The reason for this is that during the process of downloading part of the script, some websites were not accessible (maybe because of overseas websites or firewall block). The reason is unclear.
Solution: Comment the download_scripts() function call in visdom/server.py. The exact location of the visdom/server.py file may vary. But you’re using the Python directory. For example, mine under this path:
/usr/local/anaconda3/lib/python3.6/site-packages/visdomYou can sudo gedit server.py or su root, enter the root password, and then gedit server.py. Once opened, you can go directly to the end of the file to find download_scripts_and_run() and comment out the download_scripts().
Enable visdom.server at this point and it will not get stuck in the previous problem. However, the download_scripts are commented out and some of the parts required for the front end are not working properly.
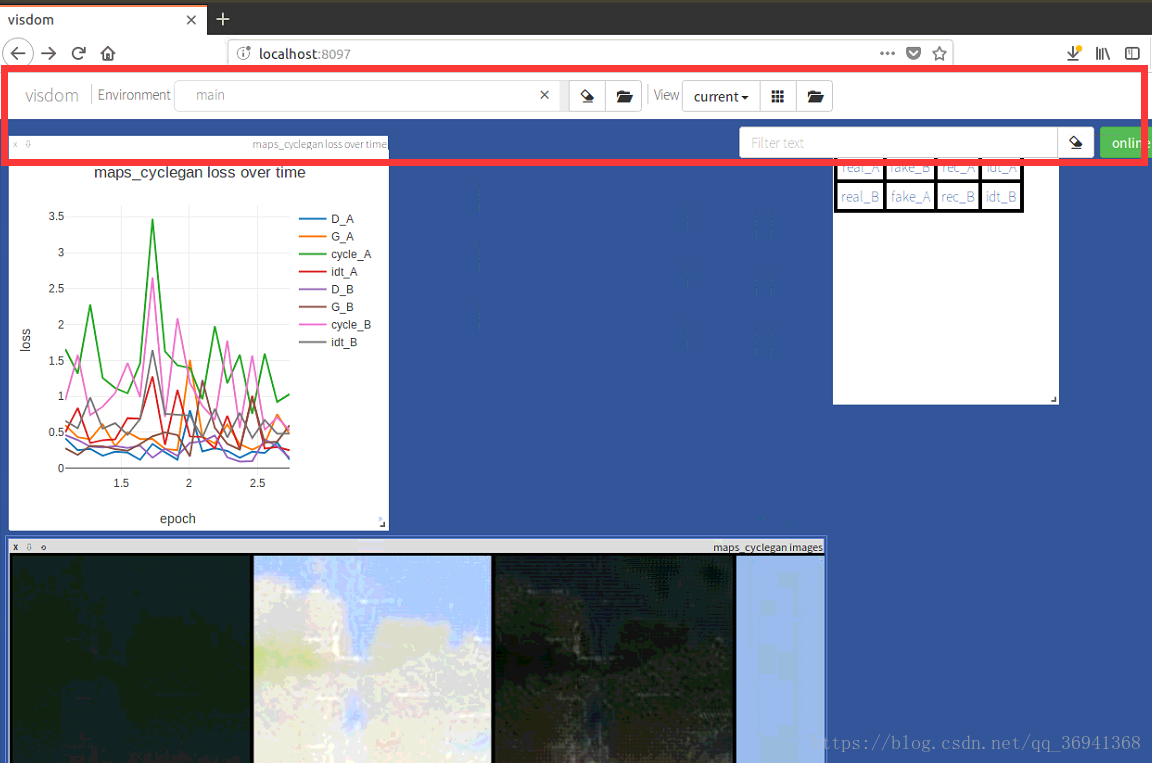
When you open localhost:8097, the page is blank (all blue) and there is no navigation bar as shown in the following image:

Cause: Viewing terminal will receive a 404 alert indicating that the page is not displaying properly due to some missing part.
Solution:
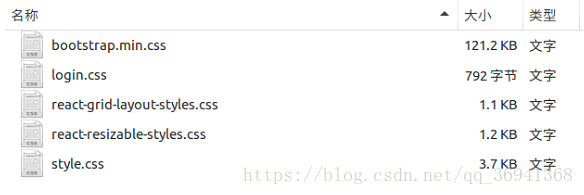
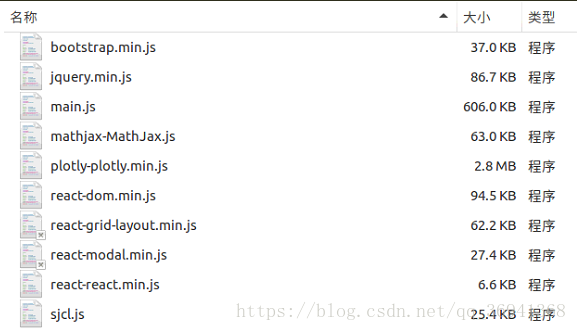
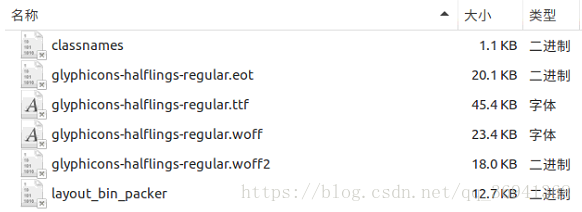
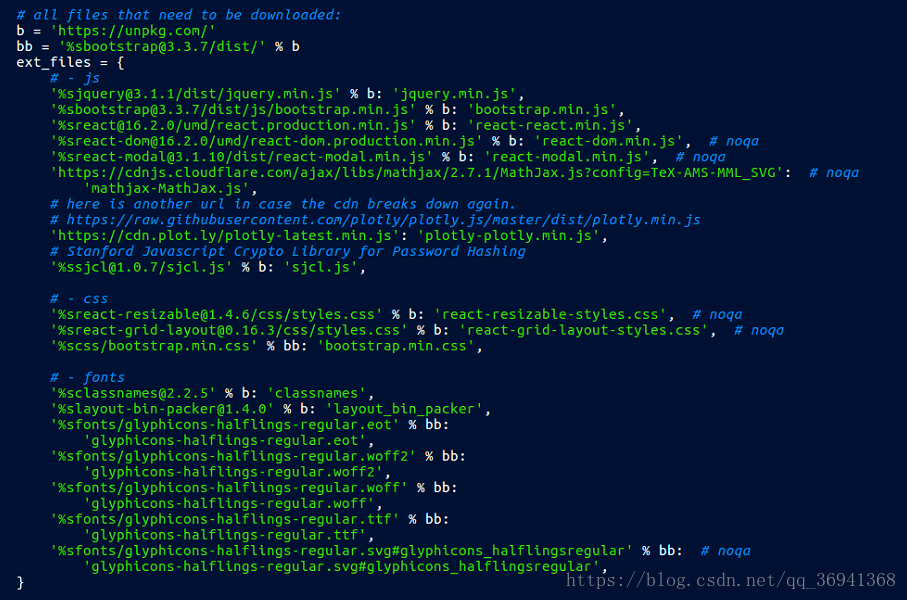
- tried online some change in the static index. The HTML file content method, solve the problem. Try manually downloading the missing file. Look for the URL in the download_scripts function of server.py from the previous operation. And compare the existing files of JS, CSS and Font files under visdom/static to download the missing files. The following is a list of the completed file directories. Click to download the missing files.



Website image:

Here are two examples of web sites for reference:
https://unpkg.com/[email protected]/dist/jquery.min.js with %b
With % bb url (must be in the middle add [email protected]/dist /) : https://unpkg.com/[email protected]/dist/[email protected]
Some can be downloaded directly and some URL is open source format, you can copy to a text document, and then change the rename change format.
Note: Fonts/Glyphicons – Halflings-Regular. SVG did not download successfully, but it does not seem to affect the use of Visdom.
Read More:
- Solution of visdom startup failure in Windows 10
- Windows solution enabled visdom.server Slow and blank blue screen (no navigation bar)
- SQL Server 2012 installation exception: error while enabling windows feature: netfx3, error code: – 2146498298
- Solution to MySQL Error 1130 problem
- Solution to the problem that the camera can’t display when ROS running
- Opencv2.4.9 + ffmpeg1.2.12 installation configuration and problem solution under Ubuntu 14.04
- 2017 vs can’t reference problem solution
- Solution to the problem of selecting node sass when creating vue-cli3
- Solution of gitlab 502 problem I encountered
- Failed in Android compilation: solution to setup Jack server problem
- Solution of MySQL data garbled problem
- Solution of dpkg interrupted problem
- Content rendering error: a solution to the problem of zero Download document cannot be opened
- The solution to the problem is different from other solutions
- CodeBlocks environment error the compiler could not find a solution to the problem
- The problem of strncpy and the solution of GCC compile time checking
- Solution to cross domain sharing problem of session
- Solution to the problem that OpenGL can’t find glew32.dll in vs2019
- Solution to the problem that keil can’t set breakpoint
- syntax error near unexpected token `then’ problem solution