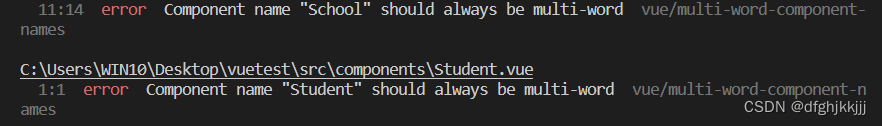
Error details:
error Component name “School” should always be multi-word vue/multi-word-component-names

Cause: when checking the syntax, the non-standard naming is regarded as a syntax error.
Solution: turn off syntax checking
Add the following codes in vue.config.js:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false /*Turn off syntax checking*/
})