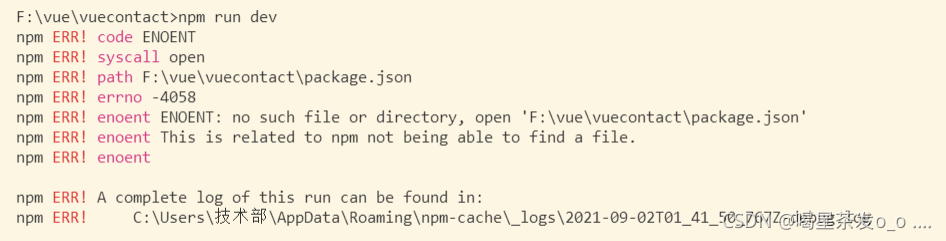
1. Problem scenario
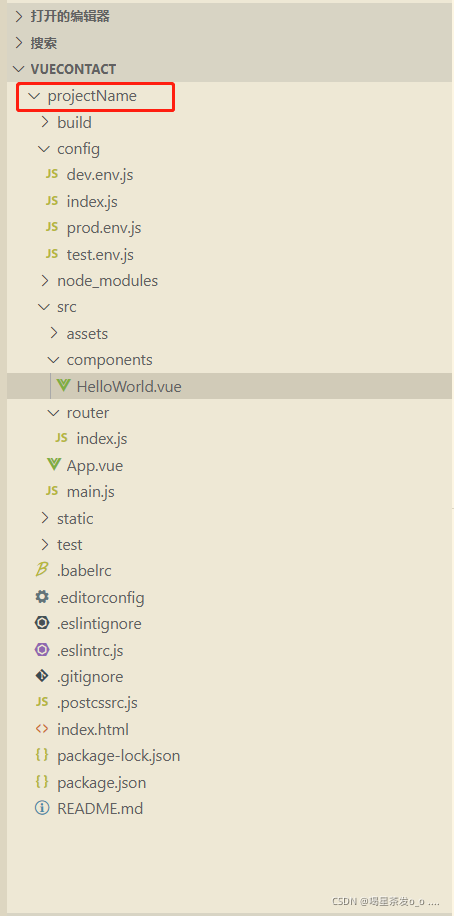
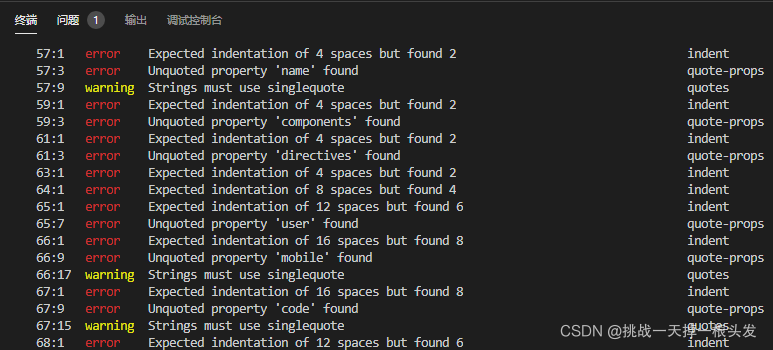
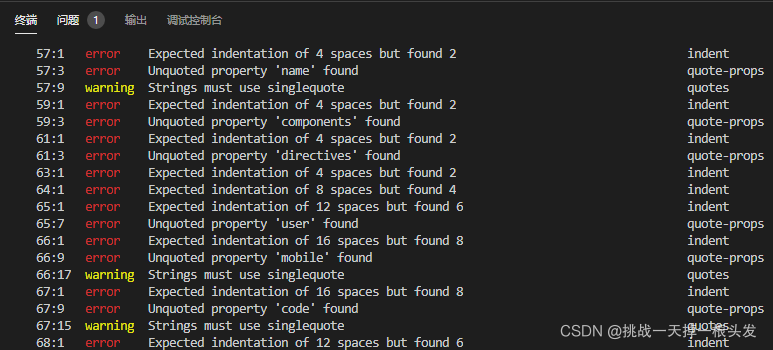
Pull the code from GitHub or build the project with the scaffold Vue cli. The terminal has syntax errors that do not comply with eslint, which is very uncomfortable

2. Solutions
First, install eslint

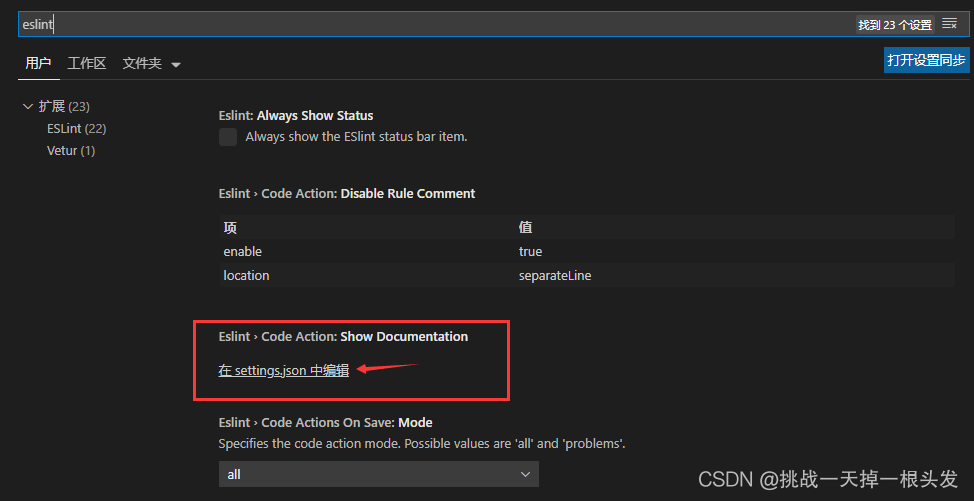
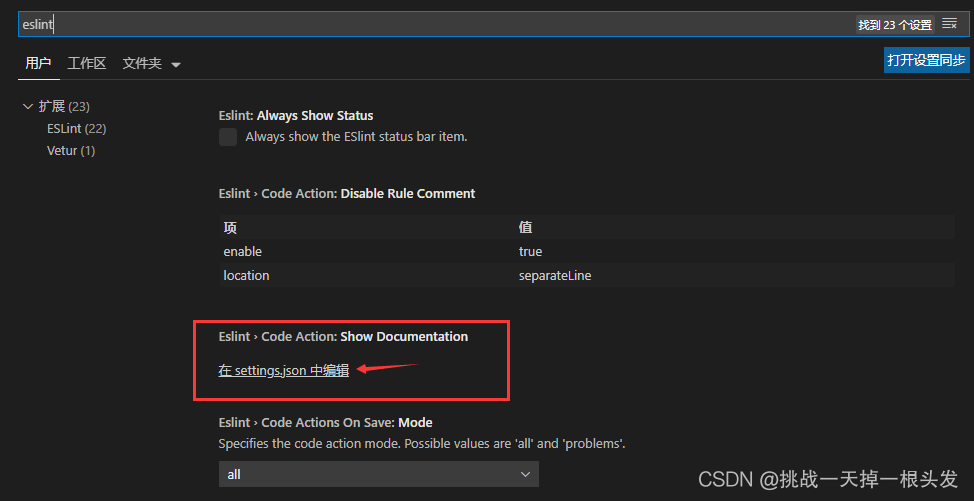
Second, configure setting
File – & gt; Preferences – & gt; Settings – & gt; Search eslint

Fill in the following configuration code
// By default, vscode has enabled the option to automatically set tabsize based on file type
"editor.detectIndentation": false,
// Reset tabsize
"editor.tabSize": 2,
// # Automatically format each time it is saved
"editor.formatOnSave": true,
// # Fix the code in eslint format every time it saves
"eslint.autoFixOnSave": true,
// Add vue support
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #Let prettier use eslint's code format for checksums
"prettier.eslintIntegration": true,
// # Remove the semicolon at the end of the code
"prettier.semi": false,
// # Use quoted instead of double quotes
"prettier.singleQuote": true,
// # Make a space between the function (name) and the parentheses that follow it No space false
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
// # Make the js in vue formatted according to the editor's own ts format
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// # formatting styles for html code in vue components
}
},
"window.zoomLevel": 0,
"explorer.confirmDelete": false,
"explorer.confirmDragAndDrop": false,
"editor.renderControlCharacters": true,
"editor.renderWhitespace": "all",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
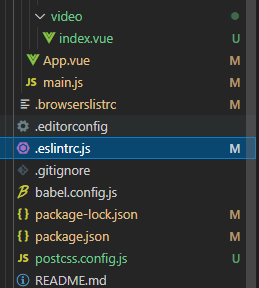
Step 3 open . Eslitrc. JS of the project

Fill in the following configuration code
// https://eslint.org/docs/user-guide/configuring
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint'
},
env: {
browser: true
},
extends: [
// https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
// consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
'plugin:vue/essential',
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
'standard'
],
// required to lint *.vue files
plugins: ['vue'],
// add your custom rules here
rules: {
// allow async-await
'no-console': 'off',
indent: ['error', 2, { SwitchCase: 1 }],
semi: ['error', 'always'],
'space-before-function-paren': [
'error',
{ anonymous: 'always', named: 'never' }
],
'generator-star-spacing': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ?'error' : 'off'
}
}


 can be updated
can be updated