When writing a project recently, in order to solve the problem that the mobile browser usually has a delay of about 300ms when sending click events, this is because the double click of the mobile terminal will scale, resulting in the delay of click judgment. Therefore, the fastlick library is introduced. It is a simple and easy-to-use library, which eliminates the delay between the physical click on the mobile browser and triggering a click event. The purpose is to make your application feel no delay and respond more sensitively without interfering with your current logic.
However, in the process of use, it will report an error if you double-click anywhere on the page. Even if it does not affect normal use, I can’t see it, so I’ll eliminate it.

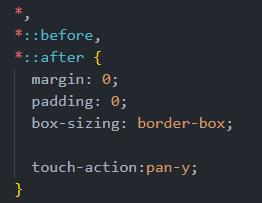
So Baidu found a very simple way to introduce the global style touch action: pan-y;
*{
touch-action: pan-y;
}Put it in the global CSS and try it. Sure enough, no error will be reported when clicking (*^▽^*)