Problem background:
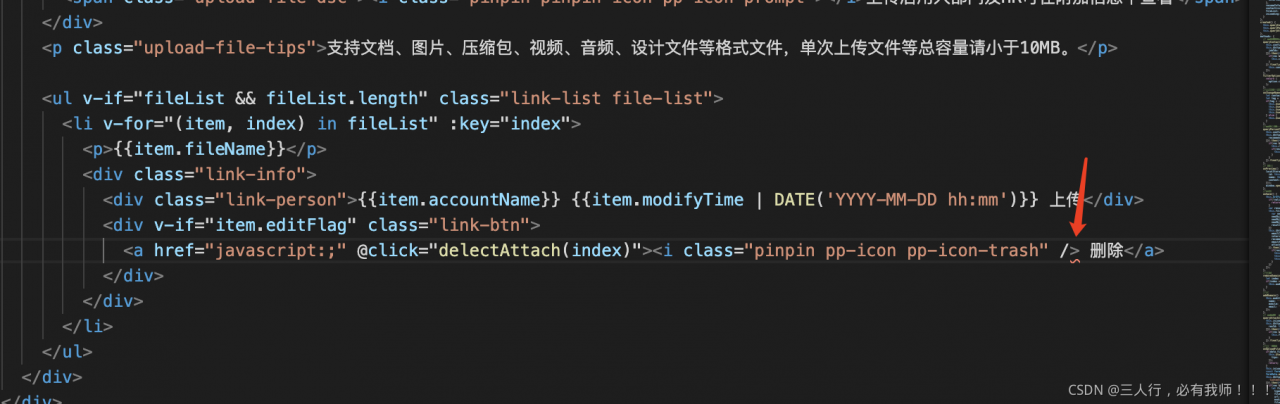
Similar to the figure below, the label is clearly closed, but still red.

solve the problem:
In fact, there are no errors in the code. For example, after using the element UI or iView framework, you will find that some parts of vs code will automatically mark red wavy lines,
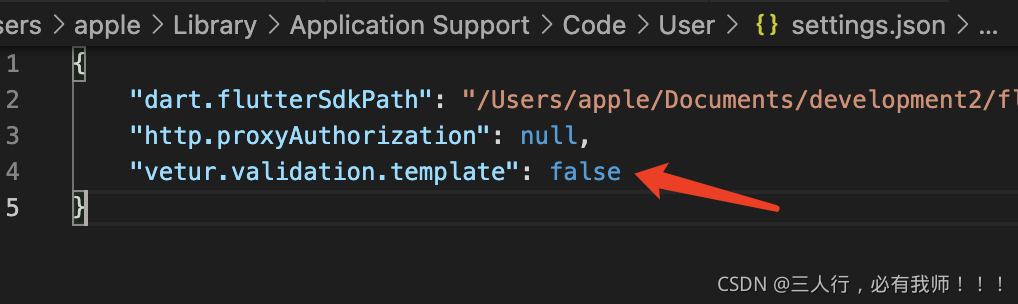
In fact, it is a syntax check problem for vuter. You only need to add it in setting.json
“vetur.validation.template”: false
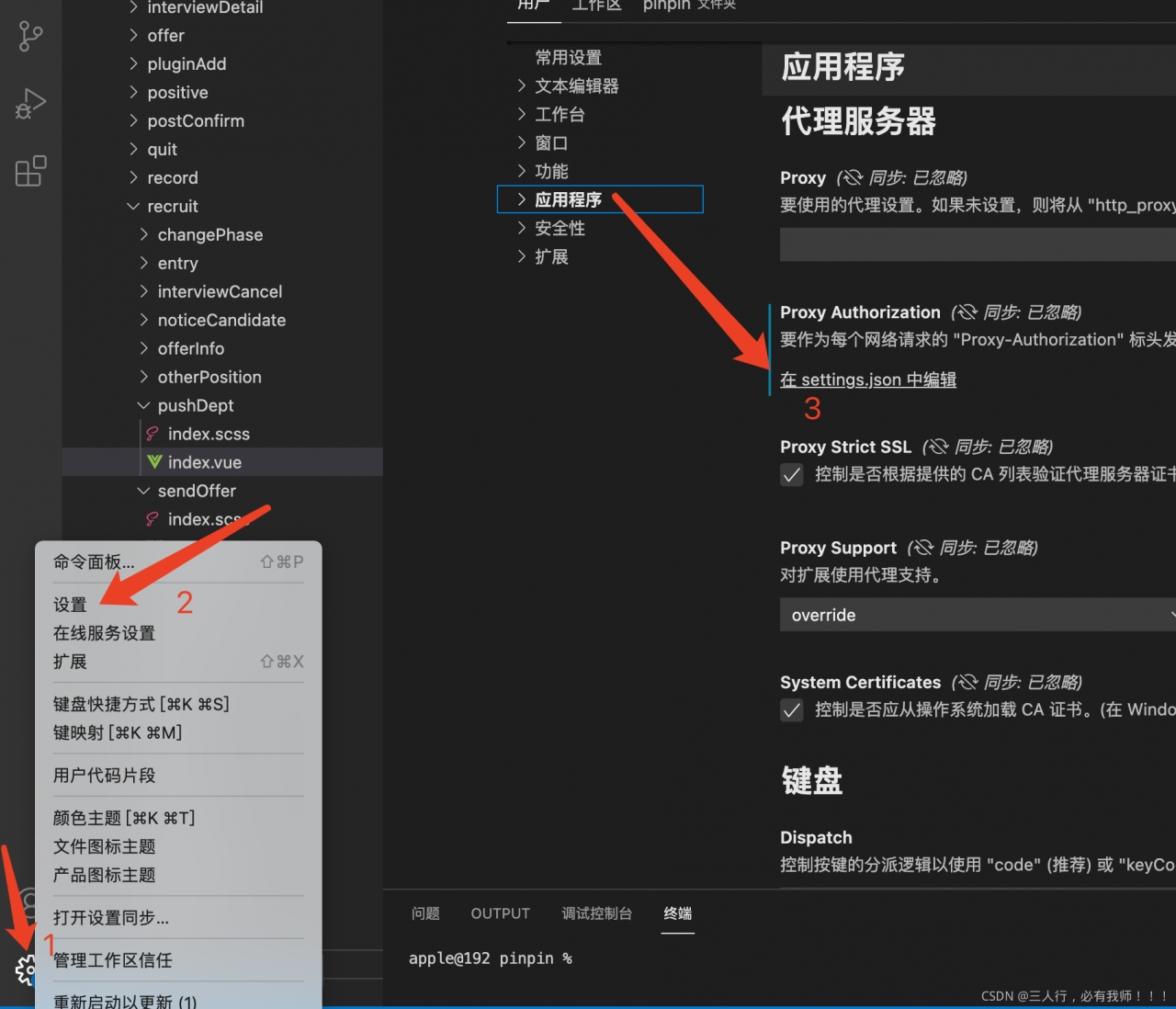
Setting method: