Today, I removed node_modules and re-tried NPM Run Install with the following error:
npm ERR! Unexpected end of JSON input while parsing near '...l.com"}],"directories'
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/louyanping/.npm/_logs/2018-12-14T03_32_00_994Z-debug.log
louyanpingdeMacBook-Pro:cnpc_group_buying louyanping$
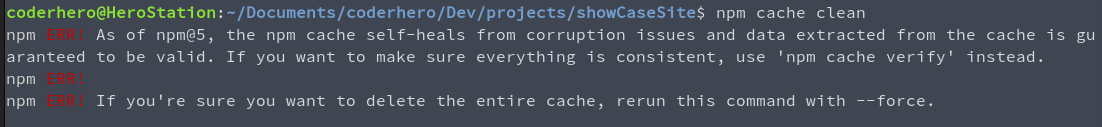
Remember that this error has occurred before, and then I do a search, and find the solution, which is to execute NPM cache clean --force (if this still doesn't work for some people, just delete package-lock.json and try again).
So the question is, why does this happen?
Take a look at how NPM Install works:
- issue the NPM install command NPM downloads the compressed package from the registry’s url, and store it in ~/. NPM (local NPM cache path) directory to unzip the compressed package to the node_modules directory
of the current project
In fact, when a module is installed, two copies are saved locally. One is the compressed package in ~/.npm and the other is the unzipped code in node_modules. However, when you run NPM install, it only checks the node_modules directory, not the ~/.npm directory. If a module has a zip package under ~./ NPM but not installed in the node_modules directory, NPM will still download a new zip package from the remote repository.
The cache mechanism that we want to implement offline module installation using modules that have been previously backed up in the cache has been overwritten in V5. The cache will be maintained globally by NPM and the developer will no longer have to worry about it. The offline installation will no longer attempt to connect to the network, but the degraded attempt to read from the cache or fail. If you offline, NPM will use your cache seamlessly.
But, in fact, After watching all this, I still feel overwhelmed… Still checked some information, but can only find that:
this is a problem with the NPM cache corruption. Although they have self-repaired in newer versions of NPM, which is usually guaranteed to be corruption-free, it doesn’t seem to work that well.

, where a Forcing clean cache could solve a similar problem.
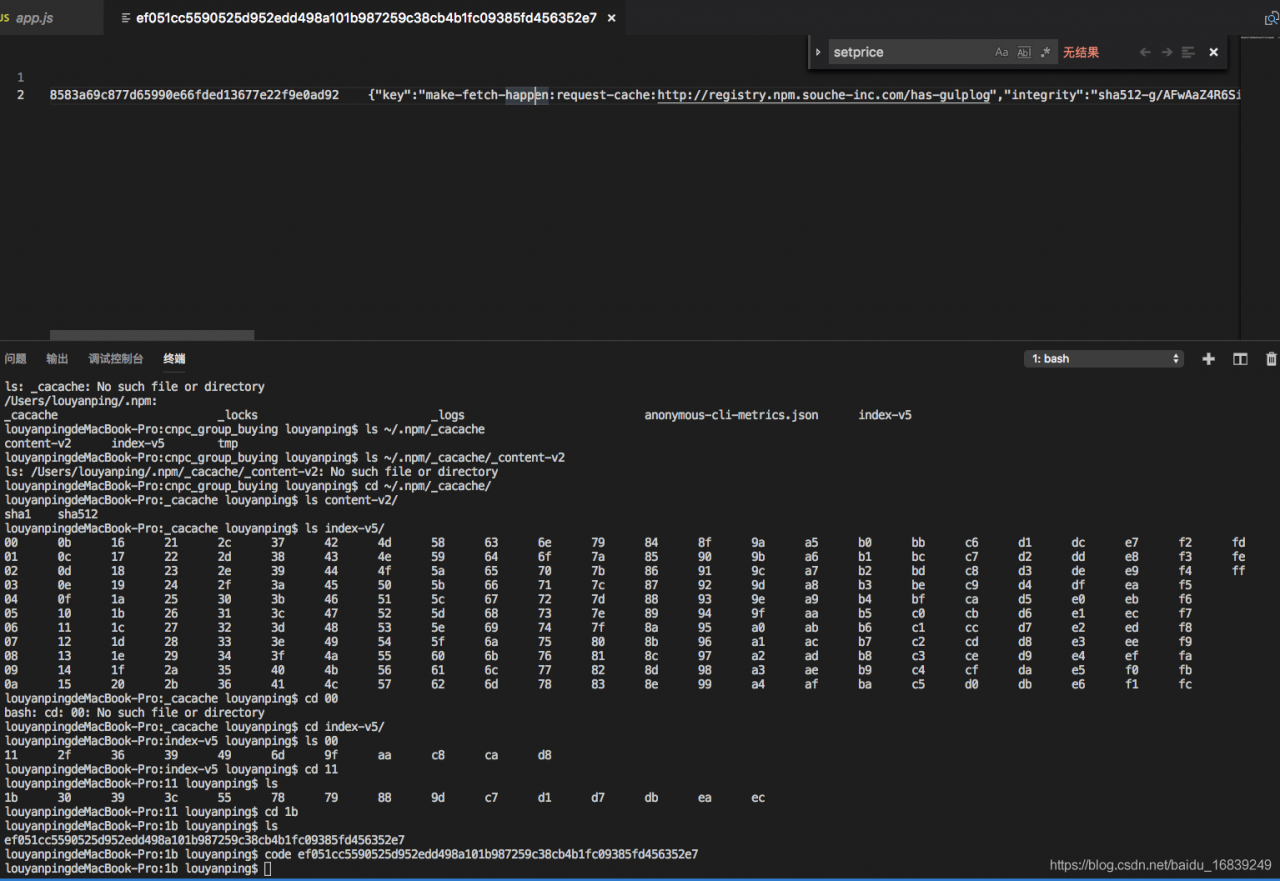
An error occurred while parsing one of the JSON-formatted cache files. Cache found in ~/.npm/_cacache (in Linux) and %AppData%/ nPm-Cache (in Windows). PS: For my current NPM release, when I check, there are 3 directories. ![]()
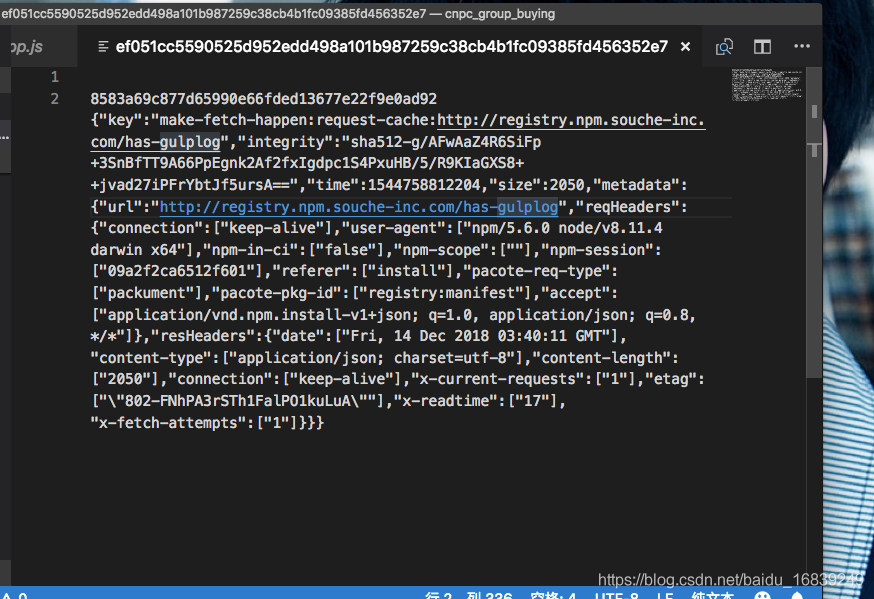
If you continue to view the first or second file, the structure looks like this:

Each cache file has a json format

This led to speculation that the files might have gone wrong when the cache was re-installed, a so-called cache corruption problem. (Welcome to correct, according to the data really can not find the exact specific reason!)
Read More:
- Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:3.0.0:clean (default-clean) on
- Failed to execute goal org.apache.maven.p1ugins:maven-clean-p1ugin:2.5:clean (default-clean)
- NPM report error: eperm: operation not permitted, unlink… Solution and clear cache_ modules
- Error: EPERM: operation not permitted, mkdir ‘D:\nodejs\node_modules\npm\node_cache\_npx‘
- npm ERR! Error: EPERM: operation not permitted, open ‘C:\Program Files\nodejs\node_ Solution to cache / xxx
- NPM modify download dependency (modify global download and cache path)
- After installation, Ubuntu encountered [SDB] asking for cache data failed assembling drive cache: write through
- Kali brute force cracking course
- NPM run serve reported an error “NPM err! Missing script: start”
- NPM can’t find D: //nodejs/node all of The solution of sudden_modules/NPM/bin/npm-cli.js
- [Solved] VUE-pdf Plugin use error: To install them, you can run: npm install –save core-js/modules/es
- Command failed: NPM install — loglevel error — registry= https://registry.npm.taobao.org
- MacOS uninstall clean pychar
- How to clean up the disk space of Linux server
- The most complete collection of solutions to Tortoise SVN Clean up failure
- mac Error: EACCES: permission denied, mkdir ‘./cache’
- Error in Maven clean or package
- Failed to load vmmr0.r0 (Verr_ SUPLIB_ PATH_ NOT_ CLEAN).
- Uninstall Windows computer software, so that the uninstall is clean