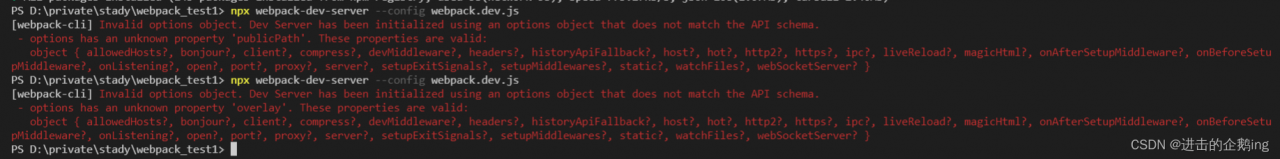
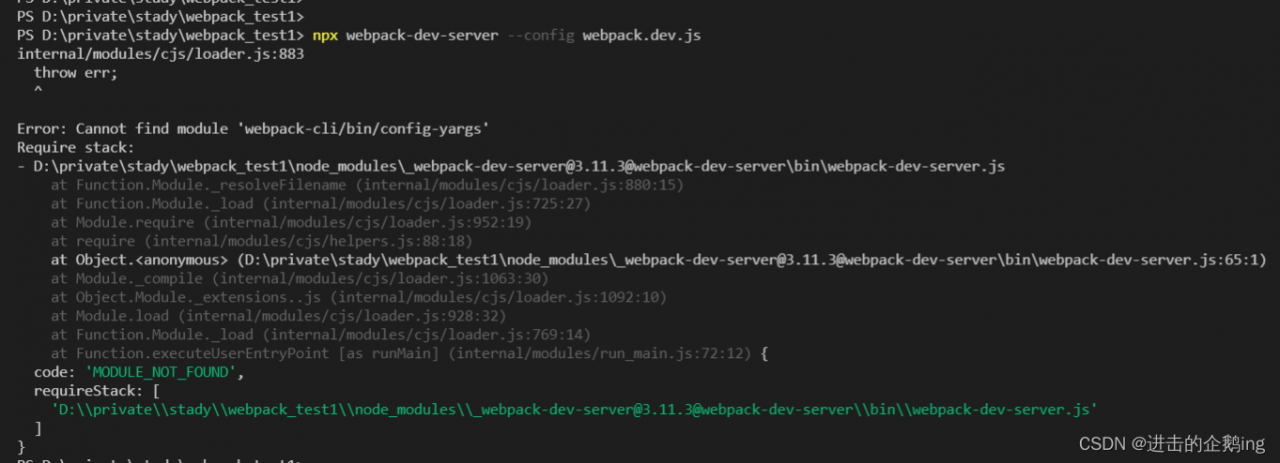
Use Pinia in ts file report an error:
getActivePinia was called with no active Pinia. Did you forget to install pinia
1. Create the store.ts file
import { createPinia } from "pinia";
const store = createPinia();
export { store };
2、 Introduced in main.ts
import { createApp } from "vue";
import "./style.css";
import "./main.css";
import App from "./App.vue";
import ElementPlus from "element-plus";
import Avue from "@smallwei/avue";
import "@smallwei/avue/lib/index.css";
import "@/assets/css/mapbox-gl.css";
import { store } from "@/pinia/index"; // Introduce the created pinia
import router from "@/router/index";
import "element-plus/dist/index.css";
const app = createApp(App);
app.use(router);
app.use(store); // use pinia
app.use(ElementPlus);
app.use(Avue);
app.mount("#app");
3、 Create your own Pinia file
import { defineStore } from "pinia";
interface State {
nodeArr: any[] | [];
stencilLoading: boolean;
selectNodeId: number;
lcNodeData: LCDataType | {}
}
const defaultState: State = {
nodeArr: [], // Node data in the drag and drop bar
stencilLoading: true, // Loading of the drag bar
selectNodeId: -1, // The node id of the selected drag bar
lcNodeData: {}, // The LC data in the selected canvas
};
export const lcDataStore = defineStore("lcData", {
state: () => {
return defaultState;
},
getters: {},
actions: {},
});
4、 Using Pinia in the TS file
import { lcDataStore } from "@/pinia/lcAssign";
import { store } from "@/pinia/index";
const lcStore = lcDataStore(store); // Here you have to pass in the store
// After that, you can use the properties and methods inside the lcStore