code
Method 1: return a new array
/ / remove all elements in array arr whose values are equal to item. Do not modify the array arr directly, and the result will return a new array
instead**
function clearArrItem(arr,item){
var arrs=[];
for(var i = 0;i<arr.length;i++){
if(arr[i] !== item){
arrs.push(arr[i])
}
}
return arrs
}
var arrs = [1,2,5,4,2,1,5,2,1,2,5,42,1,4,11,1,1,1,1,11];
console.log(clearArrItem(arrs,1));
**
Method 2: operate in the original array
/ / remove all the elements in the array arr whose values are equal to the item, directly operate on the given arr array, and return the result
to the user**
function clearArrItem2(arr,item){
var index;
for(var i = 0;i<arr.length;i++){
if(arr[i] === item){
if(arr[i+1] === item){
arr.splice(i,1);
i--;
continue;
}
arr.splice(i,1);
}
}
return arr;
}
var arrs = [1,5,6,3,5,4,1,1,1,1,1,1,1,5,8,4,5,1,5,1,5,1,1];
console.log(clearArrItem2(arrs,1));
**



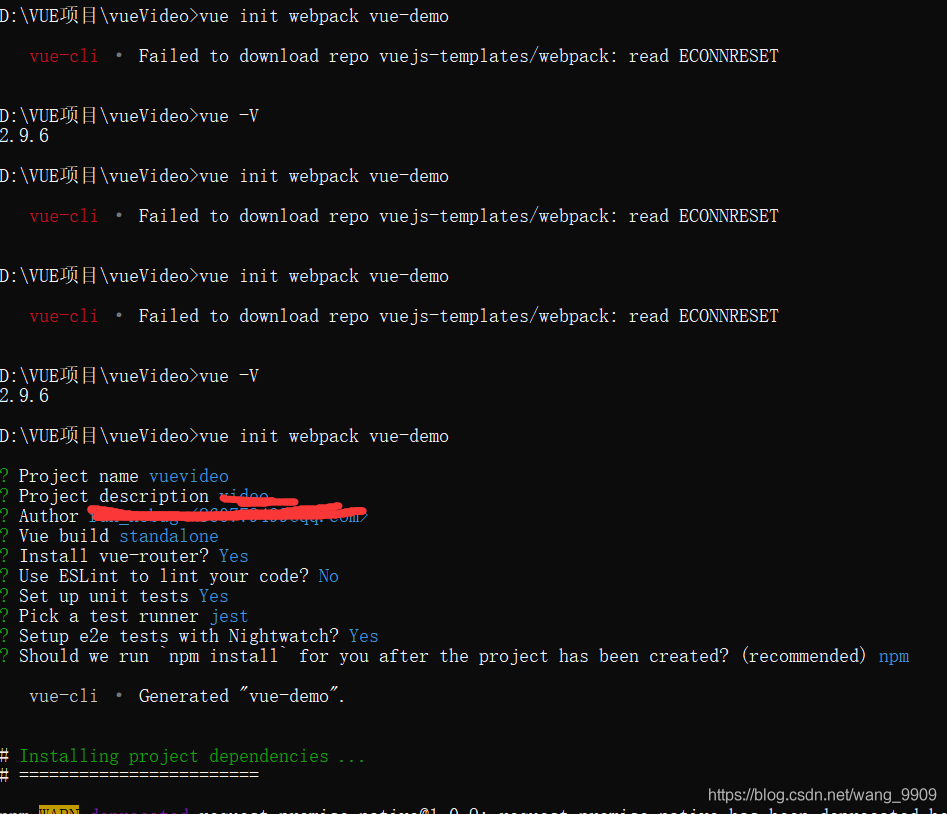
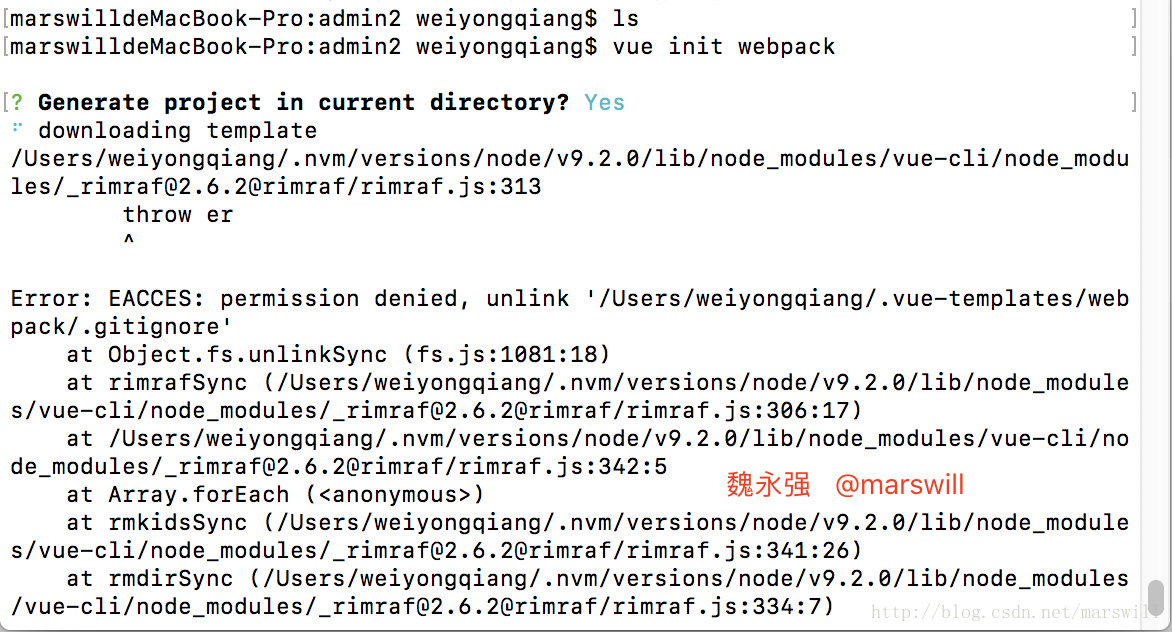
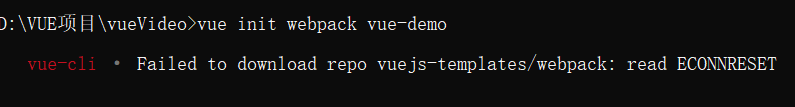
 reported this error today while creating a new VUE project. It has been checked many times online, but there is no effective solution.
reported this error today while creating a new VUE project. It has been checked many times online, but there is no effective solution.