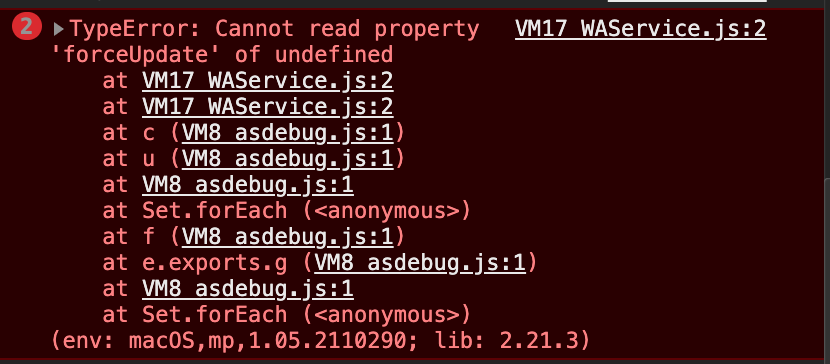
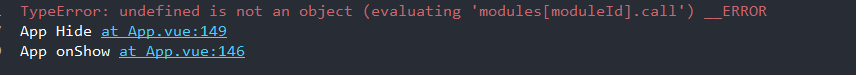
[system] TypeError: Cannot read property ‘name’ of undefined
This error occurs because some of the attributes in your curly brackets are undefined
1. Wrong attribute name
2. Another case: when the data is obtained asynchronously, there is no such data attribute during initialization
in my case, case 2, the value of the string is relatively deep, and the definition is only one level up
value structure:
{
"id": 105,
...
"dealer": {
"sn": null,
"password": null,
"name": "xx",
"departmentSn": null,
},
...
},
<view class="content-row">
<text class="cause">待处理:</text>
<text class="cause-detail" v-if="claim_detail_basic_list" >{{claim_detail_basic_list.dealer.name}}</text>
</view>
This side has done error prevention processing
v-if="claim_detail_basic_list"
Because the value object has to be further “claim”_ detail_ basic_ List. Dealer. Name ”
chunk-vendors.js:3874 [Vue warn]: Error in render: "TypeError: Cannot read property 'name' of undefined"
The solution can go one step further.
<view class="content-row">
<text class="cause">ToDoList:</text>
<text class="cause-detail" v-if="claim_detail_basic_list.dealer" >{{claim_detail_basic_list.dealer.name}}</text>
</view>
{{claim_ detail_ basic_ List. Dealer. Name}
OK! Reason: the deep object was not created and there was no attribute of the object when it was initialized.