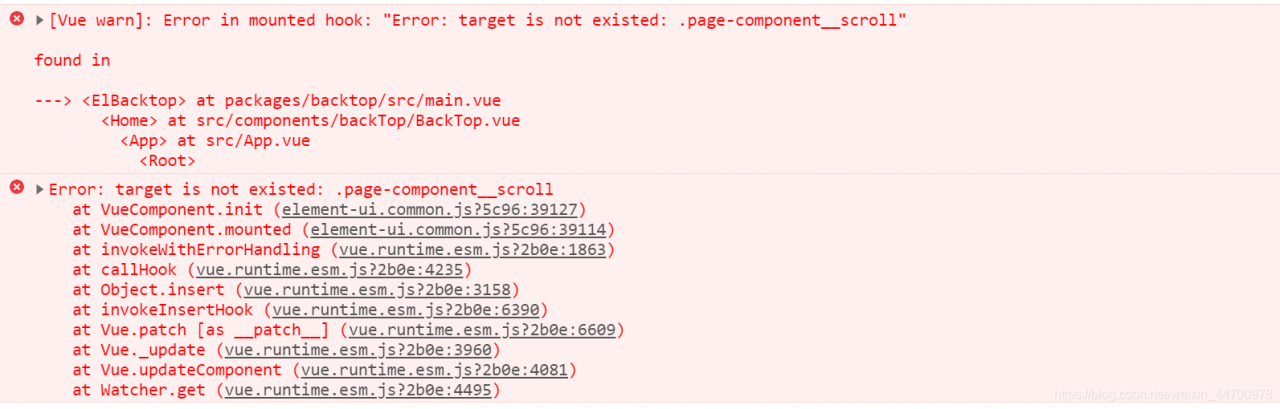
The error at the top of the secondary package element UI is reported as follows:

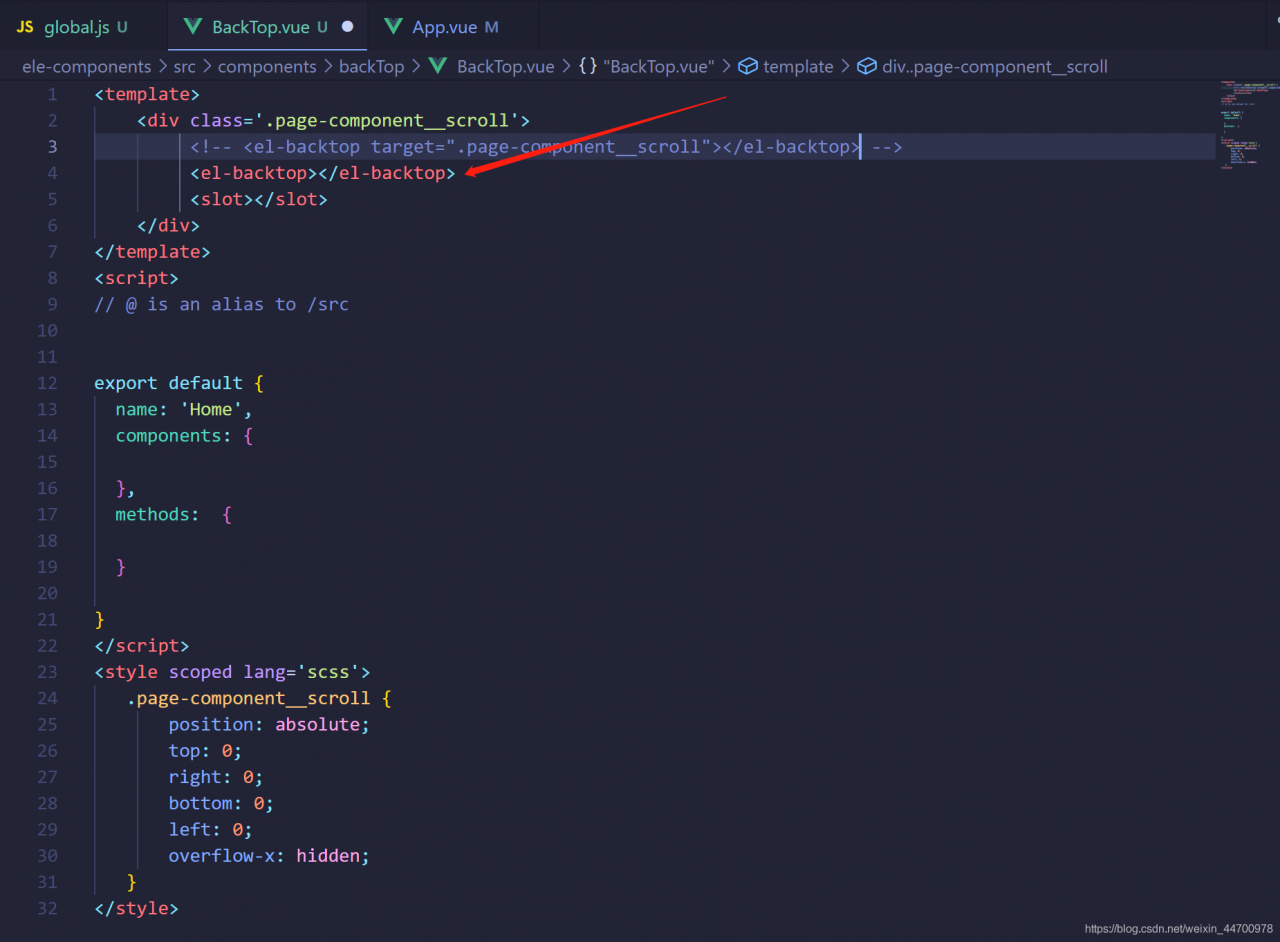
solution:

has default style, so this situation is caused
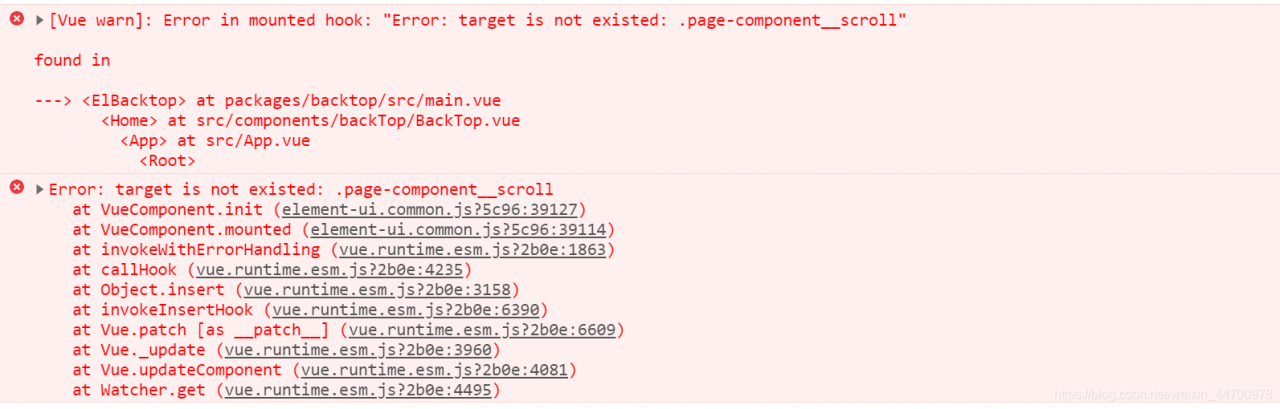
The error at the top of the secondary package element UI is reported as follows:

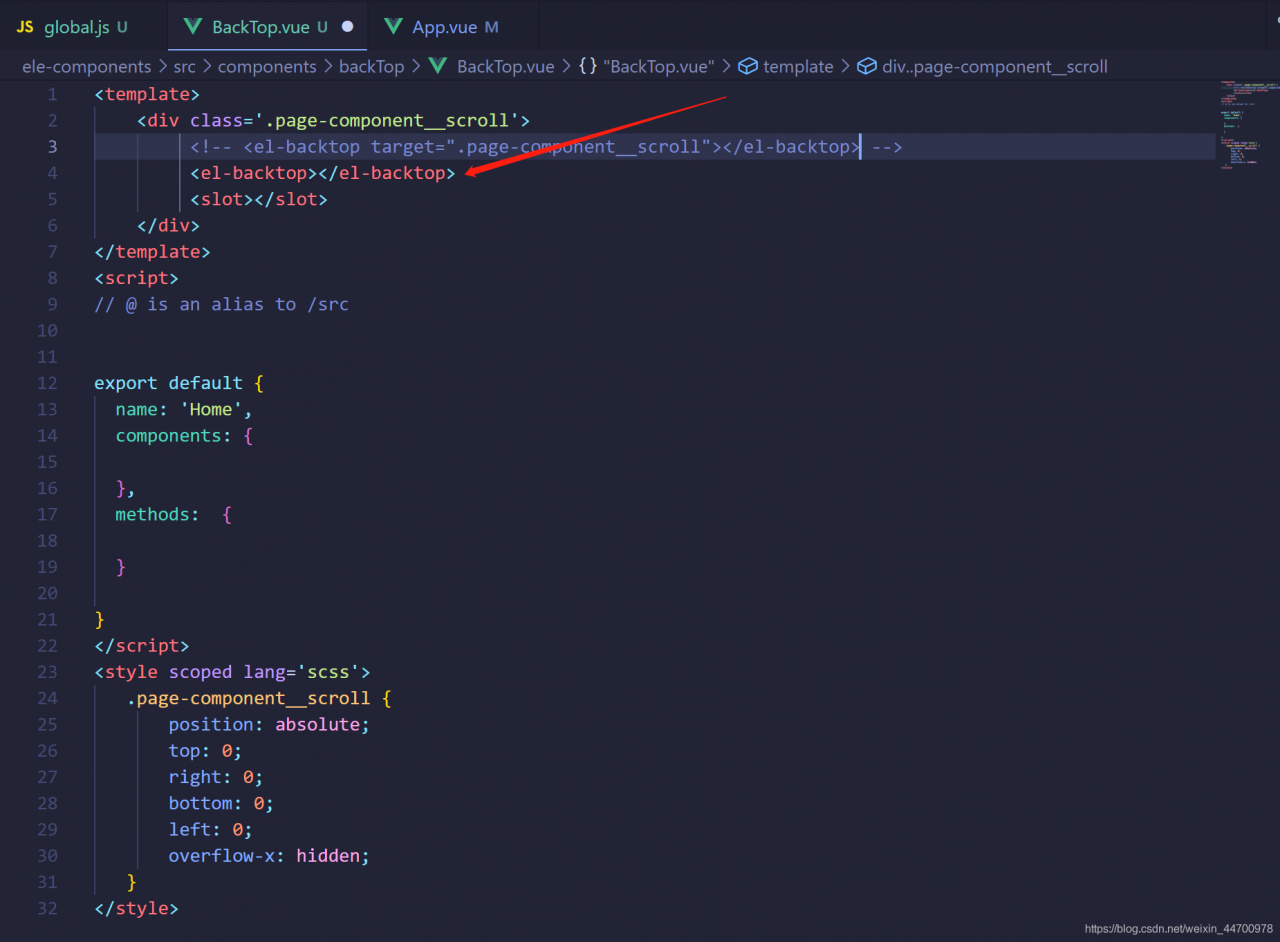
solution:

has default style, so this situation is caused