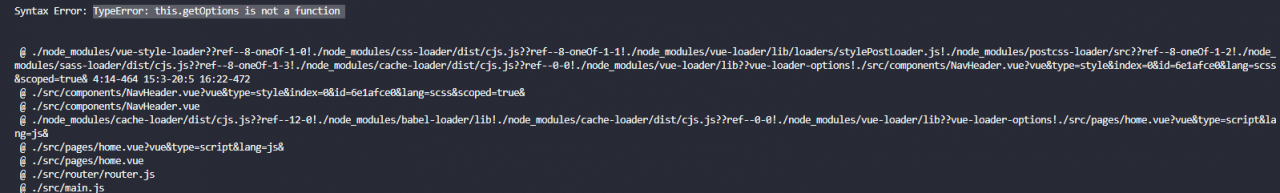
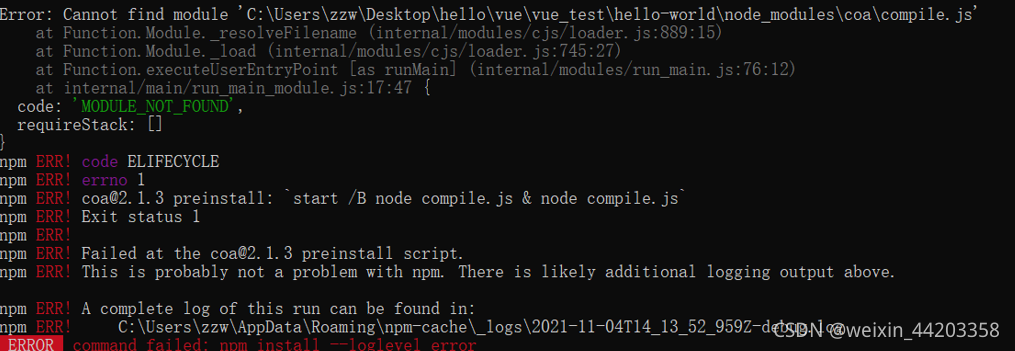
After NPM run build is executed, a dist folder will be generated, index.html will be opened, and an error will be reported on the console

As shown in the figure below:

This is because the correct path cannot be found, resulting in an error.
Solution:
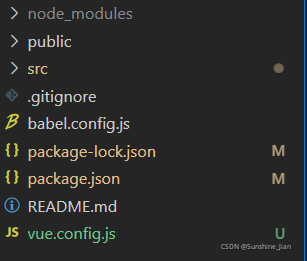
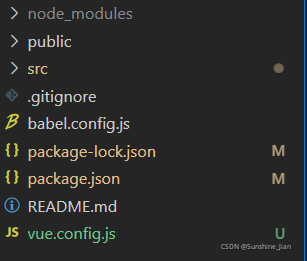
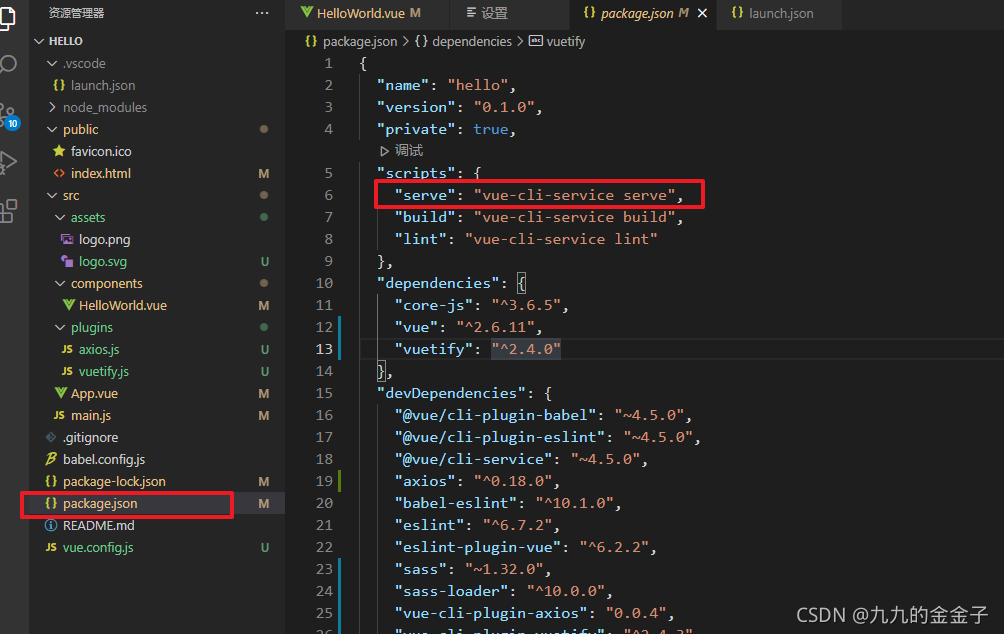
1. In the root directory, create a new vue.config.js file. Of course, if any, ignore this item;

2. In vue.config.js, change publicpath: “/” to Publicpath: “. /”, then repackage and NPM run build.
publicPath: “/” =====>>>>>>>> publicPath: “./”
For the location of writing, you can refer to the following code:
module.exports = {
devServer: {
port: 8080,
open: true
},
lintOnSave: false,
publicPath: "./",
outputDir: "dist",
assetsDir: "static",//Set the directory where the static resources (js, css, img, fonts) generated by the package will be placed.
indexPath: 'index.html'//Used to set the storage location of the index.html file generated by the package
}






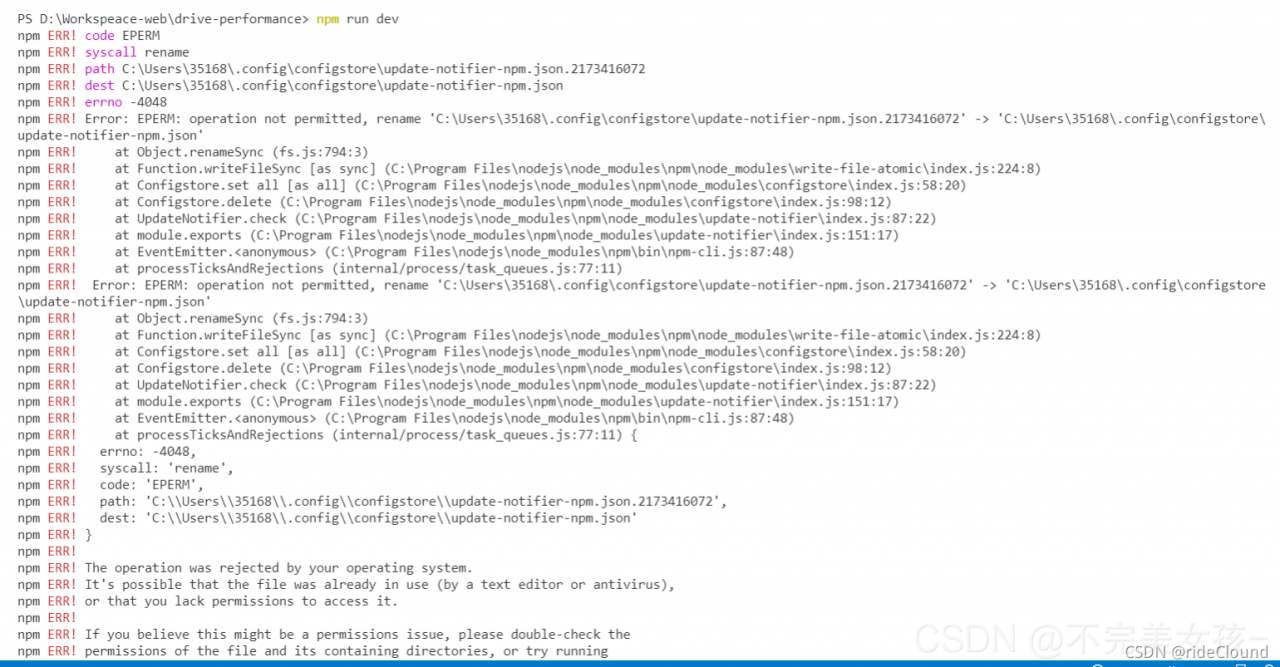
 after encountering problems, the first is a variety of search solutions. The commonly used solutions are probably the following:
after encountering problems, the first is a variety of search solutions. The commonly used solutions are probably the following: