Code
main.js:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import {store} from './store'
//Wrapping of request methods
import {postRequest} from "@/utils/api";
import {postKeyValueRequest} from "@/utils/api";
import {putRequest} from "@/utils/api";
import {deleteRequest} from "@/utils/api";
import {getRequest} from "@/utils/api";
import {initMenu} from "@/utils/menus";
router.beforeEach((to, from,next) => {
if (to.path == '/') {
next();
}else {
initMenu(router, store);
next();
}
})
const app = createApp(App)
app.use(ElementPlus)
app.config.globalProperties.postRequest=postRequest
app.config.globalProperties.postKeyValueRequest=postKeyValueRequest
app.config.globalProperties.putRequest=putRequest
app.config.globalProperties.deleteRequest=deleteRequest
app.config.globalProperties.getRequest=getRequest
app.use(router).use(store).mount('#app')
router\index.js:
import { createRouter, createWebHashHistory } from 'vue-router'
import Login from '../views/Login.vue'
import Home from '../views/Home.vue'
import Test1 from "@/views/Test1";
import Test2 from "@/views/Test2";
const routes = [
{
path: '/',
name: 'Login',
component: Login,
hidden: true
}
,{
path: '/home',
name: 'Home',
component: Home,
hidden: true
},{
path: '/home',
name: 'Test Menu',
component: Home,
children:[
{
path: '/Test1',
name: 'NAV 1',
component: Test1
},{
path: '/Test2',
name: 'NAV 2',
component: Test2
}
]
}
]
//When the children in home go to the jump, first look for <router-view/> under home.
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
Additional notes: login.vue is the login page. When logging off the user, you will jump to the login page with the jump code:
this.$router.replace("/");
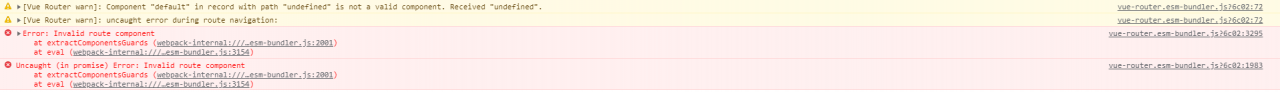
Error message:

reference resources:
No slash is added to the named sub route with empty path
change the Path:'/' in main.JS and router\index.JS to Path:'
the problem is solved.
Read More:
- [Solved] Echarts Error: Uncaught (in promise) Error: Initialize failed: invalid dom.
- [Solved] Turf.js error: uncaught (in promise) error: the solution of invalid unit
- [Solved] echarts Draw Errror: echarts-d9fd185e.js:31447 Uncaught (in promise) Error: Initialize failed: invalid dom.
- [Solved] Vue Route Error: Uncaught TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_42__.defineComponent) is not a function
- Jest Vue $route error [How to Modify]
- Solve the problem of repeatedly clicking the same route console in Vue to report an error
- [Solved] Error:The above error occurred in one of your React components & A component suspended while respondi
- Vue Error: Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location
- Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to crrent location: “/home“
- [Solved] Uncaught (in promise) Error: Avoided redundant navigation to current location:
- [Solved] Vue route jumps to the same page many times error: Navigationduplicated
- 9:13 error Component name “home“ should always be multi-word vue/multi-word-component-names
- How to Solve Vue route jump repeated clicks Error
- Vue solves the problem of repeated click navigation route error
- [Solved] vue error: error Component name “School“ should always be multi-word vue/multi-word-component-names
- [Solved] Uncaught (in promise) TypeError: XXX.a is not a constructor
- [Solved] Uncaught SyntaxError: Invalid Unicode escape sequence
- How to solve Uncaught (in promise) error in VUE?
- [Solved] component import error is declared in the statement of components
- [Solved] Uncaught (in promise) DOMException: Failed to load because no supported source was found.