Recently developed an old project, I found that the project that was good before is now running an error, Various switching of npm sources and node versions does not work, Google did not find relevant information, The error is as follows:
error in ./node_modules/@lit/reactive-element/decorators/state.js
Module parse failed: Unexpected token (6:27)
You may need an appropriate loader to handle this file type.
| * Copyright 2017 Google LLC
| * SPDX-License-Identifier: BSD-3-Clause
| */function t(t){return r({...t,state:!0})}export{t as state};
| //# sourceMappingURL=state.js.map
It says that the current file cannot be processed.
error in ./node_modules/@lit/reactive-element/decorators/state.js
Module parse failed: Unexpected token (6:27)
You may need an appropriate loader to handle this file type.
| * Copyright 2017 Google LLC
| * SPDX-License-Identifier: BSD-3-Clause
| */function t(t){return r({...t,state:!0})}export{t as state};
| //# sourceMappingURL=state.js.map
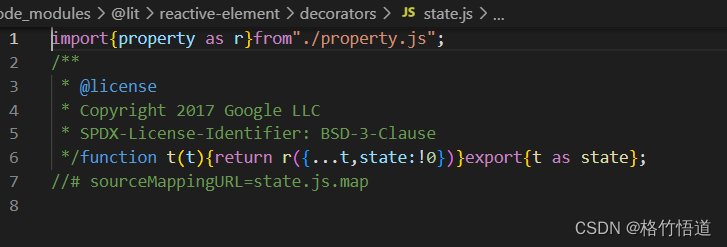
| It is found that the file under the @lit module reports an error, click on the details and find that the source file here, is not es5 syntax.
 Look at the version number in package.json, the ^ is used, which means that this module can be automatically minor version upgrade. Guess it should be that the module is automatically upgraded, causing some incompatibility so an error is reported,
Look at the version number in package.json, the ^ is used, which means that this module can be automatically minor version upgrade. Guess it should be that the module is automatically upgraded, causing some incompatibility so an error is reported,
Finally, I found that the project is configured with, babel parsing, this plugin outputs es6 code, needs to be compiled with bable.
{
test: /\.js$/,
loader: 'babel-loader',
include: [
[resolve('src'), resolve('/node_modules/_@lit')]
],
}See the error message is ./node_modules/@lit/reactive-element , the original path of the new version was changed to @lit,The old version is _@lit So there is no bable parsing, resulting in an error. After the following modification, a new parsing path has been added, The problem has been solved.
{
test: /\.js$/,
loader: 'babel-loader',
include: [
[resolve('src'), resolve('/node_modules/_@lit'), resolve('/node_modules/@lit') ]
],
}


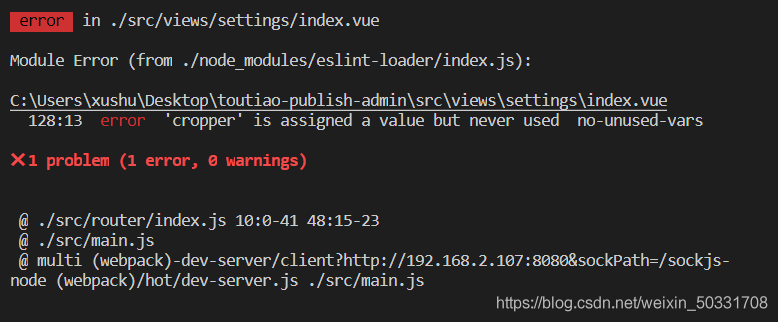
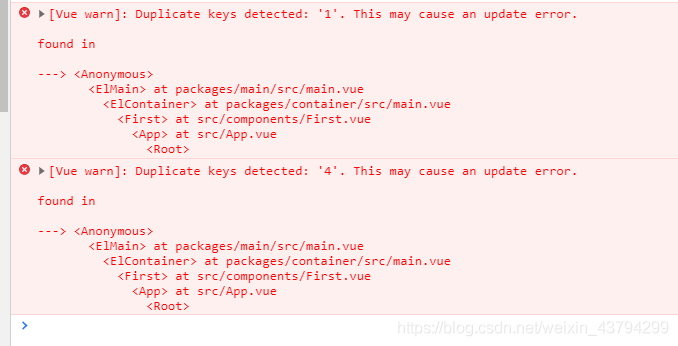
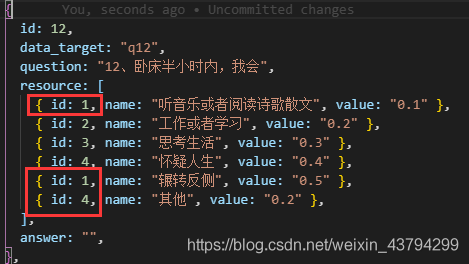
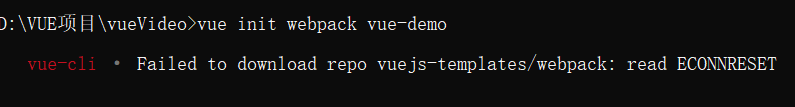
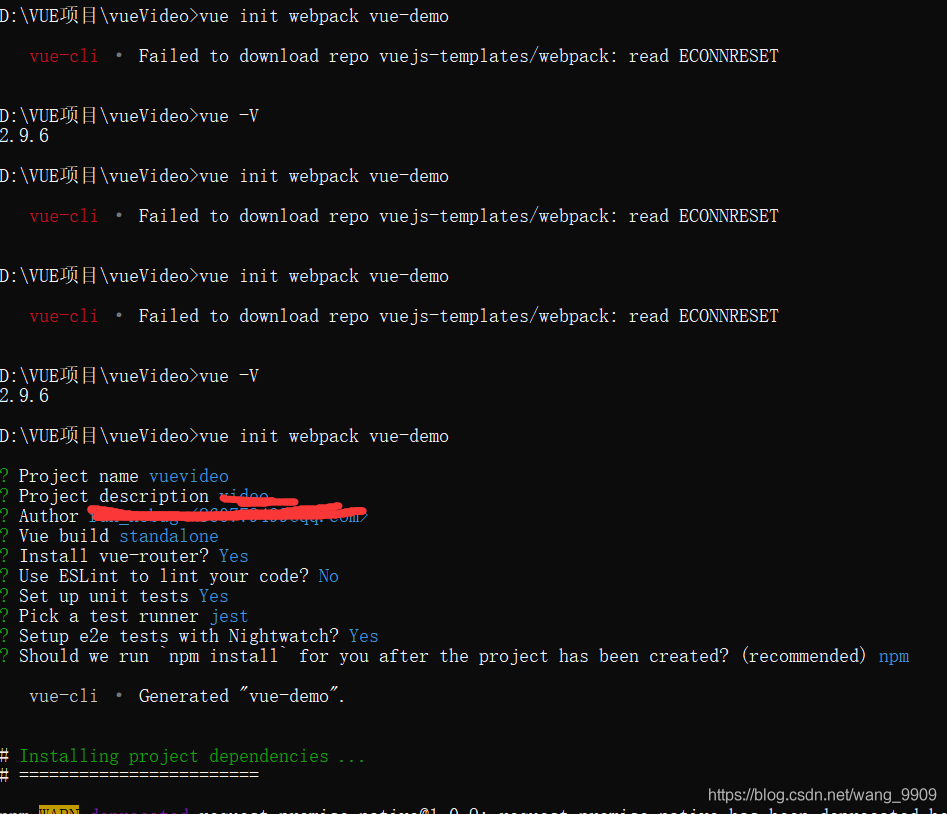
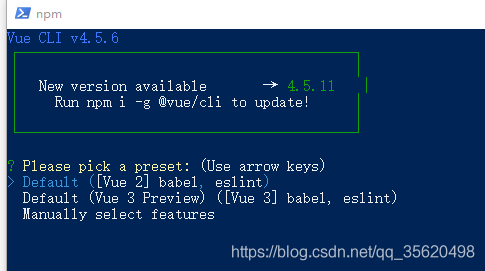
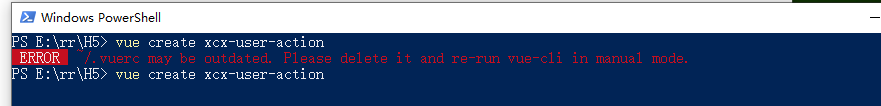
 reported this error today while creating a new VUE project. It has been checked many times online, but there is no effective solution.
reported this error today while creating a new VUE project. It has been checked many times online, but there is no effective solution.




 :
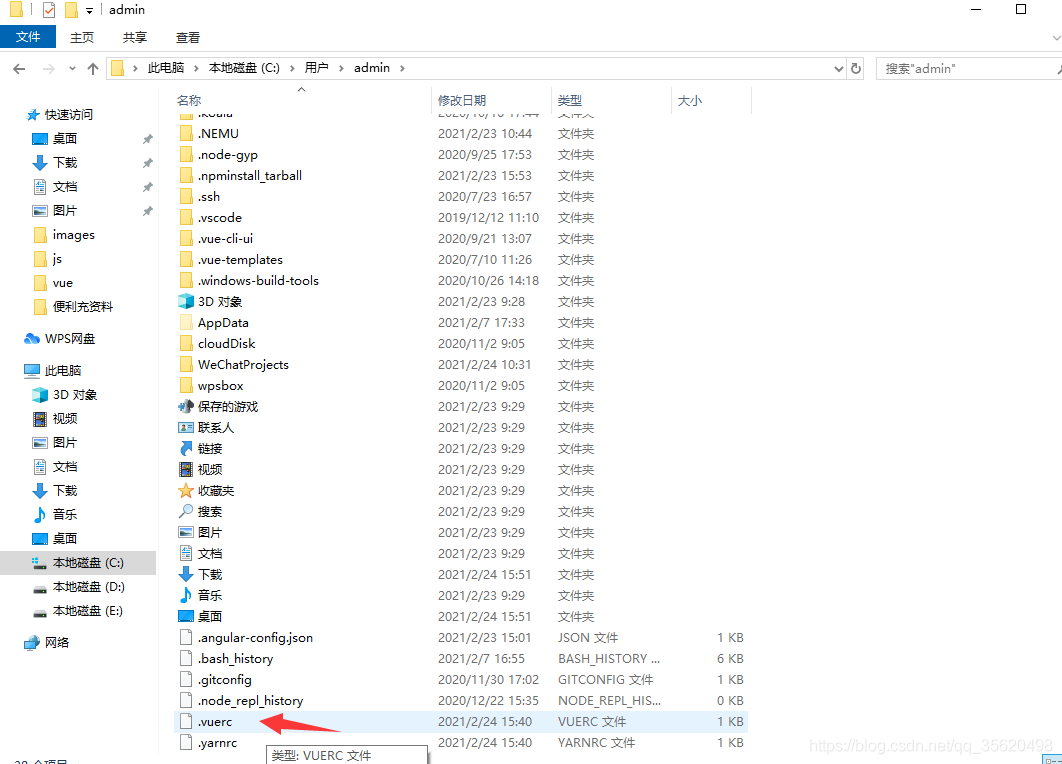
:  :
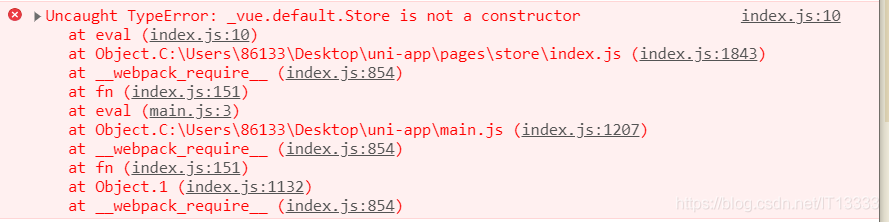
: