Problem Description:
Error reporting of global element introduction in Vue project based on scaffold development
Install according to the official document of element
npm i element-ui -S
Import main.js and use
//Import element
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index. css’
Vue. use(ElementUI)
Errors are reported as follows
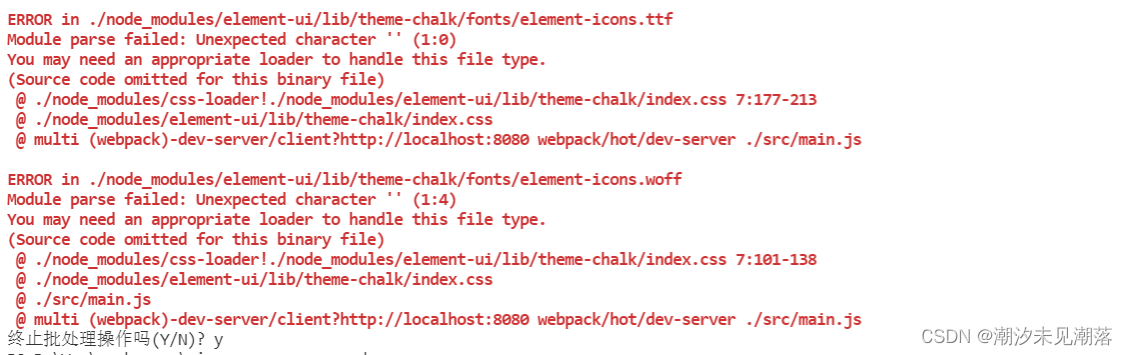
Vscode terminal error

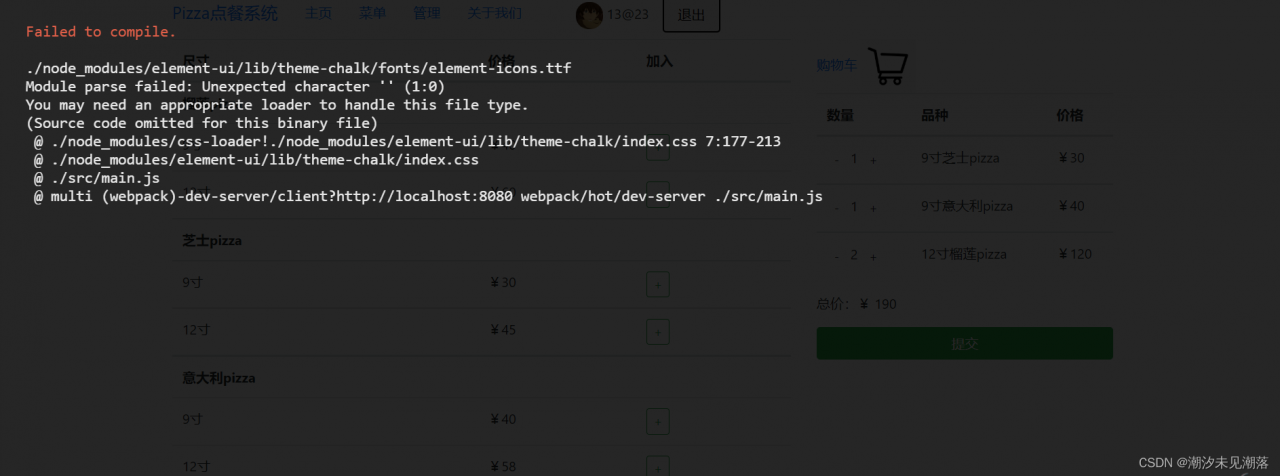
Web page error

Solution:
The problem was eventually found to be that the ‘ ‘ symbol in the font file was not recognized.
The conversion needs to be done with file-loader
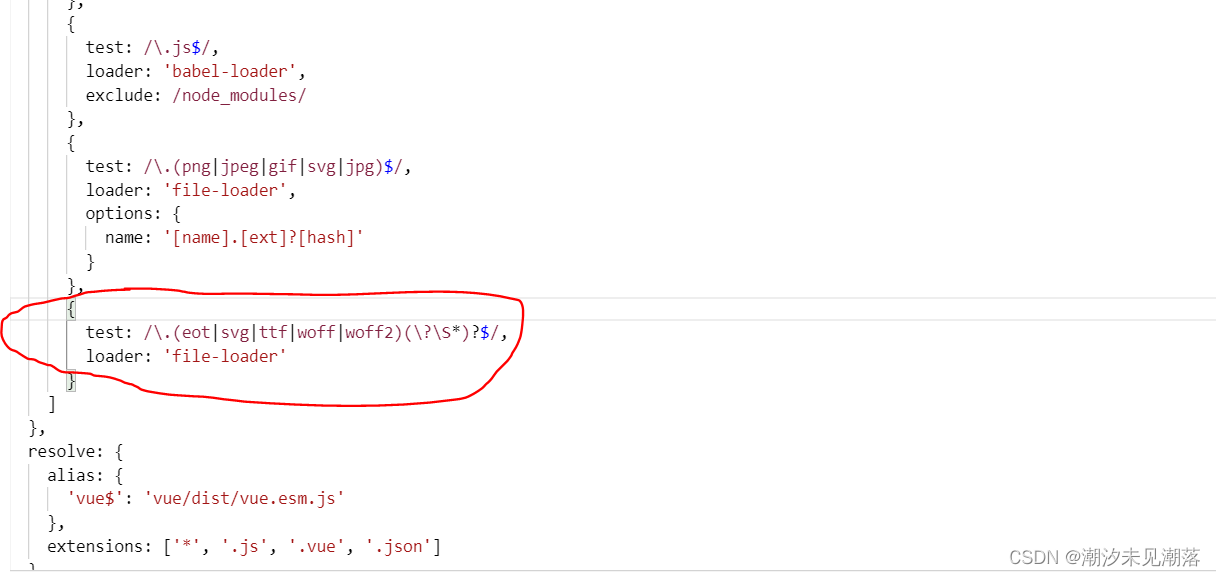
Add the configuration to webpack.config.js
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}Add location as follows

Restart, problem solved
Read More:
- error in ./node_modules/@lit/reactive-element/decorators/state.jsModule parse failed: Unexpected
- Vue Import element-plus Error: Failed to resolve import “element-pluslibtheme-chalkindex.css“ from “src
- [Solved] Error: ENOENT: no such file or directory, scandir ‘..\node_modules\node-sass\vendor‘
- [Solved] This dependency was not found: * core-js/modules/es.error.cause.js in ./node_modules/_@babel_runtim
- [Solved] Vue3 Import element UI error: Uncaught TypeError: Cannot read properties of underfined…
- [Solved] Front end error: Unknown custom element
- [Solved] Vue Element Date plug-in reports an error in form validation
- How to Solve Vue add element Install Error
- The date selector Report Null Error in element is cleared
- Vue3 + vite install element-plus error [How to Solve]
- [Solved] error C:\Users\HP\Desktop\VueProject\vue_cli\node_modules\node-sass: Command failed.Exit code: 1
- Use of error attribute in element UI (solution of triggering only once)
- Vue wran name Error: Unkown custom element [How to Solve]
- Vue Package Image Error: Syntax Error: Error: ‘**\node_modules\pngquant-bin\vendor\pngquant.exe‘
- [Solved] Vue element UI form verification error: cannot read property ‘validate’ of undefined
- Element-plus Warning: ElementPlusError: [Util] binding value must be a string or number.
- The solution to the problem that the custom styles of UI components such as element-ui in the vue project do not take effect
- [Solved] Element Error: Error in render: TypeError: dateStr.match is not a function“
- Front end initialization Vue element admin error [How to Solve]
- Vue3 Error: [vue/no-multiple-template-root] The template root requires exactly one element