today, when building the Angular CLI framework, I encountered a strange problem. When I finished Angular CLI setup, I typed the ng command on Windows PowerShell and command prompt, which worked fine, but failed on VSCode PowerShell.
I’ve sorted out the solutions here, hoping to be of some help to those reading this article.
problem description
The following error occurred when I typed the ng command on VSCode PowerShell.
Program 'ng' failed to run: No application is associated with the specified file for this operationAt line:1 char:1
ng
~~.
At line:1 char:1
ng
~~
CategoryInfo : ResourceUnavailable: (:) [], ApplicationFailedException
FullyQualifiedErrorId : NativeCommandFailed
solution
change PowerShell execution policy on a Windows machine. Here are the steps:
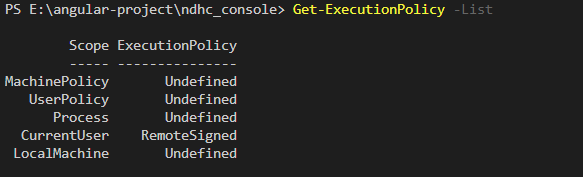
get the list of execution policies
enter the following command to get a list of PowerShell execution policies:
Get-ExecutionPolicy -List

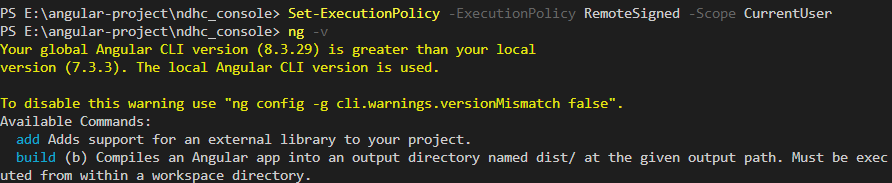
set CurrentUser policy
set CurrentUser to the remoteswignet strategy and enter the command ‘
‘
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser

after the above steps are completed, close the VSCode PowerShell, and then restart it. Finally, re-enter the ng command to check if it was successful.
-
if errors still occur, you can try to close all existing command prompt and PowerShell Windows.
-
try to restart your computer if you still have problems.
-
if the problem still exists, please check whether the
C:\Users\{username}\AppData\ NPMenvironment variable is set. -
finally, you can also try reinstalling Angular CLI.
try it all over again anyway to make sure it works.