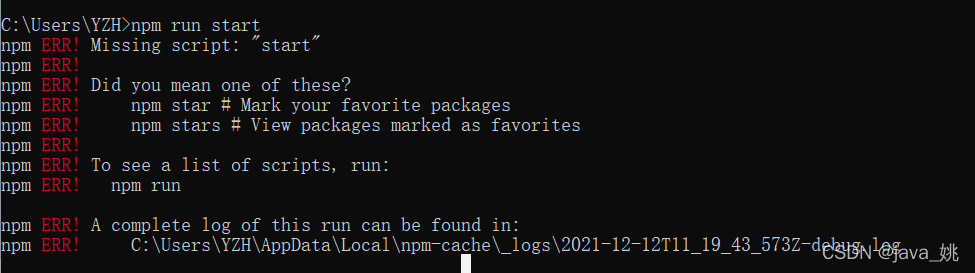
Today, when the front-end uses Vue to transfer files with formdata, the background node reports an error
Multipart: Boundary not found multer
It is found in the front console that the file file transmitted by the interface is null {}, because it is set when Axios requests
the Header of Content-Type is multipart/form-data
It is found that there is no boundary parameter later, except multipart/form data
multipart/form-data;boundary :****************
There should also be a series of boundary parameters. First of all, do not splice the contents behind the boundary, otherwise you need to reconfigure all the content parameters yourself.
later, it is found that it is the reason for the request method, and you need to use ajax to make the request.
the solution is as follows
// upload the files
export function reqUploadImg(file, user_id) {
return axios({
url: '/uploadImg',
method: 'POST',
Headers: {
"content-type": "multipart/form-data",
},
data: file,
params: { user_id }
})
}
This problem can be solved. It will automatically splice a string later, or “content type”: “multipart/form-data” in “multipart/form-data” will also be spliced automatically if it is set to fasle, but after personal experiments, it is found that the types have changed into JSON format, which is automatically generated by Axios source code













 is a system file.
is a system file.