Syntax Error: Error: Cannot find module 'mozjpeg'
The main reason is that some dependencies of image webpack loader are not installed successfully, which makes the processing of pictures report errors
Attempting to install dependencies:
npm install mozjpeg
report errors:
connect ECONNREFUSED 0.0.0.0:443
mozjpeg pre-build test failed
You can solve this problem by modifying hosts.
Modify hosts for MAC system
https://github.com/googlehosts/hosts
Go to this website to download files
open the terminal, enter open/etc
and paste the hosts into the etc folder to replace the original hosts file.
The reinstallation was successful and the packaging was successful.

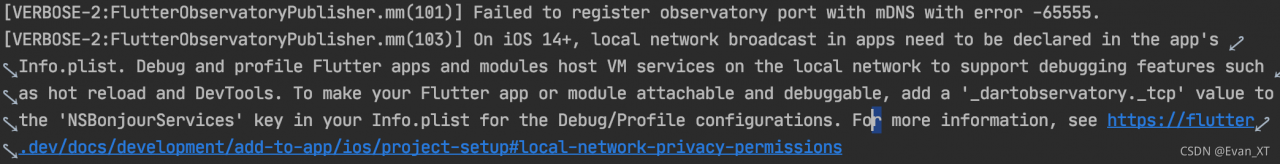
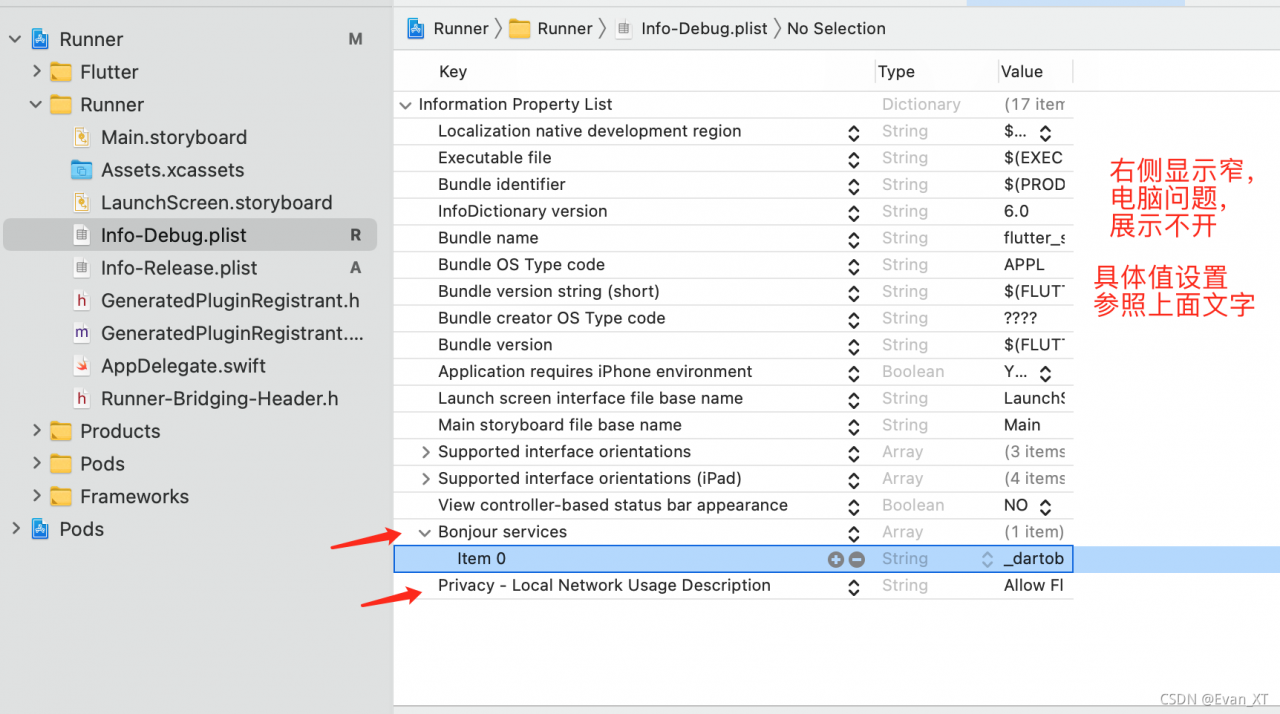
 2. In info-debug.plist, add the key nsbonjourservices and set the value to_ dartobservatory._ tcp
2. In info-debug.plist, add the key nsbonjourservices and set the value to_ dartobservatory._ tcp 
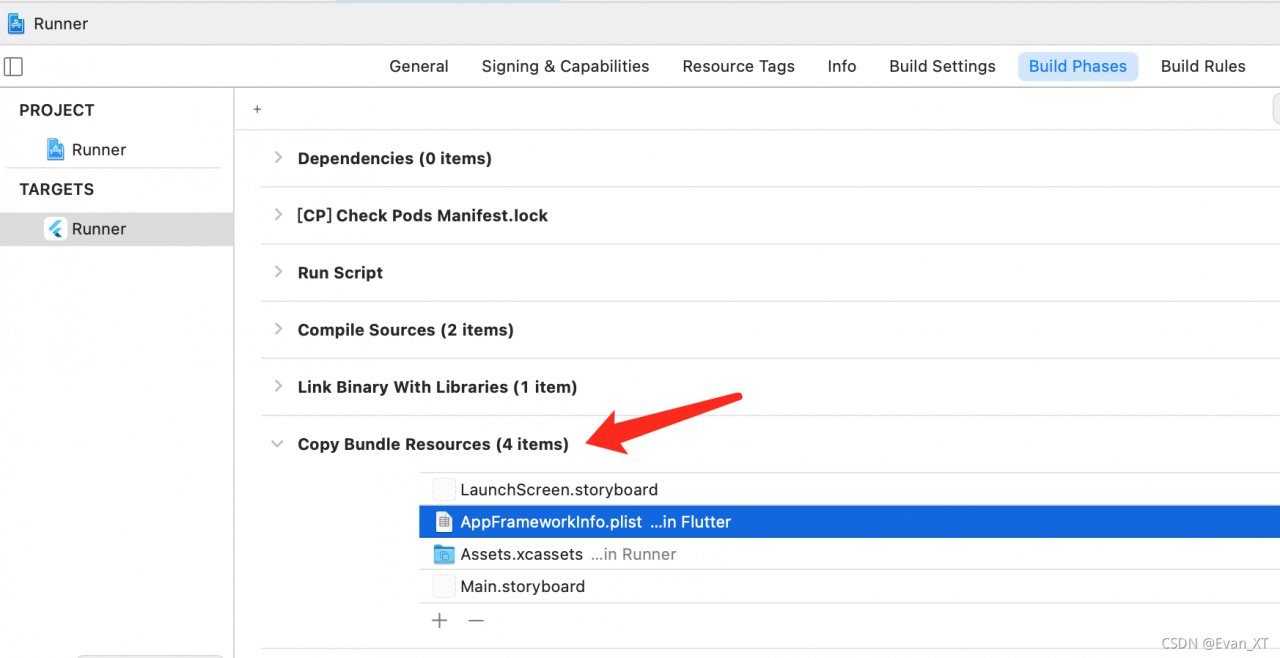
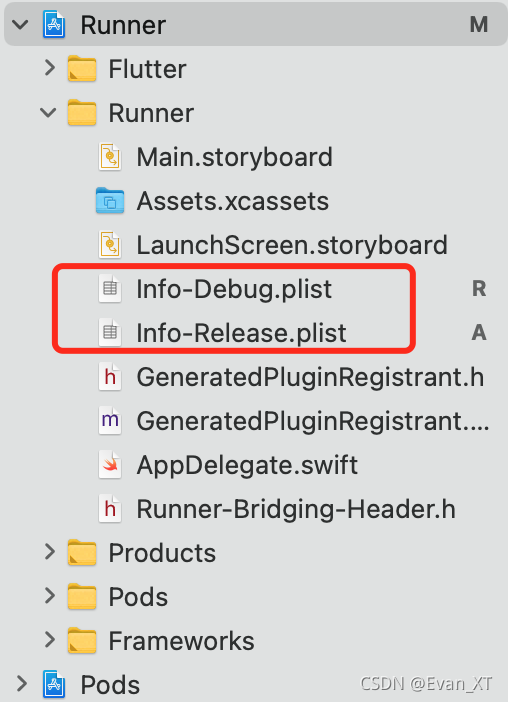
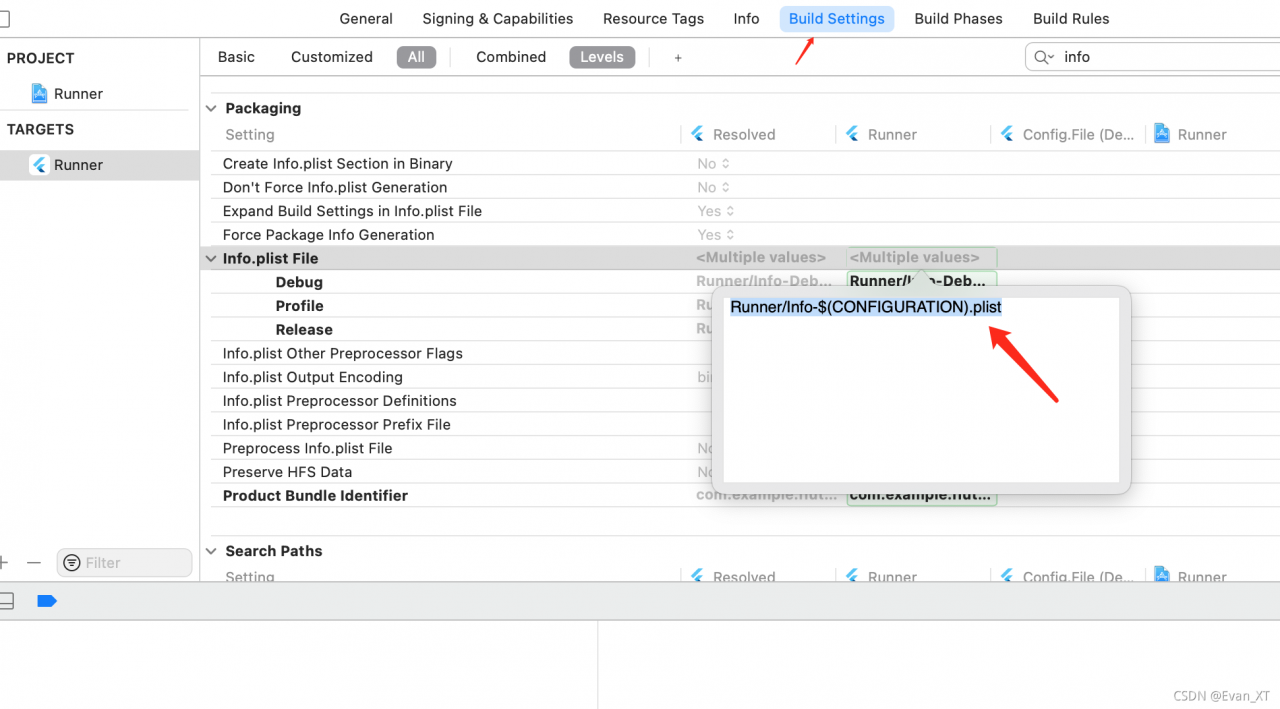
 4. In target’s – & gt; Build Settings > Build Phases > Copy bundle resources build phase. If info-release.plist is deleted (I have deleted it in the figure below)
4. In target’s – & gt; Build Settings > Build Phases > Copy bundle resources build phase. If info-release.plist is deleted (I have deleted it in the figure below)