Current Working Directory is not a Cordova-based project.
Solution: New WWW folder, details:
https://github.com/ionic-team/ionic-cli/issues/935

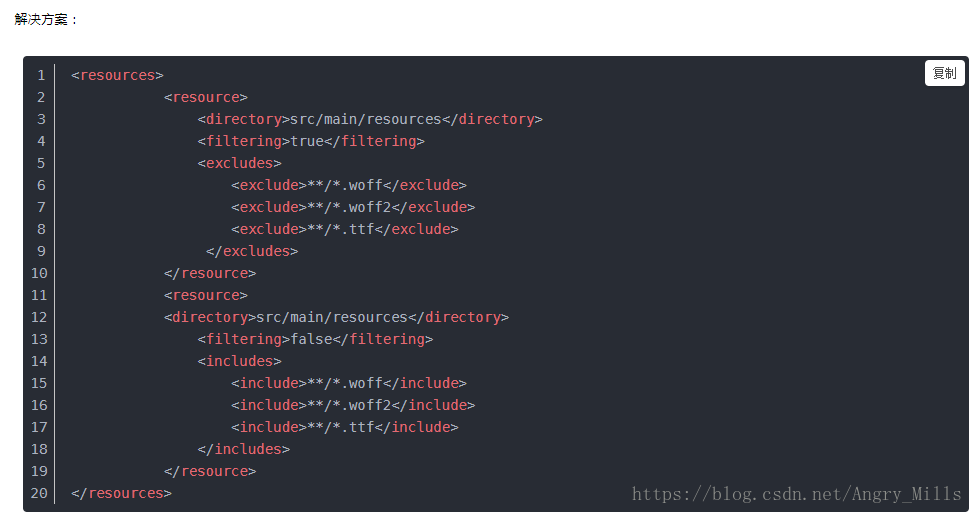
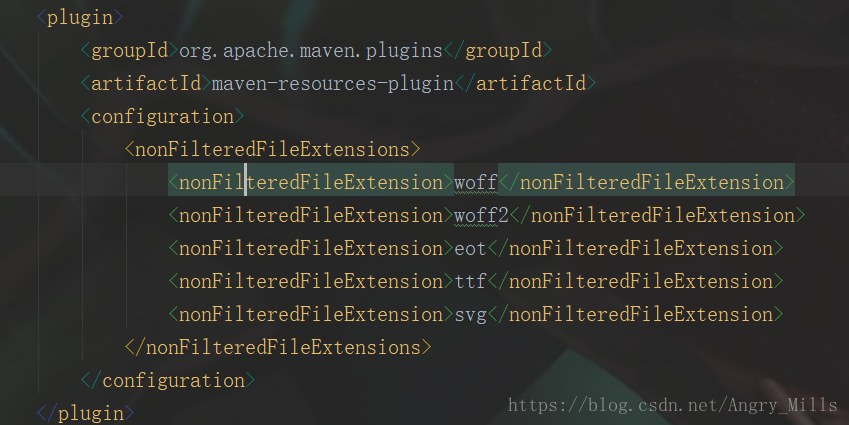
The solution
This can be resolved by adding the following information to the pom.xml
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
<excludes>
<exclude>**/*.woff</exclude>
<exclude>**/*.woff2</exclude>
<exclude>**/*.ttf</exclude>
</excludes>
</resource>
<resource>
<directory>src/main/resources</directory>
<filtering>false</filtering>
<includes>
<include>**/*.woff</include>
<include>**/*.woff2</include>
<include>**/*.ttf</include>
</includes>
</resource>
</resources>
</build>




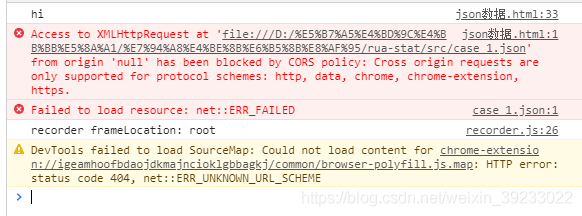
Problem description:
when using ajax to access the json file, use the Google browser opens, there will be a problem: the diagram below

problem solving:
1, because of the problems appeared a cross-domain, to find relevant solutions to cross-domain solutions
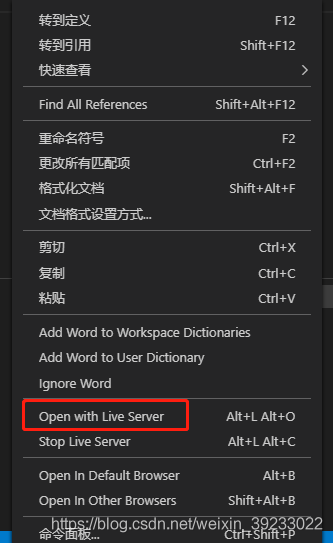
2, use vscode editor, install live – server plug-in, as shown in figure method is used to open the HTML file, will be forced to make it under the same server. 
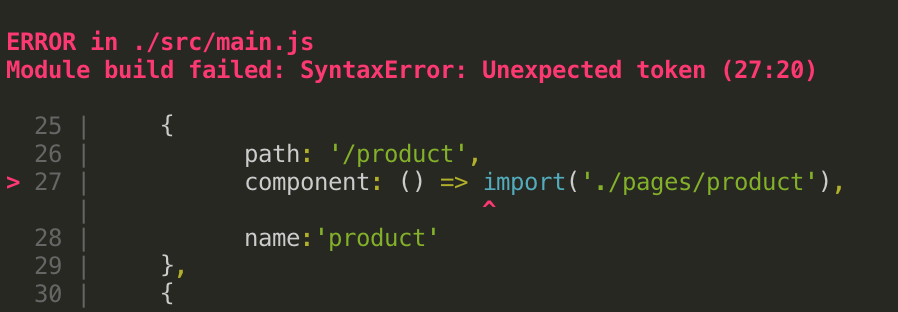
{
path: '/product',
component: () => import('./pages/product'),
},
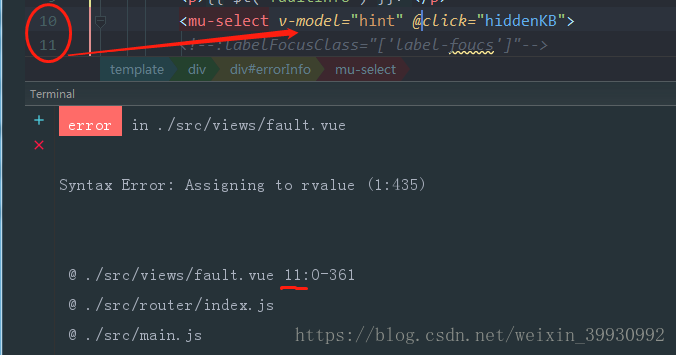
error: Module build failed: SyntaxError: Unexpected token

solution:
{
path: '/product',
component:resolve => require(['./pages/product'], resolve),
},
found no error and ran successfully. Later baidu checked that the original Babel needs to be added with
syntax-dynamic-importplug-in, so that the Babel can correctly parse the syntax.
npm install babel-plugin-syntax-dynamic-import --save-dev
in webpack
{
test: /\.js$/,
loader:'babel-loader',
options:{
plugins:['syntax-dynamic-import']
},
},
so far, problem solved
my personal blog, drop by sometime
when I was compiling the compressed file with gulp build, which had always been easy to use before, I ran this error out of nowhere. Because it had been easy to use before, it suddenly became difficult to use, so I wondered if there was something wrong with the code. cannot find module. If you install NPM install XXXXX –save-dev, you will be able to solve the problem.
, I searched again and found that someone said that de-versioning could be solved, so I tried to reduce node’s version from v10 to V8 first, but the problem still existed, then from V8 to v6, and executed again, but found that this was the case. It depends on the version of Node. (If you want to use the latest version of Node, you need to upgrade gulp to the response version as well. You need to uninstall Gulp first and then re-install the new version of Gulp. During the process, a series of error prompts of The Cannot Find Module will appear. It is only necessary to install these missing modules once.
G:\chenqk\app\HAM-Front>gulp build
module.js:549
throw err;
^
Error: Cannot find module 'internal/util/types'
at Function.Module._resolveFilename (module.js:547:15)
at Function.Module._load (module.js:474:25)
at Module.require (module.js:596:17)
at require (internal/module.js:11:18)
at evalmachine.<anonymous>:31:26
at Object.<anonymous> (G:\chenqk\app\HAM-Front\node_modules\vinyl-fs\node_modules\graceful-fs\fs.js:11:1)
at Module._compile (module.js:652:30)
at Object.Module._extensions..js (module.js:663:10)
at Module.load (module.js:565:32)
at tryModuleLoad (module.js:505:12)
G:\chenqk\app\HAM-Front>npm install internal/util/types --save-dev
npm ERR! code ENOLOCAL
npm ERR! Could not install from "internal\util\types" as it does not contain a package.json file.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\chenqk\AppData\Roaming\npm-cache\_logs\2019-05-23T02_39_55_270Z-debug.log
After the
downgrade, gulp build
is executed again
G:\chenqk\app\HAM-Front>gulp build
(node:16816) fs: re-evaluating native module sources is not supported. If you are using the graceful-fs module, please update it to a more recent version.
[11:01:45] Using gulpfile G:\chenqk\app\HAM-Front\gulpfile.js
[11:01:45] Starting 'build'...
[11:01:45] Starting 'clean'...
[11:01:45] Finished 'build' after 209 ms
[11:01:45] Finished 'clean' after 235 ms
[11:01:45] Starting 'script-build'...
[11:01:52] Finished 'script-build' after 6.8 s
[11:01:52] Starting 'css-build'...
[11:01:52] Finished 'css-build' after 198 ms
there are different versions of Nodejs. There is a need to be able to download (now resources when the default of five points, no points and want to, you can leave a message, sent in the past)
https://download.csdn.net/download/chenqk_123/11195134
phenomenon:
执行cnpm run server
报错:
cnpm 报错 Module build failed: Error: No PostCSS Config found in:
reason:
Postcss.config. js
is missing from the configuration file
solution:
in the project root directory to create a new configuration file postcss.config.js, paste the following
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}
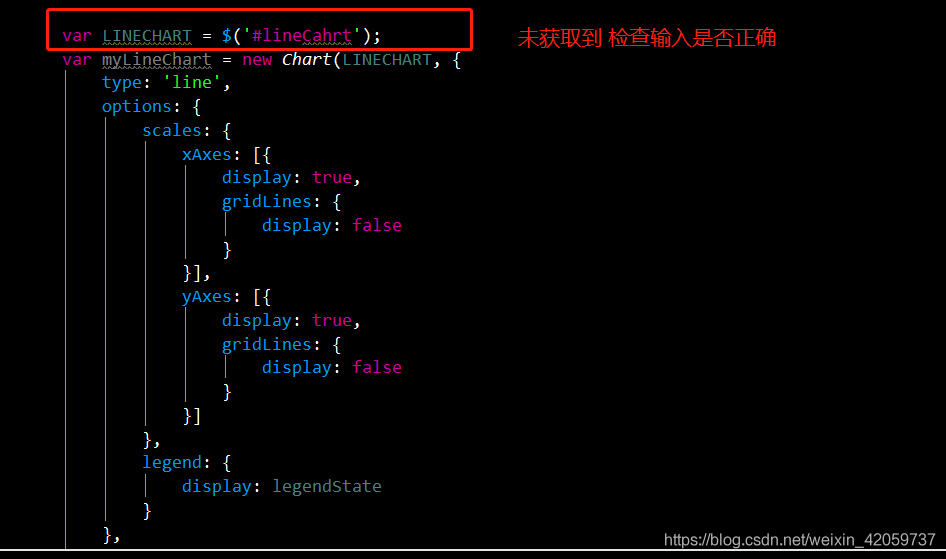
The exception
error in using chart. Js in initializing report
cause: error in obtaining dom without obtaining the specified dom or not giving a dom object to chart cannot initialize
reference link

NPM update check failed Try running with sudo or get access to the local update config store sudo chow-r
U
S
E
R
:
USER:
USER:(id -gn $USER) C:\Users\wyz.config
solution: delete the configstore folder under the corresponding folder. Running the project again will regenerate the folder without reporting an error.


before the project is no problem, the result suddenly appeared this error, after looking up baidu found that the existing big hands to reduce the version of the vue-loader to solve, but my version is

has no problems with any other path except for the newly created component
after reading this classmate’s article, I tried to test it, and sure enough, the problem appeared on the route filling, because my writing method was roughly the same as his
solution:
since I’m writing the router/index.js file lazily, the file suffix. Vue is just as good as