Record errors every day
Recently, I took over a nuxtjs project, which was the secondary development bought by the company. I had a little side dishes and played a little foolishly, but it was solved.
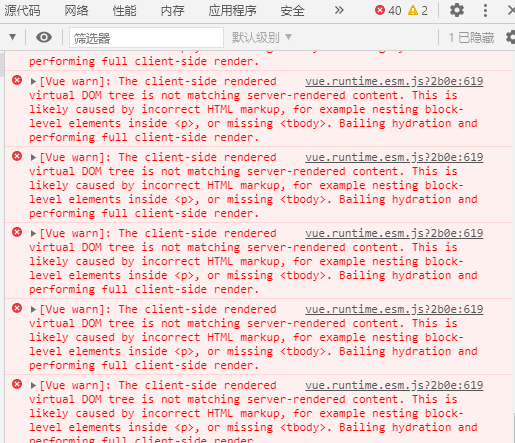
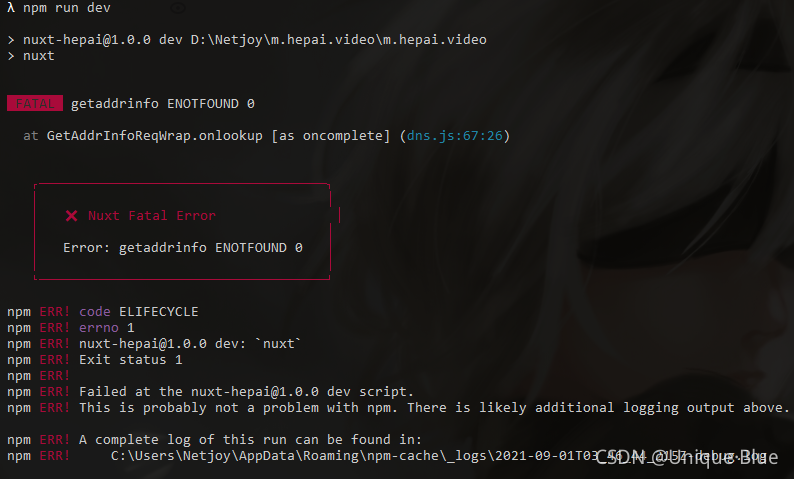
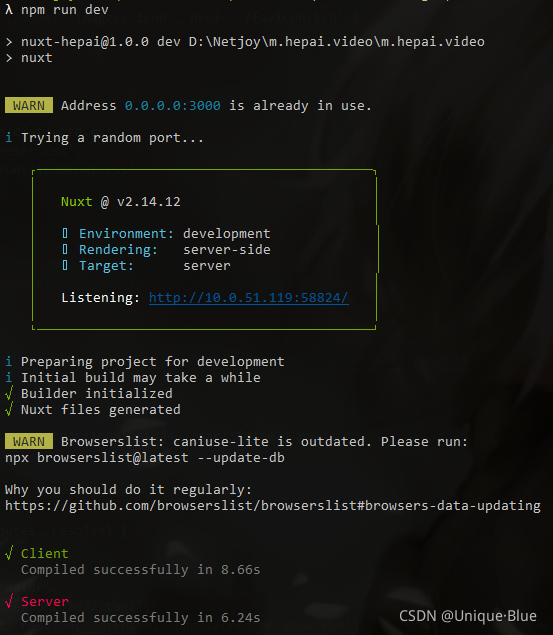
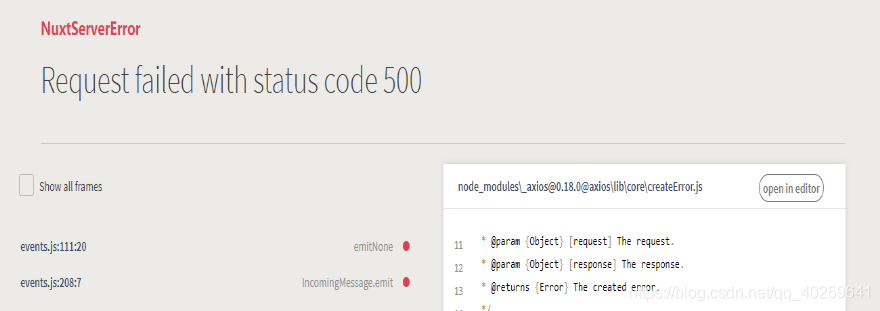
When the project was to be delivered online two days ago, I found that I reported an error when running NPM run generate to package, but running build and dev were normal. The whole face was confused. I didn’t find a similar problem in Baidu for a long time. Then I had to go to the official problem of GitHub. It was all English, which made me feel numb. Finally, I really found that when generating applications, I will jump into the virtual Linux machine to obtain dist, that is, this problem may occur in the windows system, and then the Linux system obtains the path. Different from windows, it needs to standardize the path. The error is in the node_modules@nuxt\cli\dist\cli-generate.js
export async function snapshot ({ globbyOptions, ignore, rootDir }) {
const snapshot = {}
const files = await globby('**/*.*', {
...globbyOptions,
ignore,
cwd: rootDir,
absolute: true
})
Change cwd :rootDir to cwd : upath . normalize ( rootDir ).
const files = await globby__default [ 'default' ] ( '**/*.*' , {
... globbyOptions ,
ignore ,
cwd : upath . normalize ( rootDir ) ,
absolute : true
} ) ;