Background
When eslint is selected when creating a project, an error will be reported when there are defined but unused components or defined but unused variables.
Note: I use vue3.0.
Cause analysis
That is, the eslint default rule leads to unnecessary error reporting.
Solution:
Modify rules
If eslint is enabled and component is added, an error is reported:
The “EchartsDemo” component has been registered but not used vue/no-unused-components
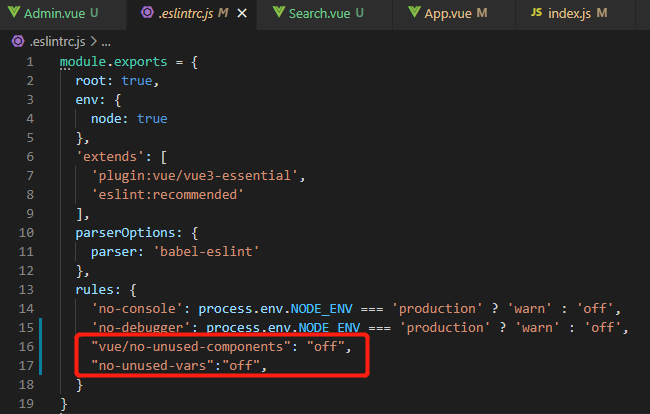
Solution: add the following under eslintconfig of package.JSON or .Eslintrc.JS (if this file exists):
"rules": {
"vue/no-unused-components": "off", // Turn off error reporting when there are components defined but not used
"no-unused-vars": "off" // turn off error reporting when there are defined but unused variables
}

Note: if both files are modified, eslintrc.JS files have higher priority.
How do I close eslint?
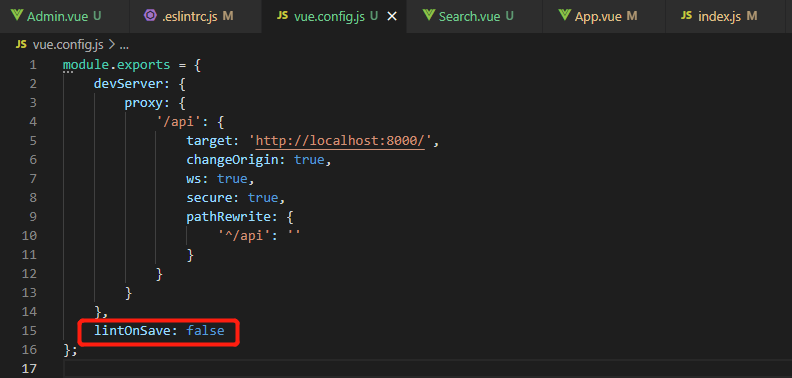
Scheme 1: do not use eslint, of course, you can not select eslint when creating a project, but generally encounter this problem, which is obviously the introduction of eslint.. Scheme 2: close eslint, and add a line of configuration in Vue.Config.JS : lintonsave: false .

Read More:
- Vue Error: component has been registered but not used [Two Methods to Solve]
- [Solved] Vue eslint Error: Component name “*****“ should always be multi-word
- [Solved] Vue Error: error ‘xxx‘ is defined but never used no-unused-vars
- [Solved] Vue Error: error: ‘to‘ is defined but never used (no-unused-vars)
- vue error: ‘ev’ is defined but never used (no-unused-vars)
- [Solved] VUE eslint Error: Expected linebreaks to be ‘LF‘ but found ‘CRLF
- [Solved] VUE D:\project\vueProject\vue-02\src\components\hello.vue 5:5 error Parsing error: x-invalid-end-tag
- [Solved] Vue 3 Script Setup ESLint Error: ‘defineProps‘ is not defined
- [Solved] component import error is declared in the statement of components
- vue eslint error ‘process‘ is not defined no-undef [How to Solve]
- Vue warn]: vue3 element Component emit Pass Event Error
- [Solved] vue error: error Component name “School“ should always be multi-word vue/multi-word-component-names
- The solution to the problem that the custom styles of UI components such as element-ui in the vue project do not take effect
- [Solved] error ‘test‘ is assigned a value but never used no-unused-vars
- Vue Project Error: Expected indentation of 2 spaces but found 4,Newline required at end of file but not found
- Vscode save Vue format eslint check error [How to Solve]
- How to Solve Vue cli syntax Close Error
- [Solved] Vue2.0 Error: Syntax Error: TypeError: eslint.CLIEngine is not a constructor
- [Solved] Vue Project startup error: no eslint configuration found
- How to Solve Vscode save Vue file eslint error