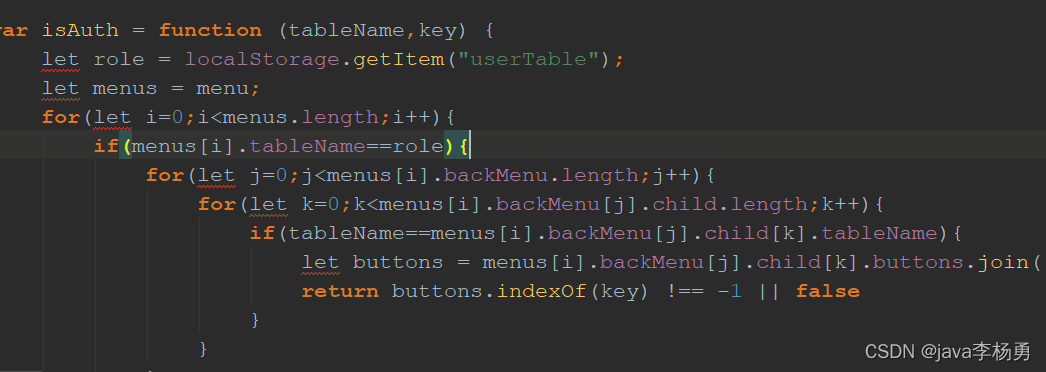
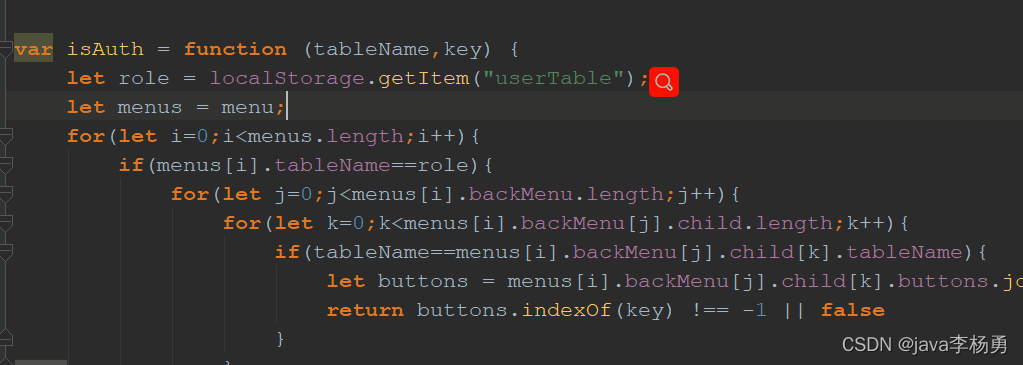
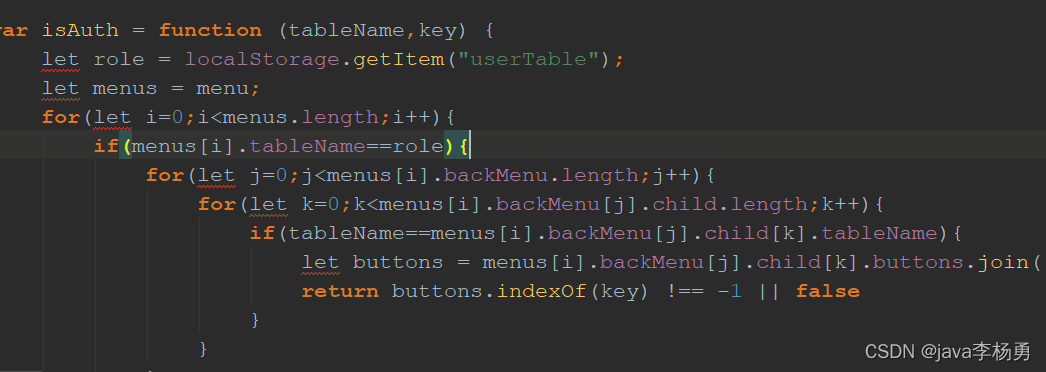
When writing code with idea, let reports an error and explodes red

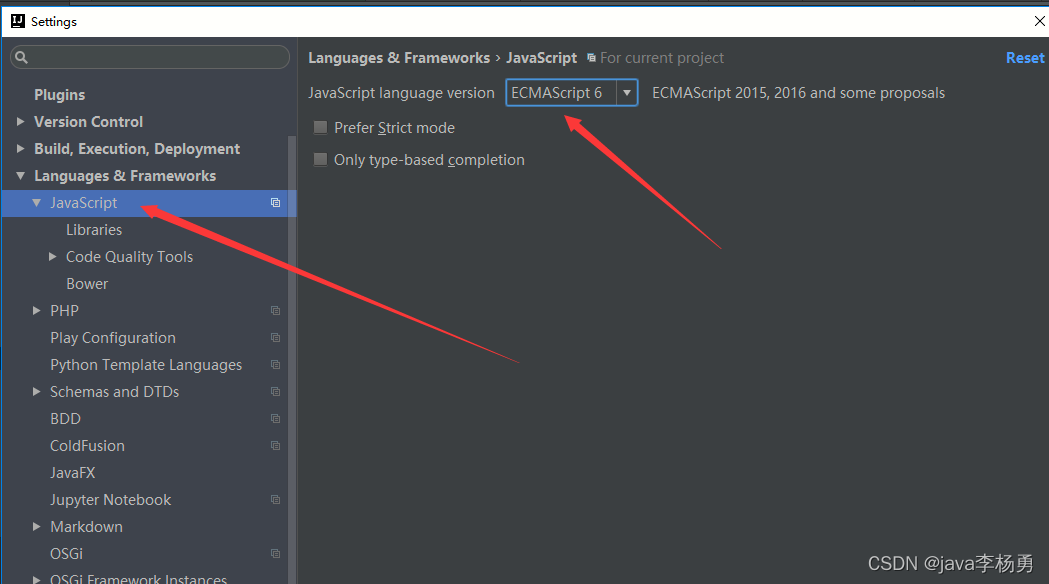
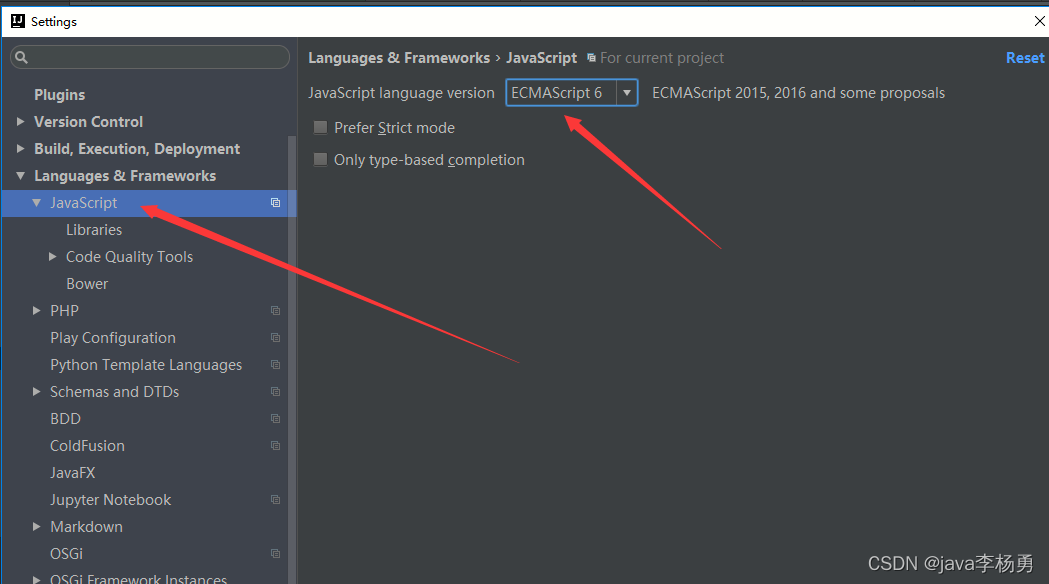
Solution: modify the version

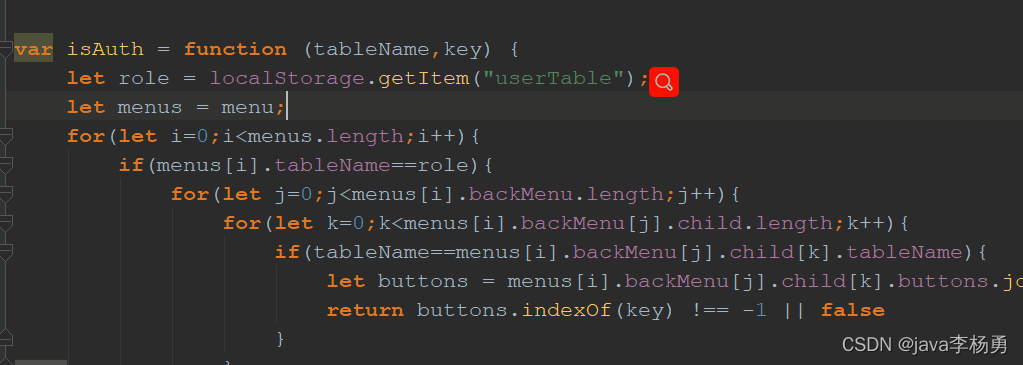
OK after setting

When writing code with idea, let reports an error and explodes red

Solution: modify the version

OK after setting

ERROR in ./src/main.ts Module not found: Error: Can’t resolve ‘xxx’
Could not find .ts module
You need to configure in webpack.config.js:
resolve: { //The file extension needs to be added ts
extensions: ['.ts', '.js'],
},
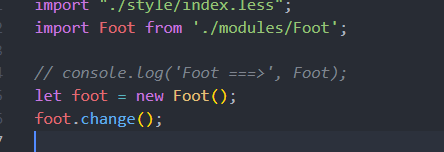
Exposure after definition

Introduction and application

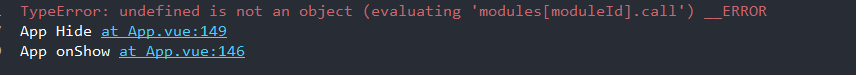
The project runs normally on H5. When it is debugged and opened with the real machine, the app reports an error and a white screen appears.

Scene reproduction:

If the route jumps to the toapproval page, the above problem will occur.
Troubleshooting:
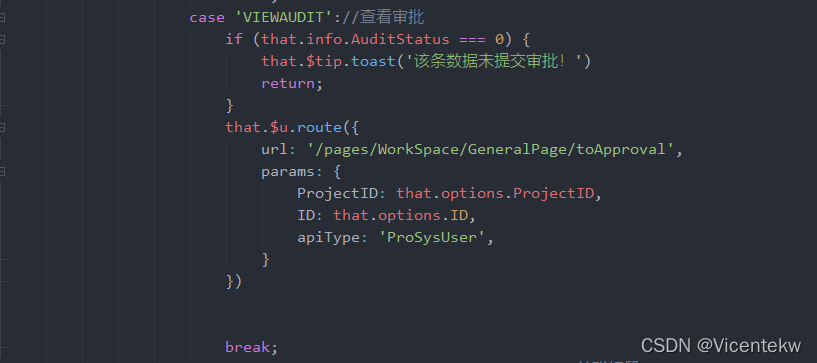
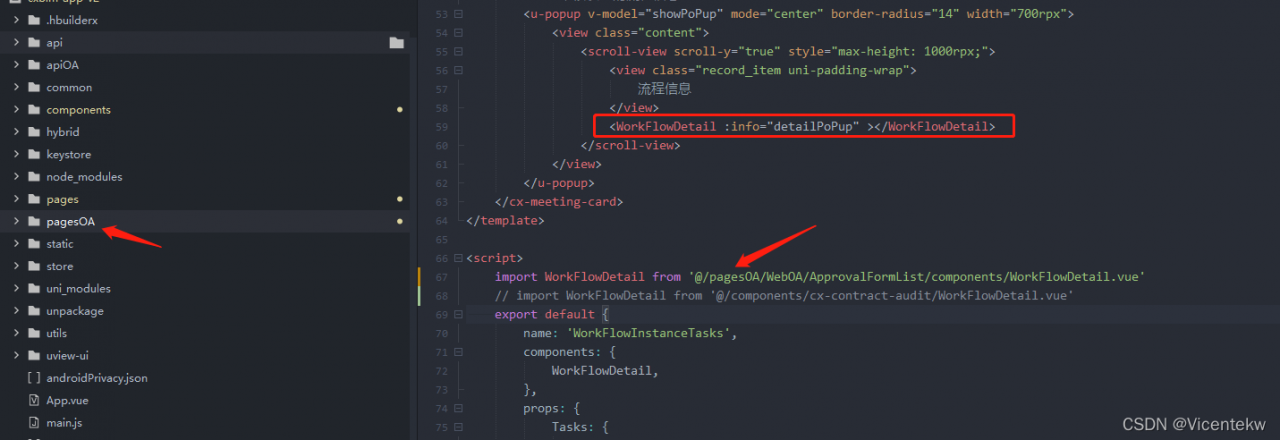
After step-by-step positioning and troubleshooting, the problem appears in the component of toapproval page

Firstly, the toapproval page is under the main business pages folder, but the workflowdetail component of this page is imported from the subcontracting pagesoa folder. This leads to a white screen in the business jump during real machine debugging. However, it is not so strict in H5 browser, so this problem will not occur and it is not easy to locate the problem.
Solution:
If you find the problem, you can easily solve it. You can change the name of this component, copy it to the components folder, and import it from the components folder again.


In the Vue element project, a new pop-up box function is added. I want to reset the form item every time I click Add
1.
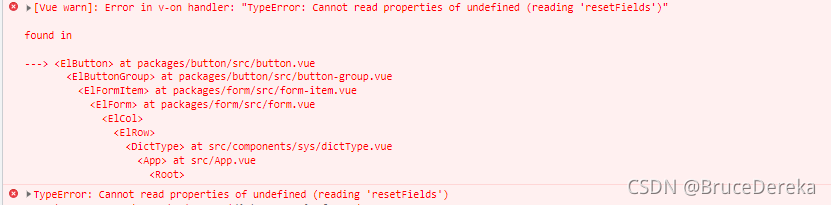
this is used KaTeX parse error: Undefined control sequence:
atposition5:refs\–[–formName
Reset… Refs does not get the dom element, resulting in ‘resetfields’ of undefined
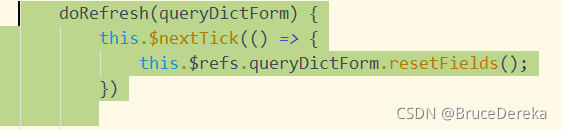
3. Solution:
Add code
this.$nextTick(()=>{
this.$refs.addForm.resetFields();
})

Unhandled error during execution of scheduler flush. This is likely a Vue internals bug. Please open an issue at https://new-issue.vuejs.org/?repo=vuejs/vue -next
Error reason
An error is reported when vue2 turns to vue3
Error reporting reason
Nested functions are used in the way of global variables. When functions are executed, errors are reported and vue3 direct errors are reported


Check the error position
On the page with problems, correct the errors by commenting the code and quickly find the error location
Solution
The code in the function is written correctly

No error reported!
Reporting an uncaught (in promise) error. The solution
There are two Solutions:
1. when using Axios to request an interface, add catch() behind then():
export function stopMCUMixTranscode(params) {
return new Promise((resolve, reject) => {
axios
.post(********, params)
.then((res) => {
resolve(res)
})
.catch((err) => {
reject(err)
})
})
}
2. Use return promise Reject (new error (res.msg | ‘error’)) to catch and handle exceptions. It needs to be use .catch(err=>{console.log(err)}) to catch exceptions when the request comes back,
return Promise.reject(error).catch(err=>{console.log(err)}) // Return the error message returned by the interface
Parsing error:x-invalid-end-tag
Reason: When iView renders tags as native html tags, some tags are self-closing, such as input, so having end tags will report an error.
Solution 1: Remove the end tag.
Solution 2: Modify the configuration file to ignore the check.
root directory - eslintrc.js - Rules
add a line: "Vue/no parsing error": [2, {"x-invalid end tag": false}]
Packaging method
var axmq = {
//Queues
queues: [],
//network request
request: null,
//Execution queue
render: function() {
$(document).queue(axmq.queues);
},
//append queue
append: function(func) {
axmq.queues.push(func);
},
//clear queue
clear: function() {
$(document).dequeue();
if (0 === $(document).queue().length) {
axmq.queues = [];
$(document).clearQueue();
}
},
//POST request
post: function(args) {
var params = {
url: 'https://www.sample.com/api',
headers: {},
data: {},
buffer: function() {},
callback: function() {}
};
$.extend(params, args);
var headers = {
Accept: 'application/json;charset=utf-8'
};
if (Object.keys(params.headers).length > 0) {
$.extend(headers, params.headers);
}
if (axmq.request == null) {
axmq.request = $.ajax({
async: true,
type: 'POST',
url: params.url,
headers: headers,
data: params.data,
dataType: 'JSON',
beforeSend: function() {
params.buffer();
},
success: function(res) {
console.log(res);
axmq.request = null;
axmq.clear();
params.callback(res);
},
error: function(err) {
console.log(err);
axmq.request = null;
axmq.clear();
params.callback({
errcode: 5001,
errmsg: 'System busy'
});
}
});
}
},
//example
sample: function() {
axmq.append(function() {
axmq.post({
url: 'https://www.sample.com/api/a'
});
});
axmq.append(function() {
axmq.post({
url: 'https://www.sample.com/api/b'
});
});
axmq.append(function() {
axmq.post({
url: 'https://www.sample.com/api/c'
});
});
axmq.render();
}
};Call example
axmq.sample();When writing Vue components, the following warnings are reported inexplicably:
[Vue warn]: Extraneous non-props attributes (border, style) were passed to component but could not be automatically inherited because component renders fragment or text root nodes.
at XXXX (Location of the component where the problem occurred)
at
Solution:
The border, style property was added to the custom component and the custom component did not bother to receive it internally, hence the warning.
So, either add the properties to be received inside the component. If it is in the third party library UI library, it is recommended to remove these attributes directly.
XXX is assigned a value but never used
Solution:
Find the path
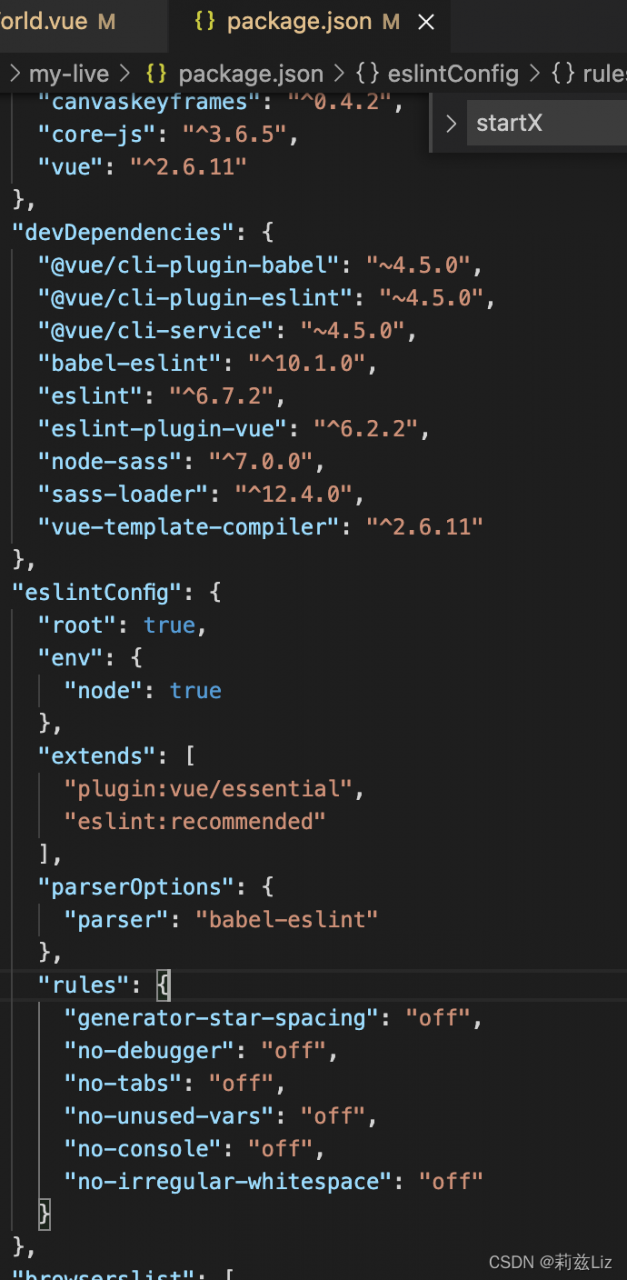
package.json file -> devDependencies -> rules
Add the following code
"rules": {
"generator-star-spacing": "off",
"no-debugger": "off",
"no-tabs": "off",
"no-unused-vars": "off",
"no-console": "off",
"no-irregular-whitespace": "off"
}
The code is located in the page

it will be normal to open it again
Invalid reason:
Because two attributes of the official document are not written, and we have not written them, it will not take effect
1 The maximum sliding distance of maxdistance slider is generally the number of buttons multiplied by the button width
2 Areawidth component width (if no reference causes the component occupancy width to be 0, the page will not be displayed)
be careful:
Here, the width in option must use PX, if you use rpx, there will be UI problems on different devices, maxDistance= the width length of two options, maxDistance is the type of number
Correct code:
<AtSwipeAction
maxDistance={140} // Button width * number of buttons
areaWidth={Taro.getSystemInfoSync().windowWidth * 1} //Dynamically get the width of different devices
autoClose //click the button to close it automatically
onClick={(option, btnIndex) => { }} //Click to cancel Triggered after deleting the button, one parameter is the currently clicked option item, the second parameter is the index of the button 0 1
options={[
{
text: 'cancel',
style: {
justifyContent: 'center',
width: '70px',
padding: 0,
}
},
{
text: 'Delete',
style: {
justifyContent: 'center',
width: '70px',
padding: 0,
}
}
]}>
<View>
Content
</View>
</AtSwipeAction>
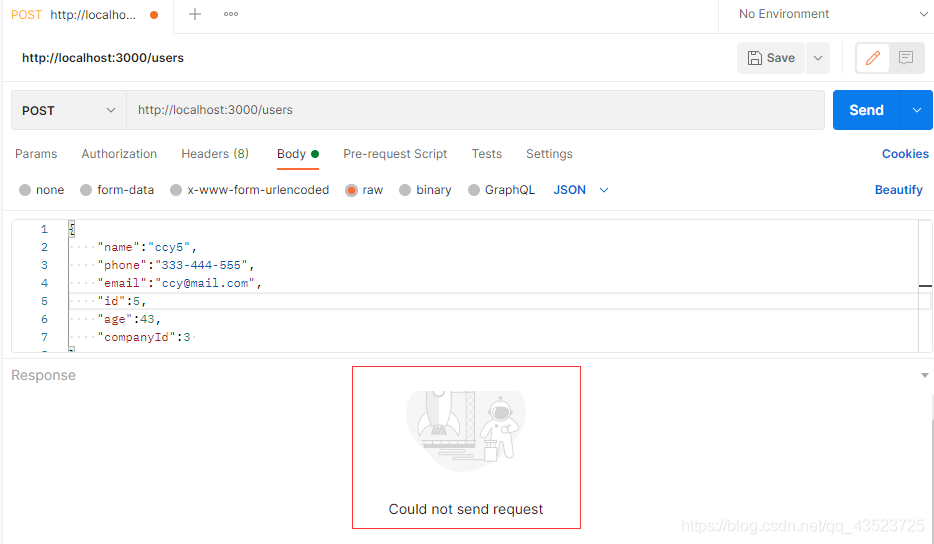
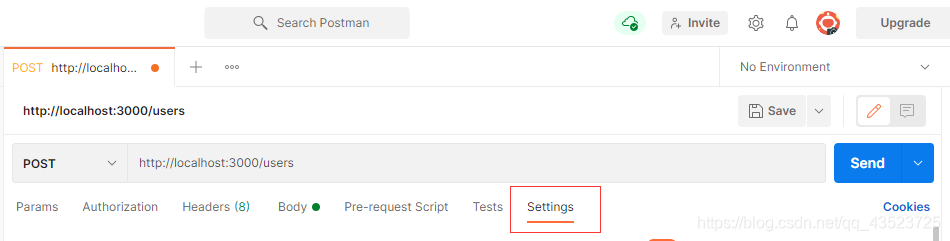
Error reporting:

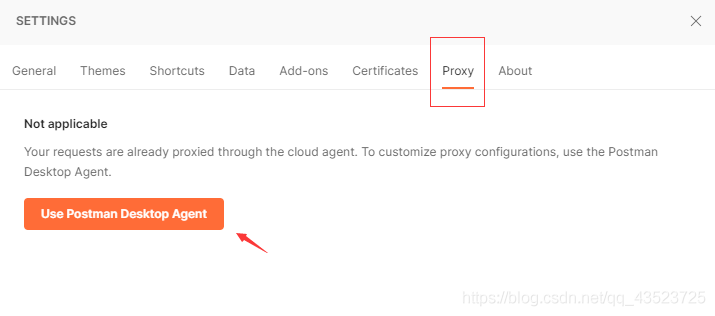
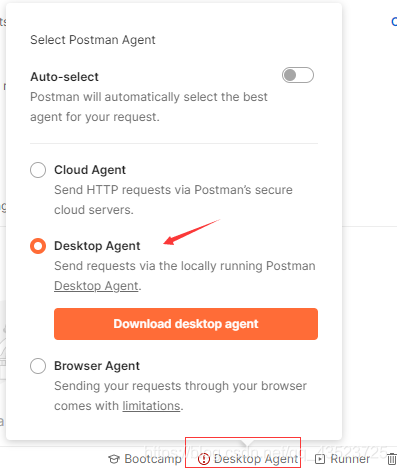
Solution: enable agent and select the available agent
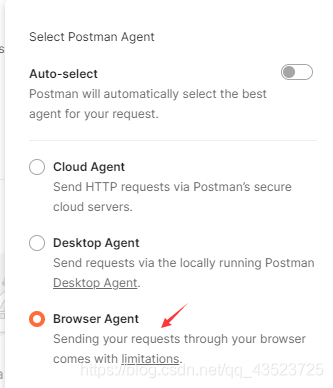
setting – proxy – use postman desktop agent – Bowser agent




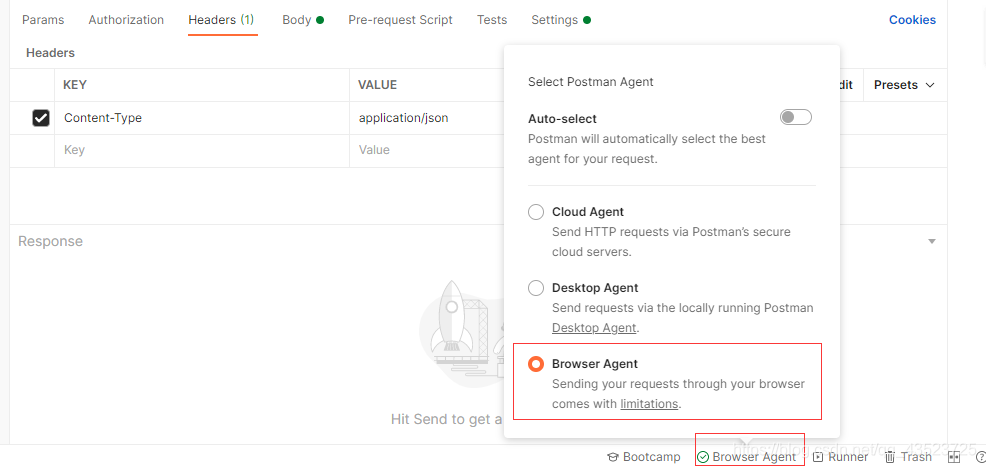
In addition:
if the selected agent is available, there will be a green tick about agent selection in the lower right corner. Here the Bowser agent is available:

if the selected agent is not available, it will turn into a red exclamation mark and prompt at send that the agent is not available:
Desktop agent is not available here: