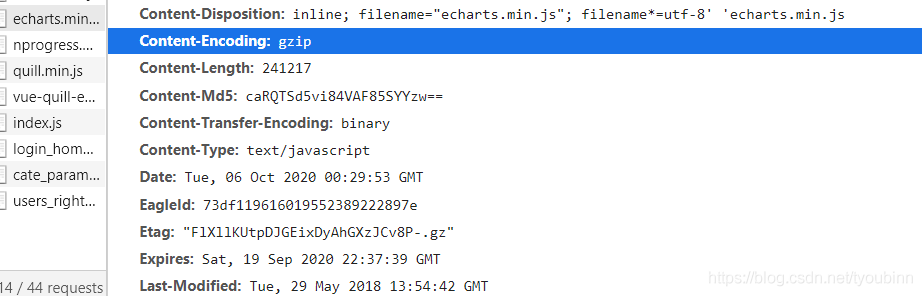
open the page and you will find:

relatively large files have been gzip enabled.