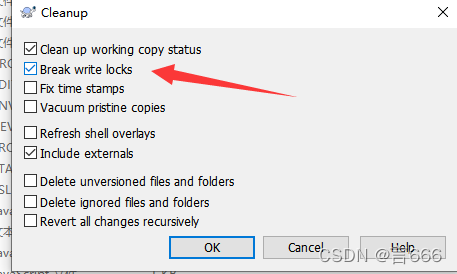
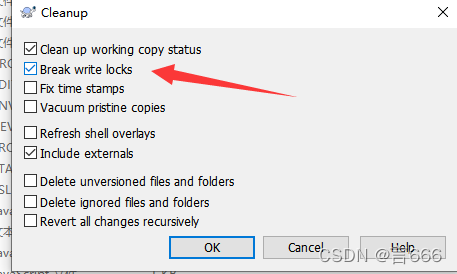
Right Capacity clean up

*
Right Capacity clean up

*
Today, when writing the Vue page, according to the tutorial, I want to install sass-loader and node-sass, but when running the project after installation, the following errors are reported:
Node Sass version 7.0.0 is incompatible with ^4.0.0 || ^5.0.0 || ^6.0.0
The solution is as follows
Stop using node-sass and replace it with sass.
If you want to use SCSS or sass in your application, you need to do this:
First uninstall the previously installed node-sass
yarn remove node-sass
If NPM is used, then
npm uninstall node-sass
Then install sass instead of node-sass
yarn add -D sass
perhaps
npm i -D sass
Then your SCSS/sass file will be compiled correctly.
Raspberry Pi Error: VNC error “No configured security type is supported by 3.3 VNC Viewer”
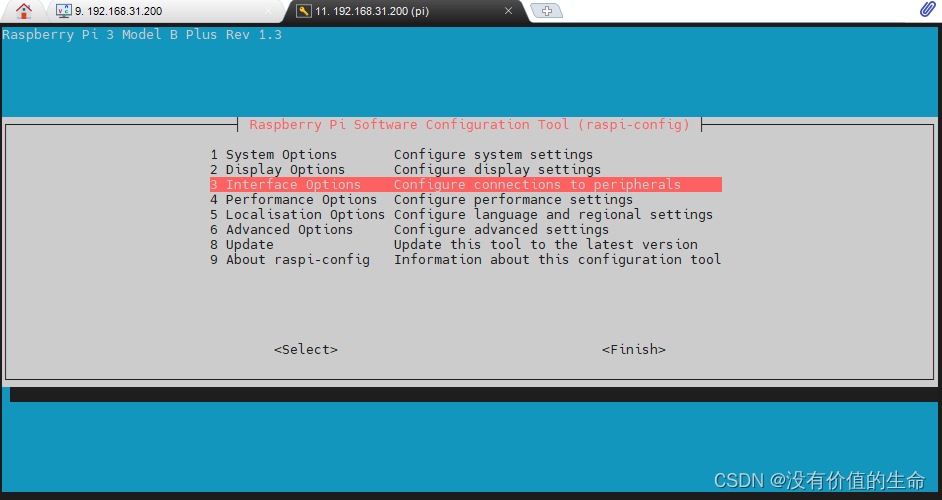
# Command Line Configuration Startup
sudo raspi-config
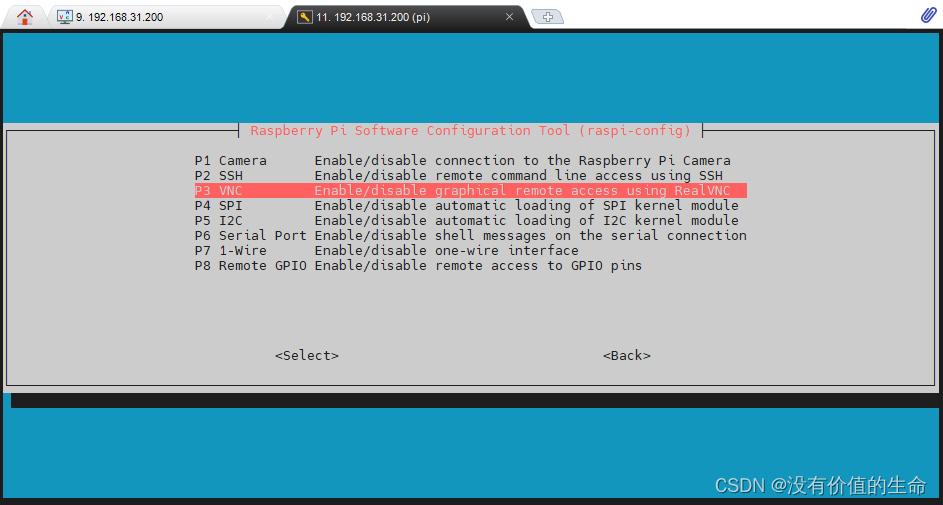
Enter interface options

there are VNC options inside. Enter enable

Step 2: modify VNC configuration (Note: the following command lines are executed)
# Note: Here the first step of the change password command line is also executed, change the password to the same password as your original start on the line
# Do not ask why, just change it
$ sudo passwd
passwd: password updated successfully
$ su root
$ sudo echo 'Authentication=VncAuth' >> /root/.vnc/config.d/vncserver-x11
$ sudo vncpasswd -service
# Execute here to enter the password (occasionally you have to wait a few seconds), here is to set the password to log in to VNC
Successfully set "Password" VNC parameter in /root/.vnc/config.d/vncserver-x11
$ sudo cat /root/.vnc/config.d/vncserver-x11
_AnlLastConnTime=int64:0000000000000000
_LastUpdateCheckSuccessTime=int64:01d7d31e1f95ea36
_LastUpdateCheckTime=int64:01d7d31e1f95ea36
Authentication=VncAuth
Password=c3abbea3b003a0b231737c0541892d72
Start VNC/mobaxterm again to connect normally

Error in installing Vue devtool
An error occurs when NPM run build is packaged:
lerna ERR! yarn run build exited 1 in '@vue/devtools-api'
lerna ERR! yarn run build stdout:
yarn run v1.22.17
$ rimraf lib && yarn build:esm && yarn build:cjs
$ tsc --module es2015 --outDir lib/esm -d
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
lerna ERR! yarn run build stderr:
'tsc' �����ڲ����ⲿ���Ҳ���ǿ����еij���
���������ļ���
error Command failed with exit code 1.
error Command failed with exit code 1.
lerna ERR! yarn run build exited 1 in '@vue/devtools-api'
npm ERR! code ELIFECYCLE
npm ERR! [email protected] build: `lerna run build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\cy\AppData\Roaming\npm-cache\_logs\2021-12-17T01_31_16_860Z-debug.log
PS D:\Download\devtools-main\devtools-main> yarn build
yarn run v1.22.17
$ lerna run build
lerna notice cli v4.0.0
lerna info Executing command in 9 packages: "yarn run build"
lerna ERR! yarn run build exited 1 in '@vue/devtools-api'
lerna ERR! yarn run build stdout:
$ rimraf lib && yarn build:esm && yarn build:cjs
$ tsc --module es2015 --outDir lib/esm -d
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
lerna ERR! yarn run build stderr:
'tsc' �����ڲ����ⲿ���Ҳ���ǿ����еij���
���������ļ���
error Command failed with exit code 1.
error Command failed with exit code 1.
lerna ERR! yarn run build exited 1 in '@vue/devtools-api'
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
Solution:
Windows cannot use RM
The
RM -RFcommand underlinuxis used, and your computer iswindows
solution: replace theRM -RFcommand with therimrafcommandThe rimraf` package is a `nodejs` package that recursively deletes files, the same as `rm -rf under `Linux`.
Install rimraf, NPM install rimraf — save dev
Search RM – RF to find the package in two locations json :
Replace RM -rf with rimraf
Finally, yarn install, yarn build
It worked~
webpack 5.64.2 compiled successfully in 104506 ms
lerna success run Ran npm script 'build' in 9 packages in 146.2s:
lerna success - @vue/devtools-api
lerna success - @vue-devtools/app-backend-api
lerna success - @vue-devtools/app-backend-core
lerna success - @vue-devtools/app-backend-vue1
lerna success - @vue-devtools/app-backend-vue2
lerna success - @vue-devtools/app-backend-vue3
lerna success - @vue-devtools/shared-utils
lerna success - @vue-devtools/shell-chrome
lerna success - @vue/devtools
Done in 153.65s.
1. Scene reproduction
Today, I wanted to pull someone else’s code to have a look, and then NPM install reported this error: “maximum call stack size exceeded”. I haven’t seen this error before, and finally found a solution.

2. Solution
1. Upgrade NPM, NPM install – G NPM
2 Re execute, NPM/cnpm install
3 If not, try clearing the NPM cache. NPM cache clean — force
4 Re execute, NPM/cnpm install
Background
Cocos creator compilation engine NPM install reports errors
error contents:
fetchMetadata: sill pacote range manifest for path-root@^0.1.1 fetched in 194ms

Solution:
The effective scheme is as follows:
npm config set registry http://registry.npmjs.org/ --global
npm cache clear --force
npm install --verbose
Type 
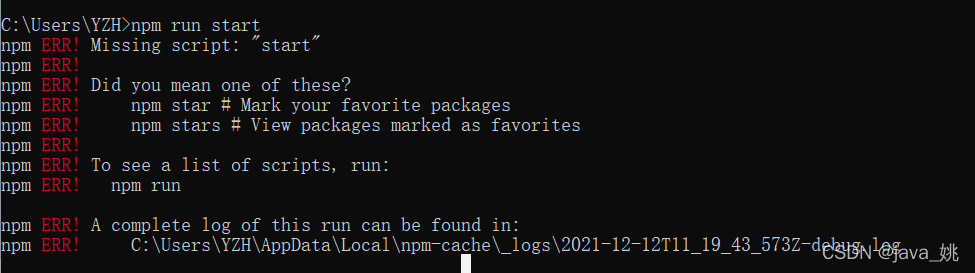
NPM run start reports an error exit status 3221225477
Error content resolution
Error content
#
# Fatal error in , line 0
# Check failed: U_SUCCESS(status).
#
#
#
#FailureMessage Object: 00000088678FDB80npm ERR! code ELIFECYCLE
npm ERR! errno 3221225477
npm ERR! [email protected] start: `vue-cli-service serve`
npm ERR! Exit status 3221225477
npm ERR!
npm ERR! Failed at the [email protected] start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\a\AppData\Roaming\npm-cache\_logs\2021-12-13T09_16_55_301Z-debug.log
/c/Users/a/AppData/Roaming/nvm/nodejs/npm: line 34: 1042 Segmentation fault "$NODE_EXE" "$NPM_CLI_JS" "$@"
Solution:
The problem can be solved by switching the appropriate node version
Too many open files in system error handling scheme
Such system problems can be solved at the terminal as follows:
view file limits>
// Check the limit of files
launchctl limit maxfiles // maxfiles 256 unlimited
Open administrator privileges with sudo
// use sudo to open the administator
sudo vim /etc/sysctl.conf
after entering the editing mode, paste and copy the following code, and then ESC exits the editing mode
// increase the limit
kern.maxfiles=65536
kern.maxfilesperproc=65536
input: WQ exit, and then restart the computer
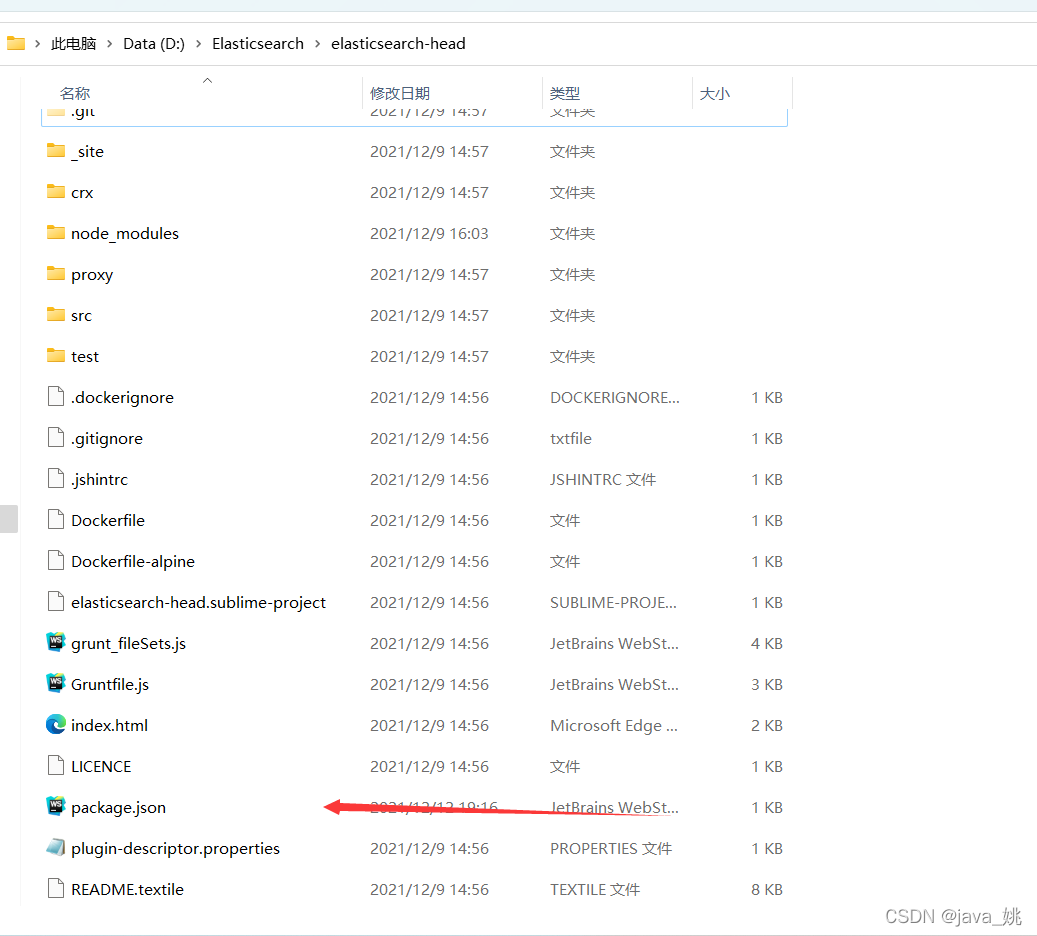
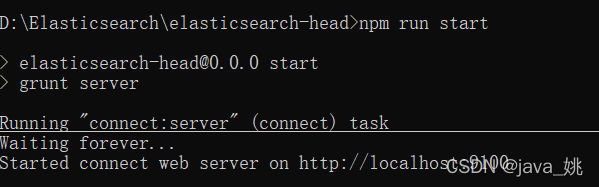
The error report is shown in the figure:

Solution:
In package Execute the NPM run start command under the JSON folder


Mongodb suddenly reported an error, the foreground could not get the data, and the mongodb software could not be opened
node:22368) UnhandledPromiseRejectionWarning: MongooseServerSelectionError: connect ECONNREFUSED 127.0.0.1:27017
at NativeConnection.Connection.openUri (D:\HBuilder work place\huaRui\2.0\serve\node_modules\mongoose\lib\connection.js:797:32)Solution: Task Manager — Service — mongodb — Open
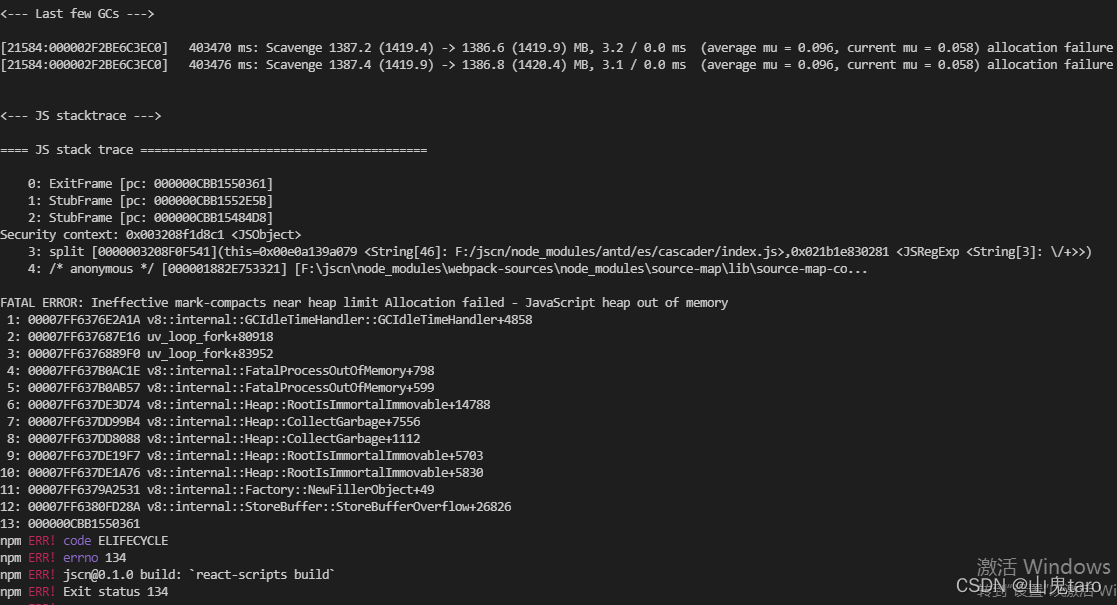
1. Phenomenon
It has always been normal. Suddenly one day, an error is reported when packing. The key information is as follows:
ineffective mark compacts near heap limit allocation failed - Javascript heap out of memory
the details are as follows:

2. Solution
All kinds of data say that node memory overflow , and solutions are also given,
for example: – max_old_space_Size = 4096 and so on, but it doesn’t work for me. (if you refer to mine, it doesn’t work, you can look at the other methods mentioned above)
later, I saw a solution, which worked
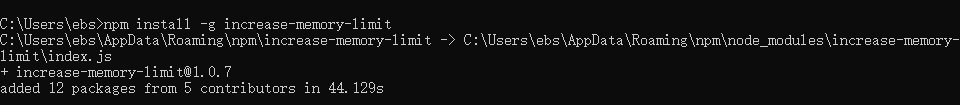
1, CMD Global install increase memory limit
NPM install -g increase memory limit

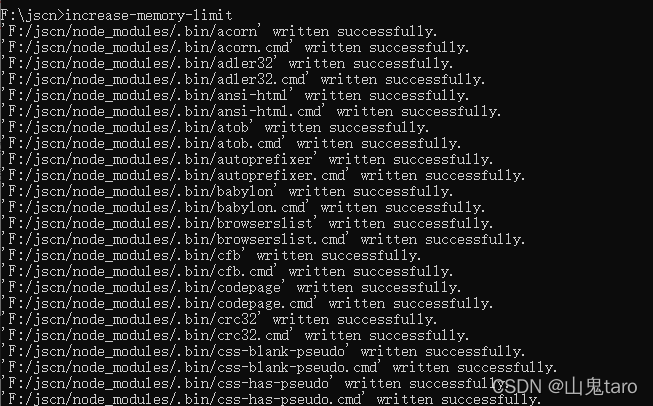
2, CD enter the project directory and execute:
increase memory limit

3. Repack
NPM run build
At the beginning, an error is reported when NPM install XXX is entered in vscode:
NPM: the ‘NPM’ entry cannot be recognized as the name of a cmdlet, function, script file, or runnable program. Check the spelling of the name. If you include a path, make sure the path is correct, and then try again
location line: 1 character: 1
+ NPM install unip
+ ~ ~
+ categoryinfo: objectnotfound: (NPM: String) [], commandnotfoundexception
+ fullyqualified errorid: commandnotfoundexception
After that, I input node – V and NPM – V on CMD, which are not internal commands. Then I input node on windows PowerShell to execute. Then I checked the environment variables and found that I used node The installation directory of JS was moved, but the path of the environment variable was not modified. After the modification, everything was normal, but the vscode integration terminal still didn’t work. I checked a lot of data.
Solution:
Right click the vscode icon – properties – compatibility – run as administrator