And give me a lesson on the cruel reality, make robeletric before it has been a problem in the environment, the beginning the whole vue and waste on the environment for so long time
I will download the latest version of the node directly, so The Times running someone else’s project is wrong, then I did not think of to see if the environment problem, and a call to find on the net, then change a lot of things, and no
this time on the Internet to see says the latest version of the node with a lot of things are not compatible, 8. A few is relatively stable, then changed 8. A few of the node and project up
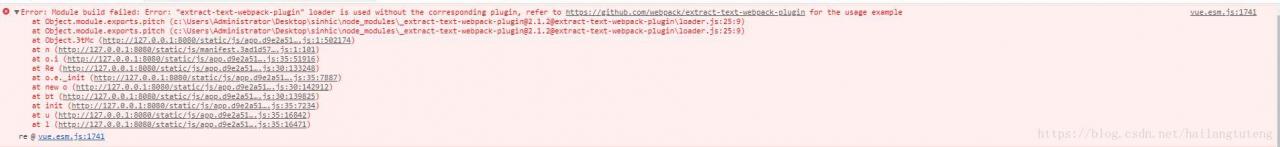
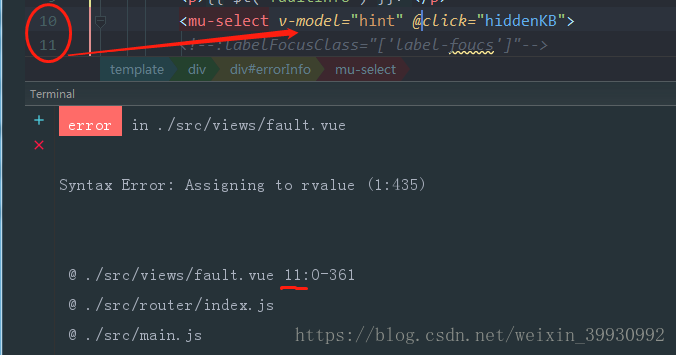
to come over for a few days, when I see some other module, when start to quote for the following error:
ERROR in ./demo03/src/app.vue
Module parse failed: /vue-tutorials/06.Router/demo03/src/app.vue Unexpected token (1:0)
You may need an appropriate loader to handle this file type.
SyntaxError: Unexpected token (1:0)
at Parser.pp$4.raise (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:2221:15)
at Parser.pp.unexpected (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:603:10)
at Parser.pp$3.parseExprAtom (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1822:12)
at Parser.pp$3.parseExprSubscripts (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1715:21)
at Parser.pp$3.parseMaybeUnary (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1692:19)
at Parser.pp$3.parseExprOps (/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1637:21)
at Parser.pp$3.parseMaybeConditional (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1620:21)
at Parser.pp$3.parseMaybeAssign (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1597:21)
at Parser.pp$3.parseExpression (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:1573:21)
at Parser.pp$1.parseStatement (/Downloads/vue-tutorials/06.Router/node_modules/webpack/node_modules/acorn/dist/acorn.js:727:47)
@ ./demo03/src/main.js 9:23-43
>
>
>
>
>
>
>
>
>
>
>
> loaders in webpack.config.js changed to rules
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/
},
{
test: /\.json$/,
loader: 'json'
},
{
test: /\.html$/,
loader: 'vue-html'
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url',
query: {
limit: 10000,
name: '[name].[ext]?[hash]'
}
}
]
webpack1.x -> Module. loaders changed the environment for module.rules
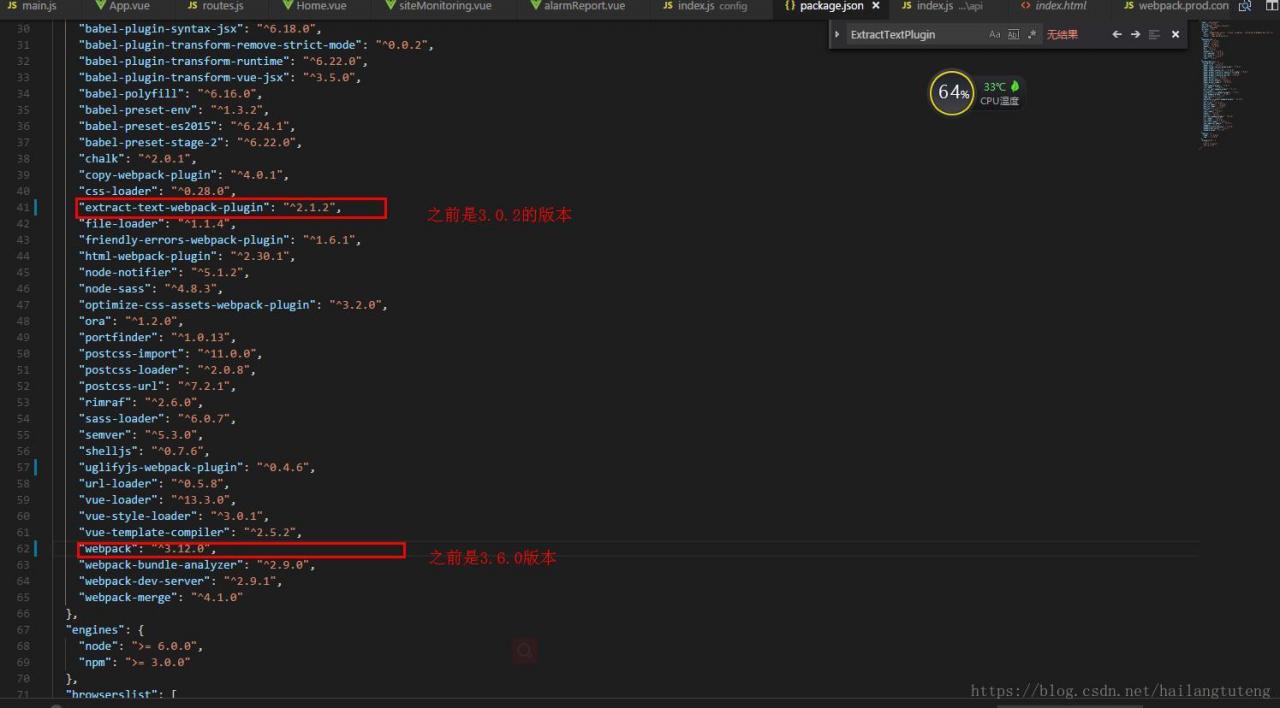
to start the project for the first time. Version conflicts seem to solve most problems!!