<div v-if="grade<3" ref="gradeChart" style="height: 220px;width: 300px;margin:0 auto;">
mounted() {
this.$nextTick(() => {
setTimeout(()=>{
let map1=this.initEchartMap(this.gjfsx);
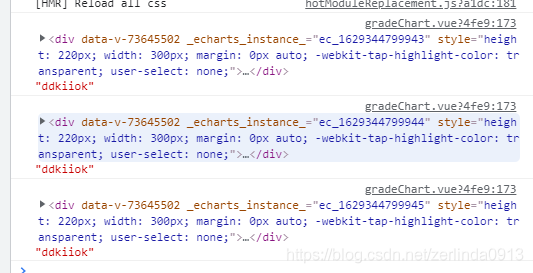
console.log(this.$refs.gradeChart,"ddkiiok")
},50)
})

The solution is to change V-IF to v-show, and the console will not report an error
<div v-show="grade<3" ref="gradeChart" style="height: 220px;width: 300px;margin:0 auto;">