Problem background:
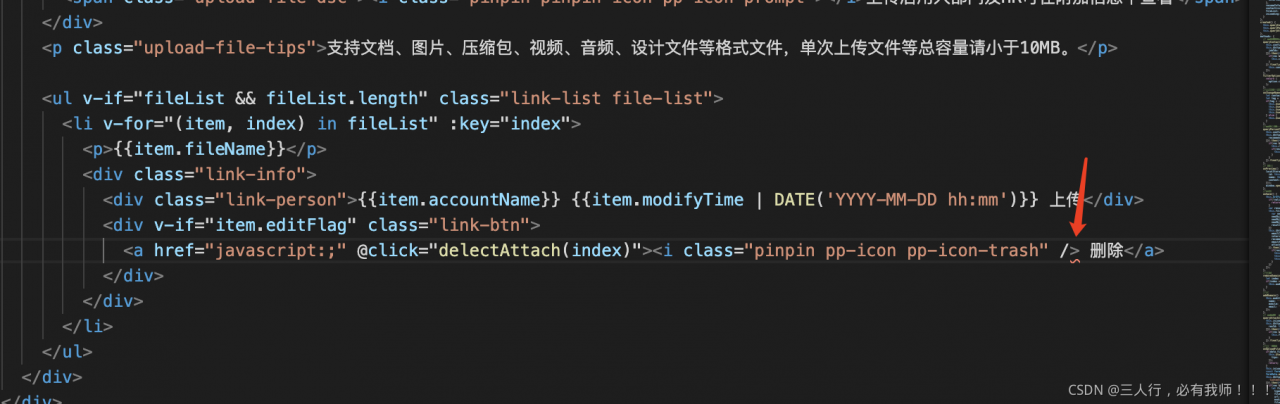
Similar to the figure below, the label is clearly closed, but still red.

solve the problem:
In fact, there are no errors in the code. For example, after using the element UI or iView framework, you will find that some parts of vs code will automatically mark red wavy lines,
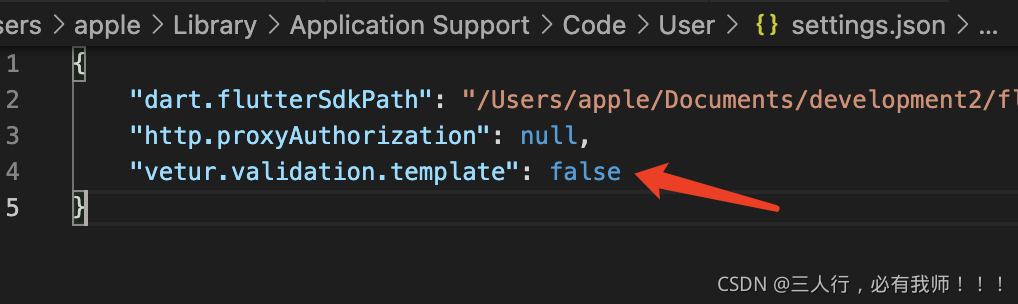
In fact, it is a syntax check problem for vuter. You only need to add it in setting.json
“vetur.validation.template”: false
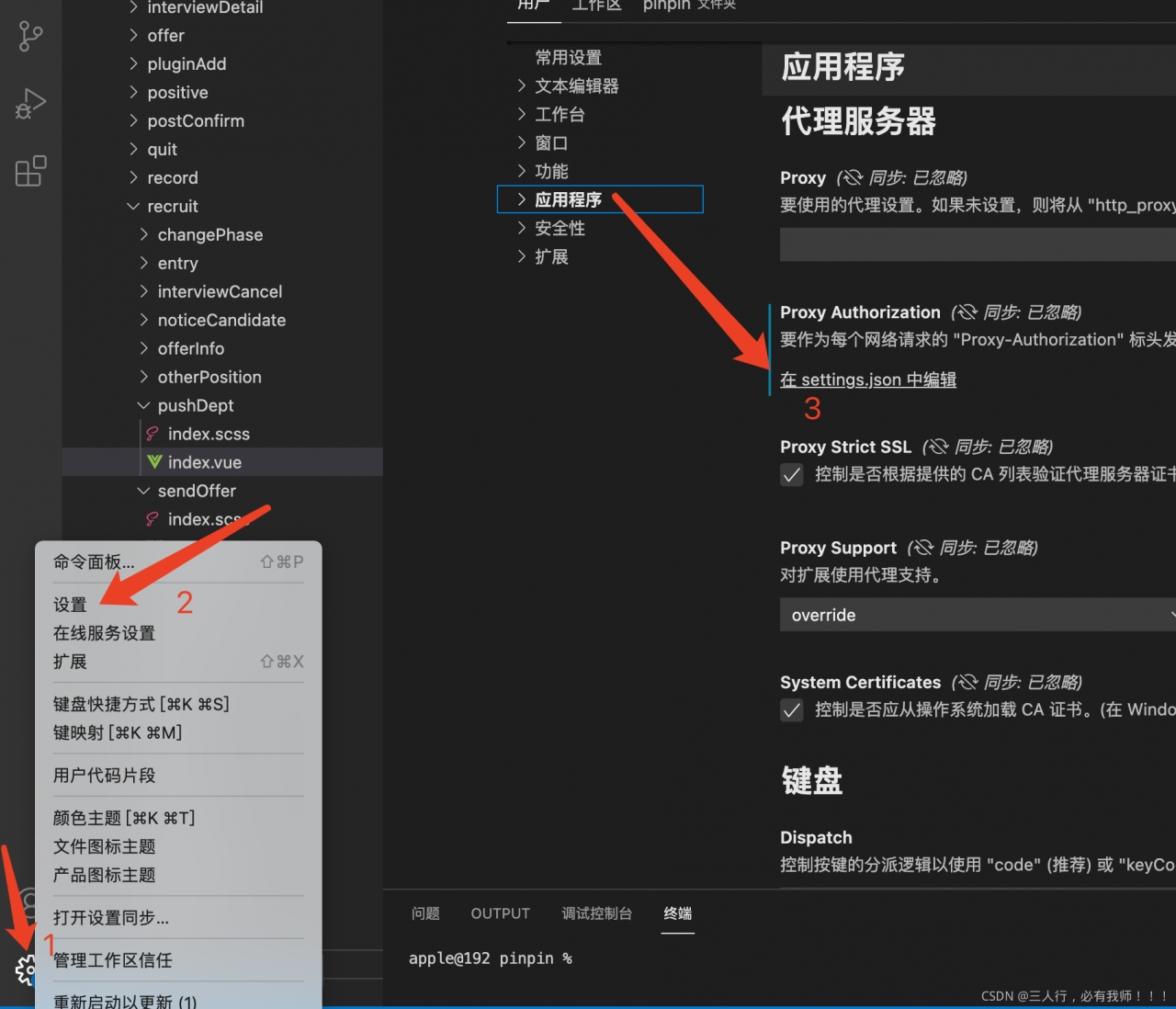
Setting method:


Read More:
- [vue/no-parsing-error] Parsing error: x-invalid-end-tag.eslint-plugin-vue
- Failed to load plugin jsdoc: Cannot find module ‘eslint-plugin-jsdoc‘
- Failed to load plugin react: cannot find module ‘eslint plugin react’ appears when running Vue project‘
- Python’s json.loads Invalid control character
- Illegalargumentexception: control character in cookie value or attribute tomcat7
- Vscode error parsing error: invalid ecmaVersion.eslint ‘import’
- Solution to prompt “cannot find module ‘eslint config defaults / configurations / eslint’” when submitting with Git
- Solving syntax error: unexpected character after line continuation character
- Syntax error: unexpected character after line continuation character
- Vue element El input search to achieve anti shake @ input event requests frequently
- extract-text-webpack-plugin" loader is used without the corresponding plugin Error (Fixed)
- Plugin Error: Plugin “Android Code Generator“ is incompatible (supported only in IntelliJ IDEA)
- Springboot project: error parsing HTTP request header note: further occurrences of HTTP request parsing
- How to restrict input field to only input pure numbers in HTML
- QT encountered in CentOS installation( qt.qpa.plugin : Could not load the Qt platform plugin “xcb” )
- Error resolving version for plugin ‘org.apache.maven.plugins:maven-compiler-plugin’ from the repo…
- Cannot resolve plugin org.apache.maven.plugins:maven-jar-plugin:2.4
- Assertion `input_val >= zero && input_val <= one` failed
- Has HTML webpack plugin been installed, or error: cannot find module ‘HTML webpack plugin’
- Error reporting of eslint in webstorm