NPM recently compiled a Vue project and ran it under Chrome, and got off to a bad start:
What r.d. fine is not a function
What is only one instance of babel-polyfill is allowed
I’m surprised that it works fine in QQ browser speed mode, but it doesn’t work well in chrome.
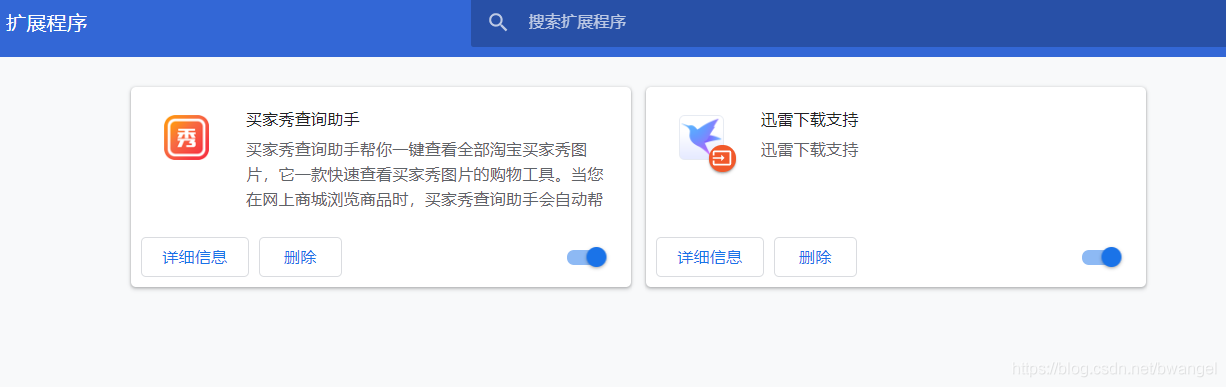
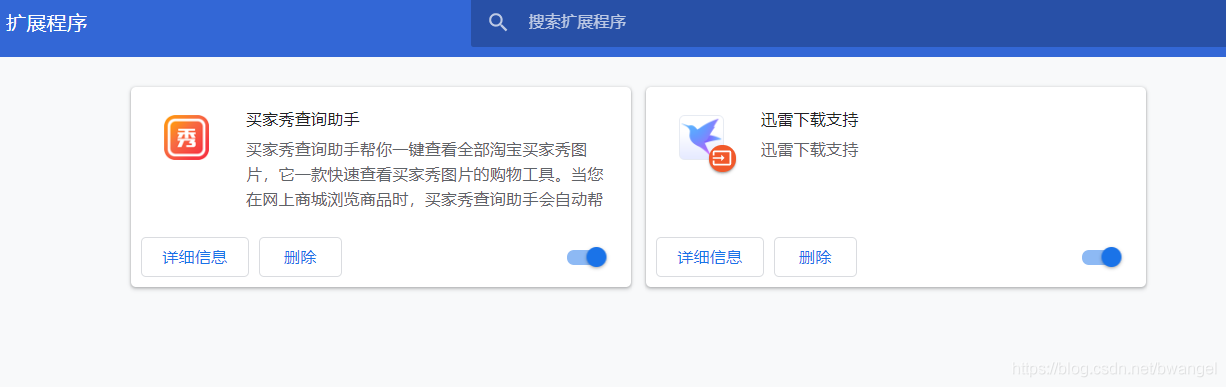
This is the bottom left side of the junk plug-ins, I don’t know when mixed into the Chrome browser. Chrome’s plugin is also written by JS, and it gets mixed up in the same programming domain as its own, causing interference. This thing loads all the other NPM components in the mess.

What r.d. fine is not a function
What is only one instance of babel-polyfill is allowed
I’m surprised that it works fine in QQ browser speed mode, but it doesn’t work well in chrome.
This is the bottom left side of the junk plug-ins, I don’t know when mixed into the Chrome browser. Chrome’s plugin is also written by JS, and it gets mixed up in the same programming domain as its own, causing interference. This thing loads all the other NPM components in the mess.

Read More:
- After NPM run dev is running, the browser does not respond and reports an error in. / ~ / Babel loader / lib! / ~ / Vue loader / lib/ selector.js?type=script&in
- Installing markdown viewer 3.9 plug-in for Chrome
- Module build failed (from ./node_modules/babel-loader/lib/index.js) babel-loader
- How to Fix The Latest Version of chrome cannot install the IDM plug-in IDMGCExt.crx
- ERROR Invalid options in vue.config.js: “plugins“ is not allowed
- [Solved] This dependency was not found: * core-js/modules/es.error.cause.js in ./node_modules/@babel
- C# Member XXX cannot be accessed with an instance with an instance reference;qualify it with a type
- This version of chromedriver only supports chrome version 92 crawler simulates the problem of Google plug-in version when the browser clicks and reports an error
- Vue install reports an error operation not allowed
- Chrome console reports Failed to load resource: net::ERR_BLOCKED_BY_CLIENT one of the solutions
- Error in created hook: “referenceerror:” promise “undefined” Vue cli project Google is right, ie reported an error, “promise” undefined“
- Open the top left corner of the chrome page to display the volume and playback chrome.exe Problem solving
- how to install chrome in kali linux
- Because the computer is stuck, force to restart the computer and open idea idea to report an error on line 1: no content is allowed in the foreword.
- Selenium driver chrome failed to start and reported an error
- Webpack — module build failed: error: the node API for ‘Babel’ has been moved to Babel core
- [solution] Google Chrome browser hijacked by hao123 chrome://version Command line tampered
- The vscode installation plug-in liveserver specified browser reported an error and could not be found
- After node.js is installed, use the instruction node version in vscode to show that it is not an external or internal instruction. The solution is as follows:
- Error in Babel configuration of webpack