<template>
<component
ref="formComponent"
:is="formComponent"
/>
</template>
<script setup lang='ts'>
const mapComp: any = {
Record
};
const formComponent = computed(() => {
return mapComp[route.params.type as keyof typeof mapComp];
});
</script>
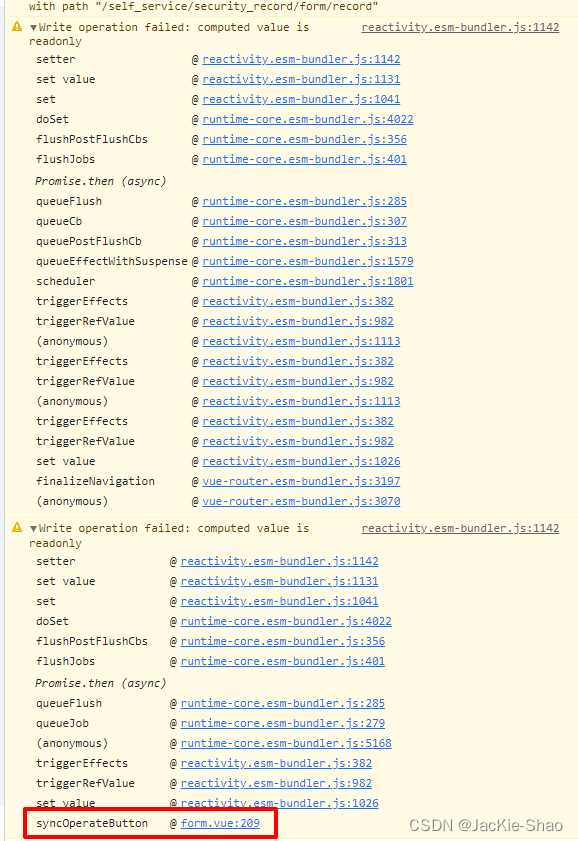
Then the browser reports two warnings

After modification:
<template>
<component
ref="formComponent"
:is="mapComp[route.params.type as string]"
/>
</template>
<script setup lang='ts'>
import {useRoute} from 'vue-router'
const route = useRoute()
const mapComp: any = {
Record
};
const formComponent = ref<string>(route.params.type as string);
</script>
At this point, the problem is solved
Read More:
- Error: Computed property “menuList” was assigned to but it has no setter.
- [Solved] Vue3 Error: Failed to resolve component:xxx
- Vue warn]: vue3 element Component emit Pass Event Error
- [Solved] vue error: error Component name “School“ should always be multi-word vue/multi-word-component-names
- [Solved] Vue3.0 Error: The component has been registered but not used vue/no-unused-components, Close eslint
- Vue Error: component has been registered but not used [Two Methods to Solve]
- Vue3.0 error: Failed to resolve component el-form-item (el element to be unable to be displayed)
- [Solved] Vue Error: Uncaught TypeError: Vue.createApp is not a function
- [Solved] Vue eslint Error: Component name “*****“ should always be multi-word
- 9:13 error Component name “home“ should always be multi-word vue/multi-word-component-names
- Failed to resolve async component default: ChunkLoadError: Loading chunk 7 failed
- Vue element component V-for error [How to Modify)
- [Solved] vue-roter 4 Error: Error: Invalid route component/Uncaught (in promise) Error: Invalid route component
- Vue a page is mounted to send multiple requests at the same time, and the loading is processed uniformly
- [Solved] Vue Route Error: Uncaught TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_42__.defineComponent) is not a function
- [Solved] Angular basic create component error: Is it missing an @NgModule annotation
- [Solved] vue3vite Error: Failed to resolve import “@vue/server-renderer from “src\App.vue“. Does the file exist
- [Solved] 1:1 error Component name “Header“ should always be multi-word vue/multi-word
- [Solved] component import error is declared in the statement of components
- [Solved] error Component name “xxx“ should always be multi-word vue/multi-word-comp