
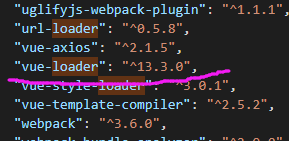
before the project is no problem, the result suddenly appeared this error, after looking up baidu found that the existing big hands to reduce the version of the vue-loader to solve, but my version is

has no problems with any other path except for the newly created component
after reading this classmate’s article, I tried to test it, and sure enough, the problem appeared on the route filling, because my writing method was roughly the same as his
solution:
since I’m writing the router/index.js file lazily, the file suffix. Vue is just as good as
Read More:
- Vue — report error with less module build failed: typeerror: loaderContext.getResolve is not a function
- Template execution failed: ReferenceError: htmlWebpackPlugin is not defined
- The Vue parent component uses ref to call the sub component method and reports an error
- Property xxx was accessed during render but is not defined on instance
- The template tags of all vscode Vue files report errors in red~
- Using webpack to report typeerror: this.getresolve is not a function
- Error gyp verb ‘which’ failed error: not found: python2 using Vue admin template master
- [Vue warn]: Failed to resolve component vue3 import element error
- Vue3. X reports an error using vantui. Failed to resolve component: Van-**-**
- Use mini-css-extract-plugin to report ReferenceError: window is not defined
- error C4996: ‘scanf‘: This function or variable may be unsafe.Visual Studio Series compilers report errors using scanf function
- Does Vue project already have sass loader dependency or report an error using lang = “SCSS”
- NFS mount error: mount.nfs mount system call failed
- Idea installation vue.js After plug-in, new has no Vue component
- Not registered via @EnableConfigurationProperties or marked as Spring component
- Mount error (22): invalid argument refer to the mount.cifs (8) manual page (
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: article
- Vue project, browser error: referenceerror: H is not defined
- Python Anaconda Spyder can’t display pictures by using Matplotlib. Error report solution: figures now render in the plots pane by default. To mak
- An error is reported when the electron Vue Vue component introduces the electron