Inadvertently shield El dropdown menu and report an error when you click the page at will, causing confusion of the whole HTML elements! Reported a very strange mistake!
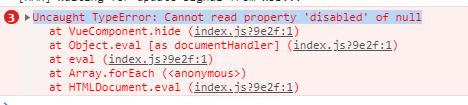
Uncaught TypeError: Cannot read property ‘disabled’ of null
You have to have children….
<el-dropdown>
<span class="el-dropdown-link">
Dropdown menu<i class="el-icon-arrow-down el-icon---right"></i>
</span>
<! -- <el-dropdown-menu slot="dropdown">
<el-dropdown-item>goldencake</el-dropdown-item>
<el-dropdown-item>Lion's Head</el-dropdown-item>
<el-dropdown-item> Spiral noodles</el-dropdown-item>
<el-dropdown-item disabled>Double-skinned milk</el-dropdown-item>
<el-dropdown-item divided>Oyster Omelet</el-dropdown-item>
</el-dropdown-menu> -->
</el-dropdown>