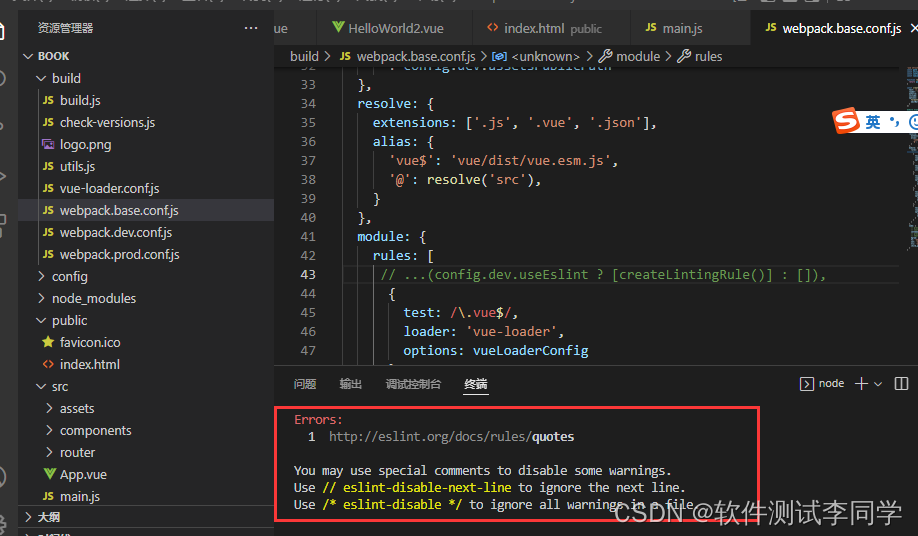
Problems encountered
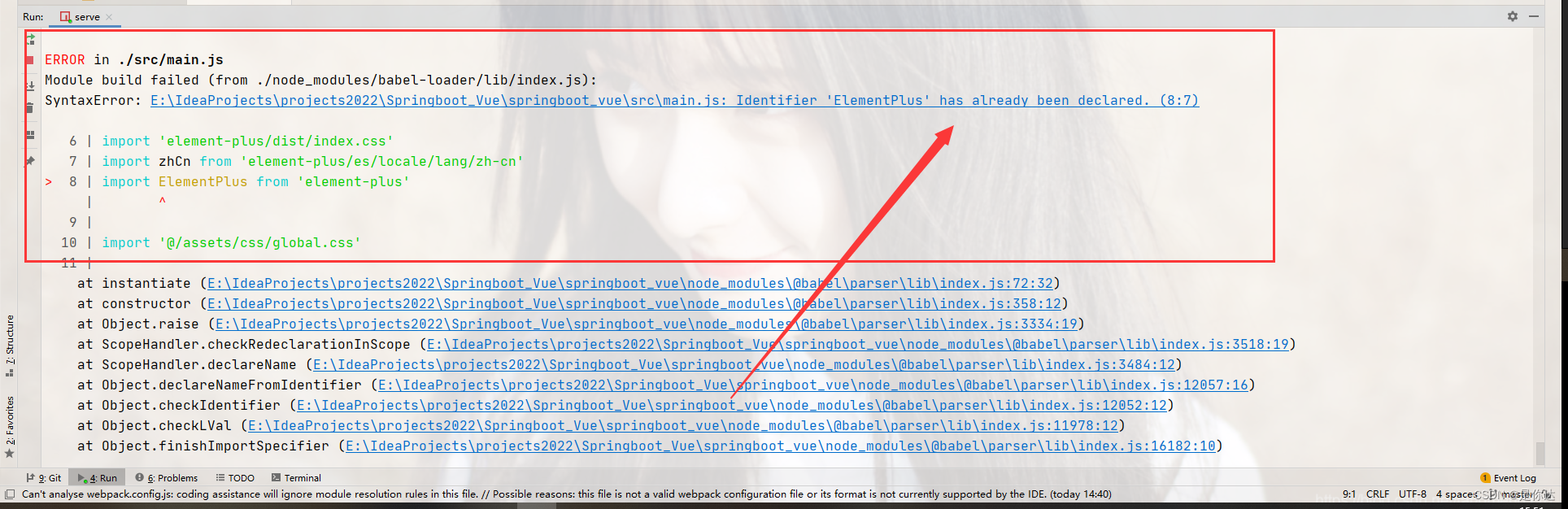
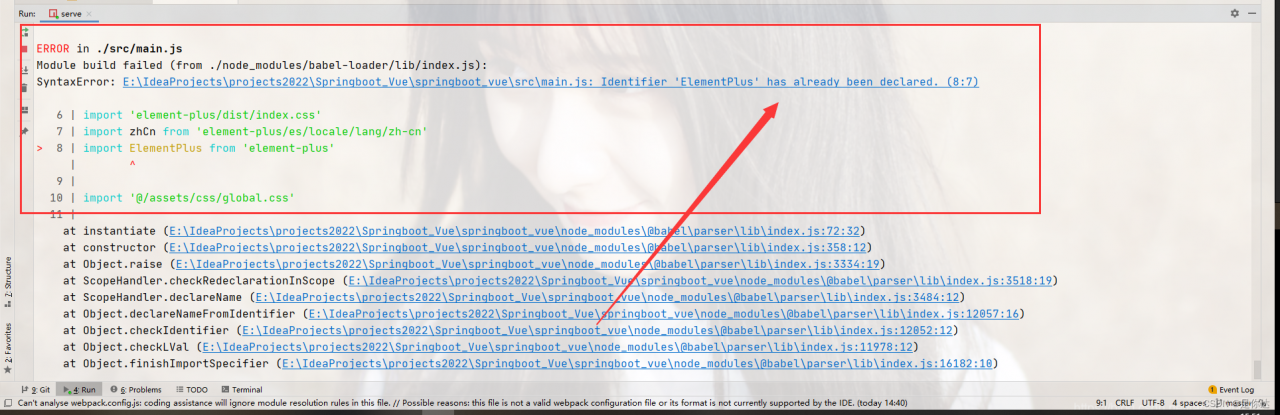
Module build failed (from .de_modules/babel-loaderb/index.js):
SyntaxError: E:\IdeaProjects\
springboot_vue\src\main.js: Identifier 'ElementPlus' has already been declared. (8:7)

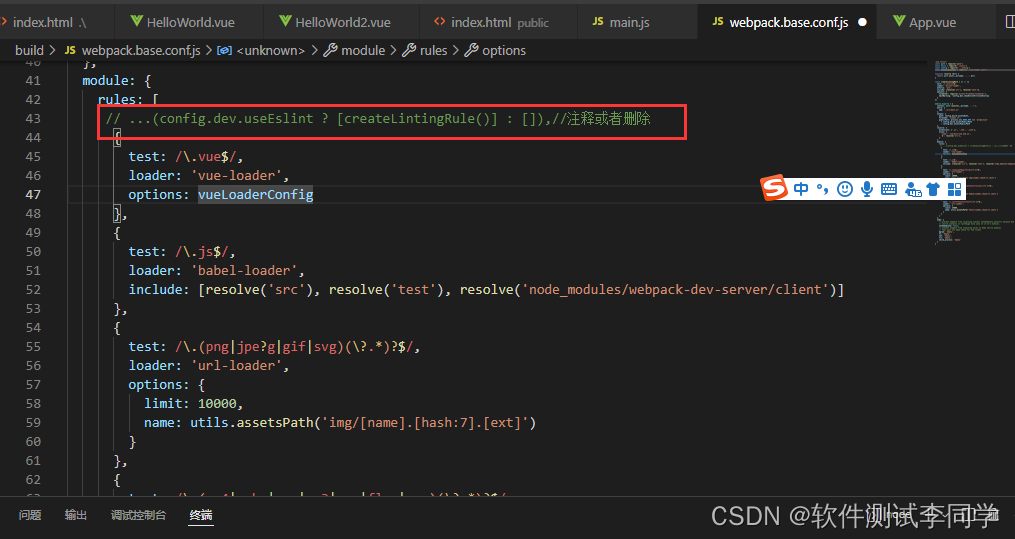
Solution:
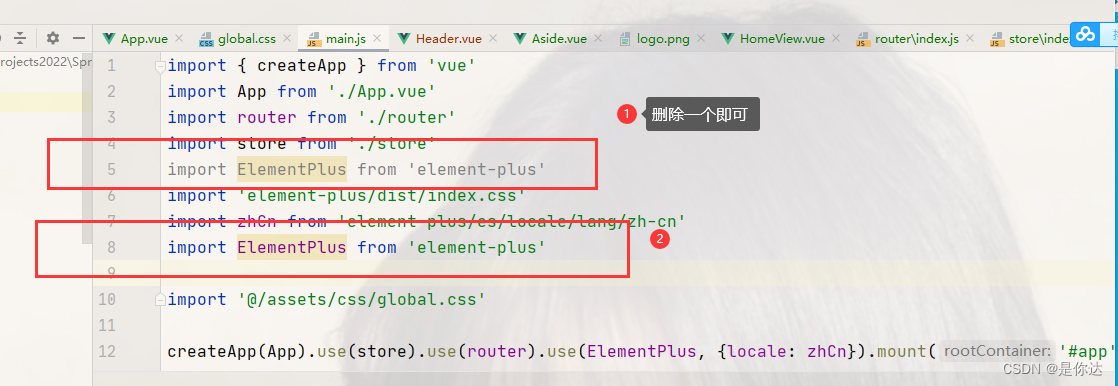
by checking the project source code, it is found that the reason for this error is that elementplus has been imported twice. The solution is to delete one!

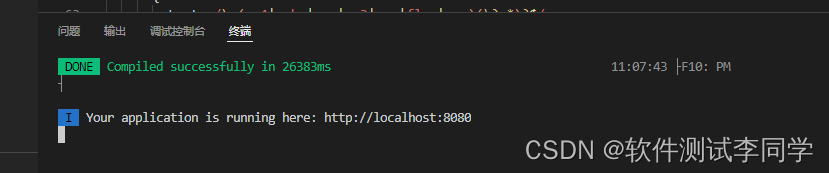
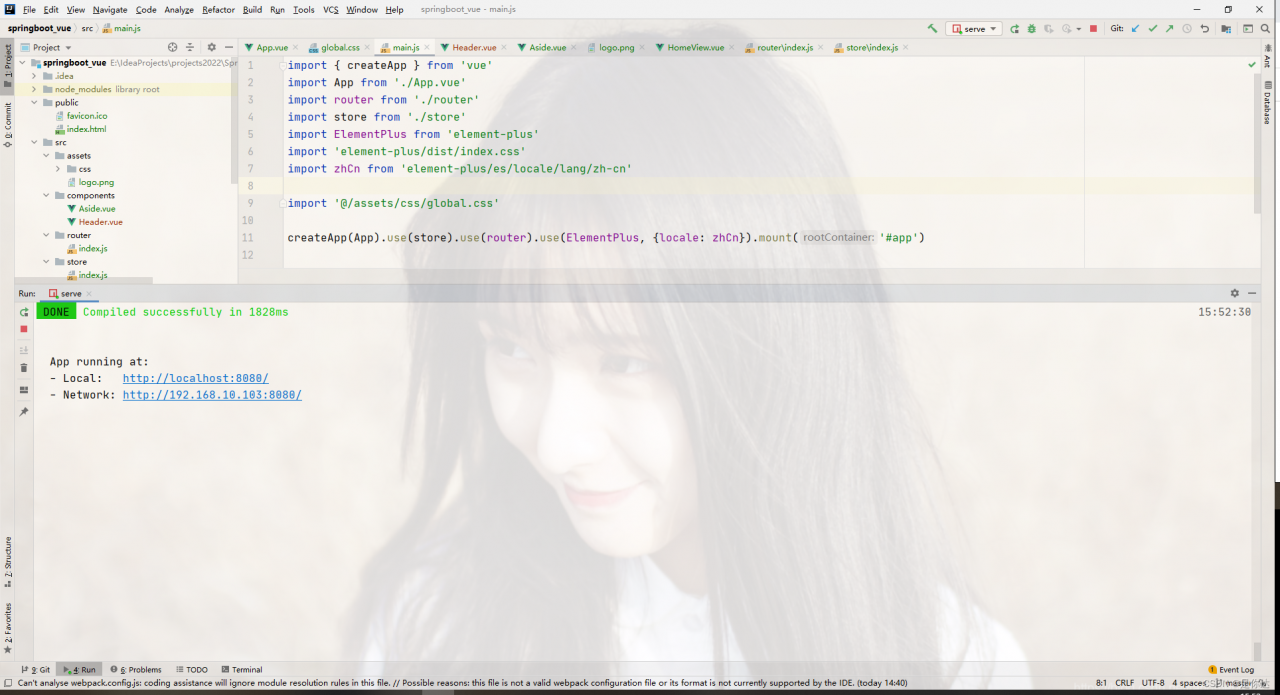
The effects after the solution are as follows:

Summary
As a back-end R & D personnel, I think it is necessary to have a little understanding of the front-end. Although I may not take the road of R & D in the future, I feel that with the existence of the epidemic, the reduction of Posts and the improvement of academic qualifications, the internal volume may become more and more serious, and the iron still needs to be hard! Choose a road and stick to it. At least the result won’t be too bad. Come on~