Question:
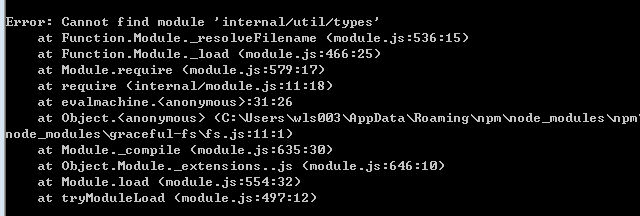
When writing about the running of the project, the problem of joi. Validate is not a function appears
#Reason:
After checking, it is possible that the third-party module joi was not downloaded or the version is wrong
solve:
Open the PowerShell and uninstall the joi if it has been downloaded:
npm uninstall joiThen download the module again, joi:
npm install joiNode rerun project