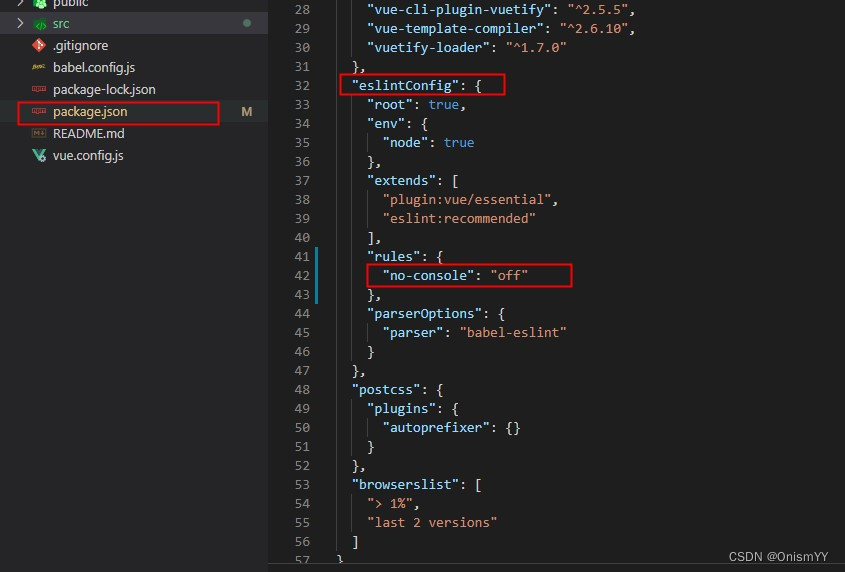
Error Messages:
error: Unexpected console statement (no-console)
Solution:
Modify “rules”:{} in eslintConfig:{} in package.json, add a line of code: “no-console”:” off”
NPM install after saving

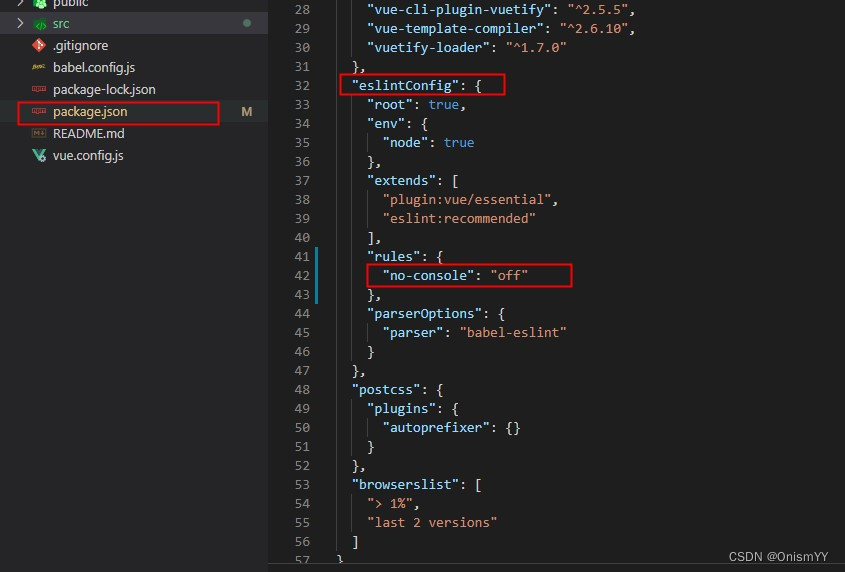
Error Messages:
error: Unexpected console statement (no-console)
Solution:
Modify “rules”:{} in eslintConfig:{} in package.json, add a line of code: “no-console”:” off”
NPM install after saving

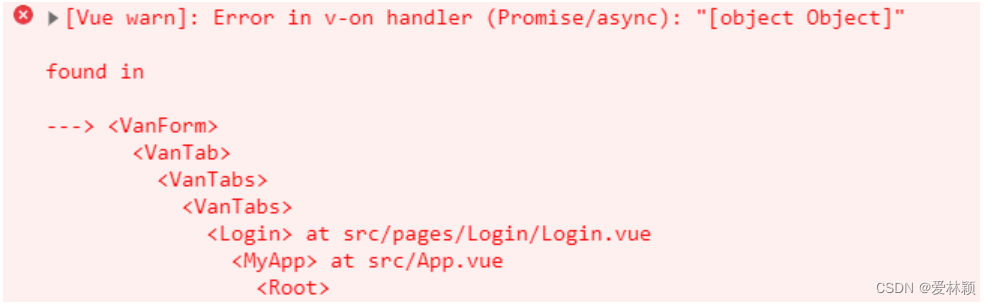
[Solved] Vue Error: Error in v-on handler (Promise/async): “[object object]“

Solution:
Use try_ catch package async… await function
/**
* export
*/
async download () { // export
try {
const { parkName } = this.formInline
const res:any = await exportInvoice({ parkName })
this.downSteam(res)
} catch (_) {}
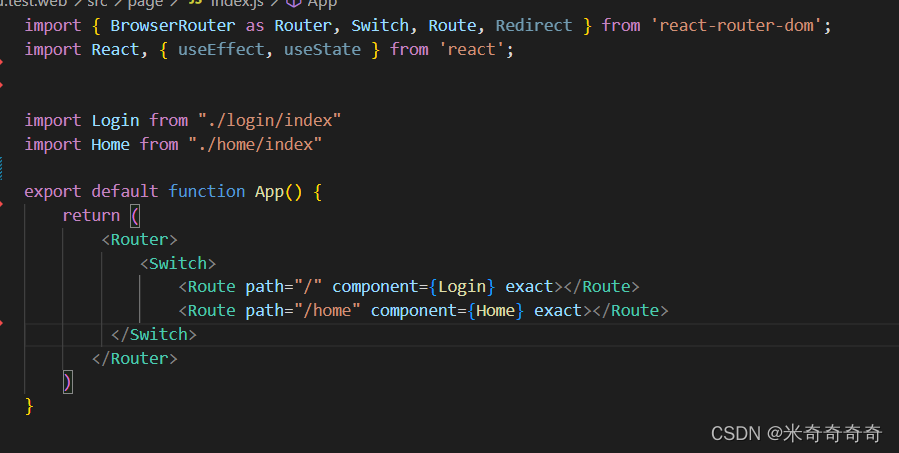
}1. If the version of react router is 4, uninstall 4 and replace it with 3
NPM uninstall react router uninstall 4
npm install react- router@3 Installation 3
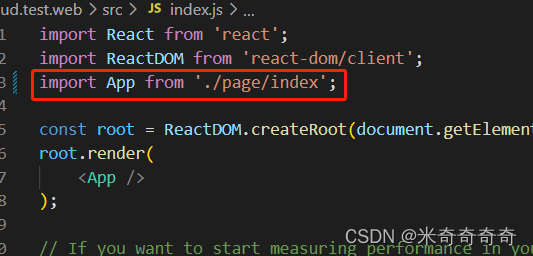
2. Here, you should also report an error if you import a JS file that is not a route. The JS file that you want to import a route


The plug-in supported by vue3 should be volar. There was an old vue2 project plug-in vetur before, so an error will be reported
solution: create a new .vscode in the project and create a new file settings.json, which reads as follows:
{
"vetur.validation.template": false,
"vetur.validation.script": false,
"vetur.validation.style": false,
}
Finally, restart vscode to solve the problem
I am used to judging the packaging status according to process in config. This upgrade to vue3 encountered an error
for the solution, configure vite.config.json
add the following configuration.
export default defineConfig({
// ...
define: {
'process.env': process.env
}
})
Add the following code In router folder Index.JS :
import VueRouter from 'vue-router';
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}No error is reported after restart
Right Capacity clean up

*
Use node xlsx to write the assembled data into excel and always report errors. The error information is as follows:
(node:6357) UnhandledPromiseRejectionWarning: TypeError: n.indexOf is not a function
at /Users/mac/project/reptile/invoice/node_modules/xlsx/xlsx.js:15693:8
at Array.forEach (<anonymous>)
at check_ws_name (/Users/mac/project/reptile/invoice/node_modules/xlsx/xlsx.js:15692:11)
at /Users/mac/project/reptile/invoice/node_modules/xlsx/xlsx.js:15701:3
at Array.forEach (<anonymous>)
at check_wb_names (/Users/mac/project/reptile/invoice/node_modules/xlsx/xlsx.js:15700:4)
at check_wb (/Users/mac/project/reptile/invoice/node_modules/xlsx/xlsx.js:15713:2)
at Object.writeSync [as write] (/Users/mac/project/reptile/invoice/node_modules/xlsx/xlsx.js:21998:2)
at Object.build (/Users/mac/project/reptile/invoice/node_modules/node-xlsx/lib/index.js:77:33)
at writeXlsx (/Users/mac/project/reptile/invoice/index.js:269:21)
(Use `node --trace-warnings ...` to show where the warning was created)
(node:6357) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 2)
(node:6357) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
There is no useful information in the prompt. You can only use node xlsx to read the normal excel table into JSON, and then compare the normal Josn with the JSON assembled by yourself however, the goose did not find any difference
after careful comparison, the problem is finally found. The reason is that the table name of each table in Excel can only be the string,
let obj = {
name: more.tatalAmount, // The name obtained here is Number, which must be converted to String with toString()
data: [
[
"111111111"
],file: https://github.com/electron/electron/issues/8466
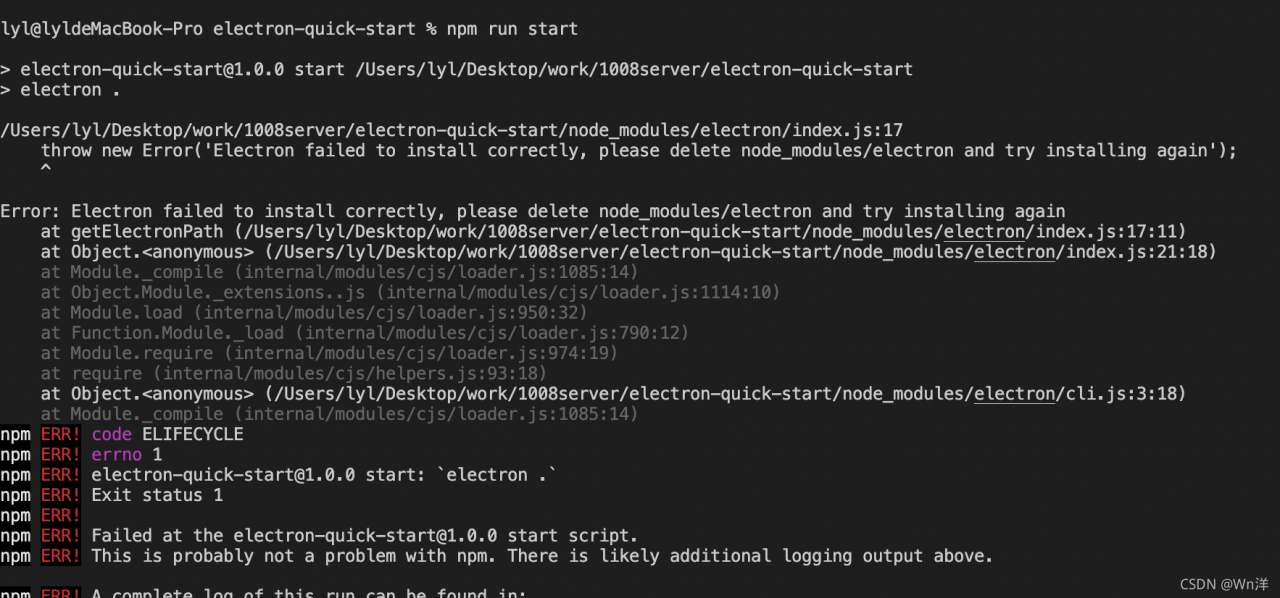
Error message:

Solution:
Switch to node_ The index file used for the electron pair in modules, then enter the terminal and execute it in the current directory with node install.js before completing the electron dependent installation
Then go to the project again and start the project

Deploy to the line and report a pile of errors:
JS,CSS and HTML report the following errors
net::ERR_SSL_PROTOCOL_ERROR
Because the domain name used by the server is HTTPS/HTTP
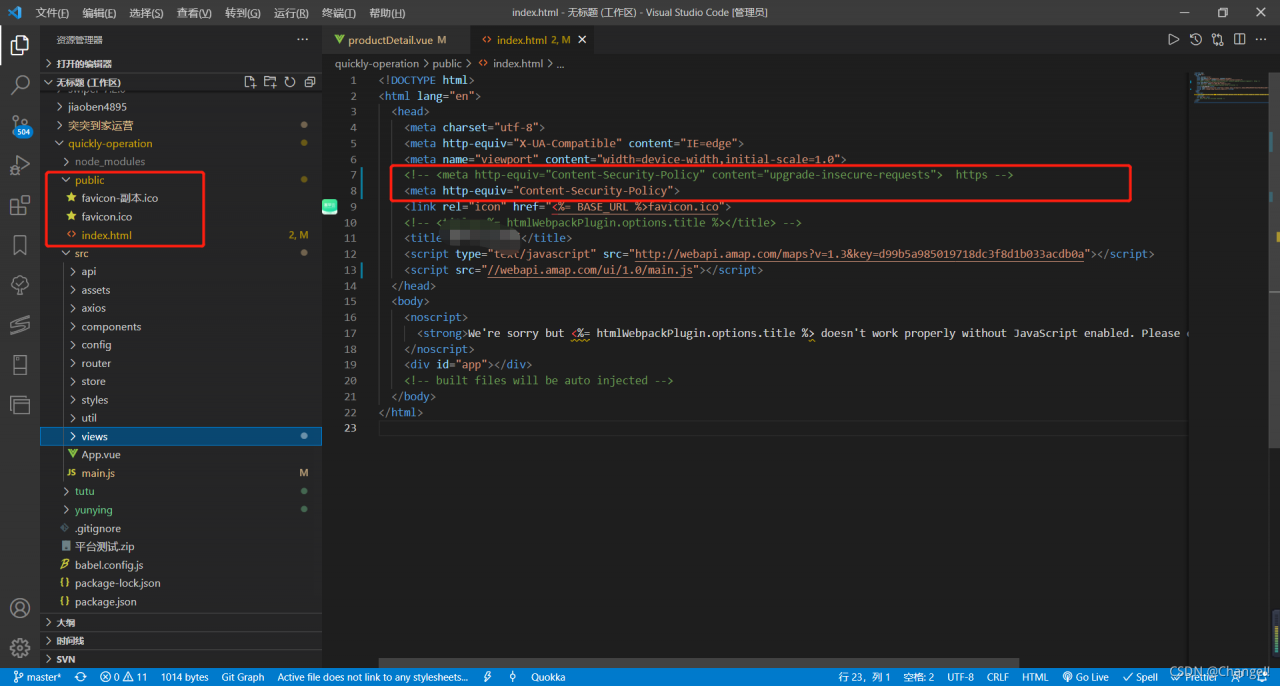
deployed to the online address, HTTPS starts with the first line of code and HTTP uses the second line of code
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta http-equiv="Content-Security-Policy">

Uncaught SyntaxError: Unexpected token N in JSON at position 0
JSON.parse(NaN)
JSON.parse('NaN')
Error Messages:
Uncaught SyntaxError: Unexpected token u in JSON at position 0
JSON.parse(undefind)
JSON.parse('undefind')
Error Messages:
Uncaught SyntaxError: Unexpected token o in JSON at position 1
JSON.parse({a:2})
Error Messages:
Uncaught SyntaxError: Unexpected token a in JSON at position 1
JSON.parse('{a:2}')
Error Messages:
Unexpected token ' in JSON at position 1
JSON.parse("{'a':11}")
Error Messages:
JSON.parse('{"a":11}'
**About json.parse
JSON.parseFor parsing JSON string, and returns the corresponding value, which parameters must conform to the format JSON string, otherwise an error.
JSON Is a syntax used to serialize objects, arrays, numbers, strings, Boolean values, and null.
JSON The attribute names of objects and arrays must be strings enclosed in double quotes, and there must be no comma after the last attribute.
JSON The string should also be enclosed in double quotes.
JSON values are forbidden to have leading zeros (JSON.stringify method automatically ignore leading zeros, and the JSON.parse method will report error); if there is a decimal point, then followed by at least one digit.
This error message is because MD5 encryption is used, but the MD5 encrypted data is not found to be undefined
curObj.creditCode ?curObj.creditCode : md5(curObj.registerNo)) If curobj.registerno here is undefined, an error will be reported.
When you see this error, print it on the console.